简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
不过,如果你仔细观察测试结果,会发现当前的实现存在一个明显的体验问题:我们必须等待 AI 完全生成答案后才能看到结果。这正是下一篇文章要探讨的内容。我们将介绍如何使用 SSE(Server-Sent Events)技术,让你的 AI 应用也能实现实时的打字机效果。的浪潮以不可阻挡之势席卷全球,从改变用户交互到重塑商业模式,我们每一位开发者都身处这场技术变革的中心。你可能注意到,虽然我们前面提到本次
介绍什么是魔笔低代码应用开发平台。魔笔是一款面向全端(Web、H5、全平台小程序、App)场景的模型驱动低代码开发平台,提供一站式的应用全生命周期管理,包括可视化开发、发布、运维。基于云原生架构的弹性扩展和低成本运维服务,帮助客户高效地解决应用研发、迭代、运维的问题1。魔笔是为专业开发者量身打造的AI 原生化的低代码应用开发平台,集成了通义千问大模型,让开发更智能、应用更智能。魔笔提供一站式的应用
Cursor是一个AI编程助手,它可以帮助开发者自动生成代码、优化项目结构,并提供一系列编程相关的智能建议。通过学习和理解你的编程习惯,Cursor能够提供个性化的代码生成和优化方案。Cursor支持多个AI大模型,如claude,gpt,corsor-small或自定义AI模型。通过这份使用指南,你将能够更有效地使用Cursor,无论是在项目启动、代码编写还是项目优化方面。记住,实践是学习的最佳
介绍什么是魔笔低代码应用开发平台。魔笔是一款面向全端(Web、H5、全平台小程序、App)场景的模型驱动低代码开发平台,提供一站式的应用全生命周期管理,包括可视化开发、发布、运维。基于云原生架构的弹性扩展和低成本运维服务,帮助客户高效地解决应用研发、迭代、运维的问题1。魔笔是为专业开发者量身打造的AI 原生化的低代码应用开发平台,集成了通义千问大模型,让开发更智能、应用更智能。魔笔提供一站式的应用
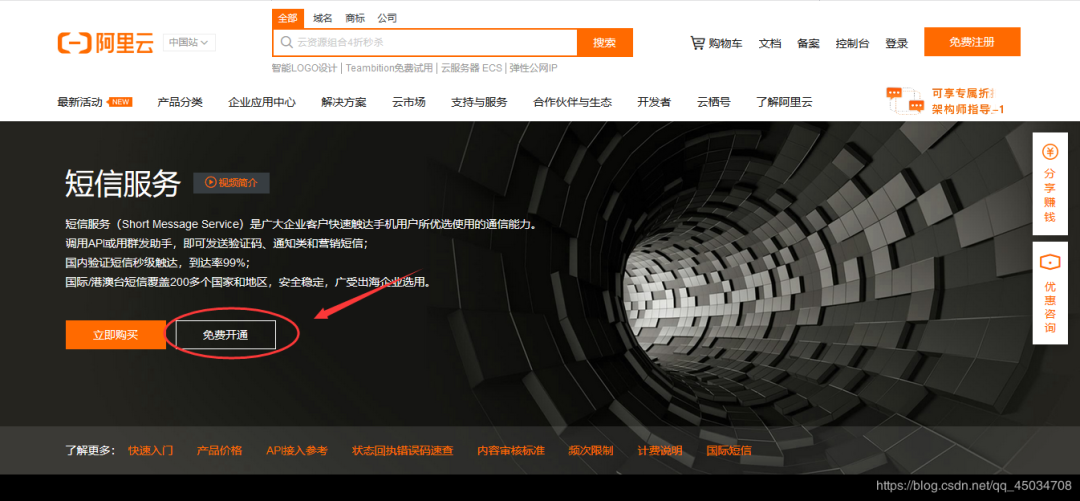
短信开通流程,短信操作流程

介绍什么是魔笔低代码应用开发平台。魔笔是一款面向全端(Web、H5、全平台小程序、App)场景的模型驱动低代码开发平台,提供一站式的应用全生命周期管理,包括可视化开发、发布、运维。基于云原生架构的弹性扩展和低成本运维服务,帮助客户高效地解决应用研发、迭代、运维的问题1。魔笔是为专业开发者量身打造的AI 原生化的低代码应用开发平台,集成了通义千问大模型,让开发更智能、应用更智能。魔笔提供一站式的应用
不过,如果你仔细观察测试结果,会发现当前的实现存在一个明显的体验问题:我们必须等待 AI 完全生成答案后才能看到结果。这正是下一篇文章要探讨的内容。我们将介绍如何使用 SSE(Server-Sent Events)技术,让你的 AI 应用也能实现实时的打字机效果。的浪潮以不可阻挡之势席卷全球,从改变用户交互到重塑商业模式,我们每一位开发者都身处这场技术变革的中心。你可能注意到,虽然我们前面提到本次
Cursor是一个AI编程助手,它可以帮助开发者自动生成代码、优化项目结构,并提供一系列编程相关的智能建议。通过学习和理解你的编程习惯,Cursor能够提供个性化的代码生成和优化方案。Cursor支持多个AI大模型,如claude,gpt,corsor-small或自定义AI模型。通过这份使用指南,你将能够更有效地使用Cursor,无论是在项目启动、代码编写还是项目优化方面。记住,实践是学习的最佳
Cursor是一个AI编程助手,它可以帮助开发者自动生成代码、优化项目结构,并提供一系列编程相关的智能建议。通过学习和理解你的编程习惯,Cursor能够提供个性化的代码生成和优化方案。Cursor支持多个AI大模型,如claude,gpt,corsor-small或自定义AI模型。通过这份使用指南,你将能够更有效地使用Cursor,无论是在项目启动、代码编写还是项目优化方面。记住,实践是学习的最佳