简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
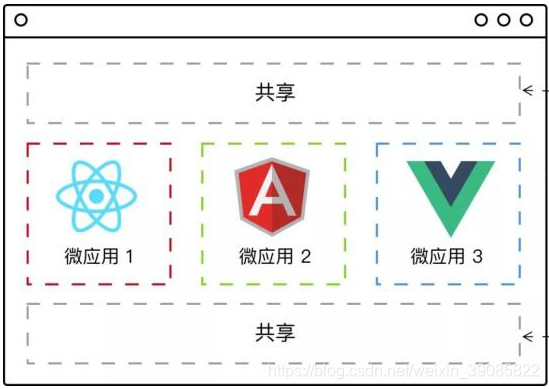
一、关于微前端1.What?什么是微前端?微前端就是将不同的功能按照不同的维度拆分成多个子应用。通过主应用来加载这些子应 用。微前端的核心在于拆, 拆完后在合!2.Why?为什么去使用他?不同团队间开发同一个应用技术栈不同怎么破? 希望每个团队都可以独立开发,独立部署怎么破? 项目中还需要老的应用代码怎么破?我们可以将一个应用划分成若干个子应用,将子应用打包成一个个的lib。当路径切换 时加载不同

作为 Flutter 开发者,应用的稳定性直接关系到用户体验和产品的成功。未捕获的异常是导致应用崩溃、用户流失的常见原因。为了帮助大家构建更加健壮的应用程序,本文将深入探讨 Flutter 中的异常捕获机制与最佳实践,编织一张高效的"防护网",从容应对各种错误。

低代码平台调研合集

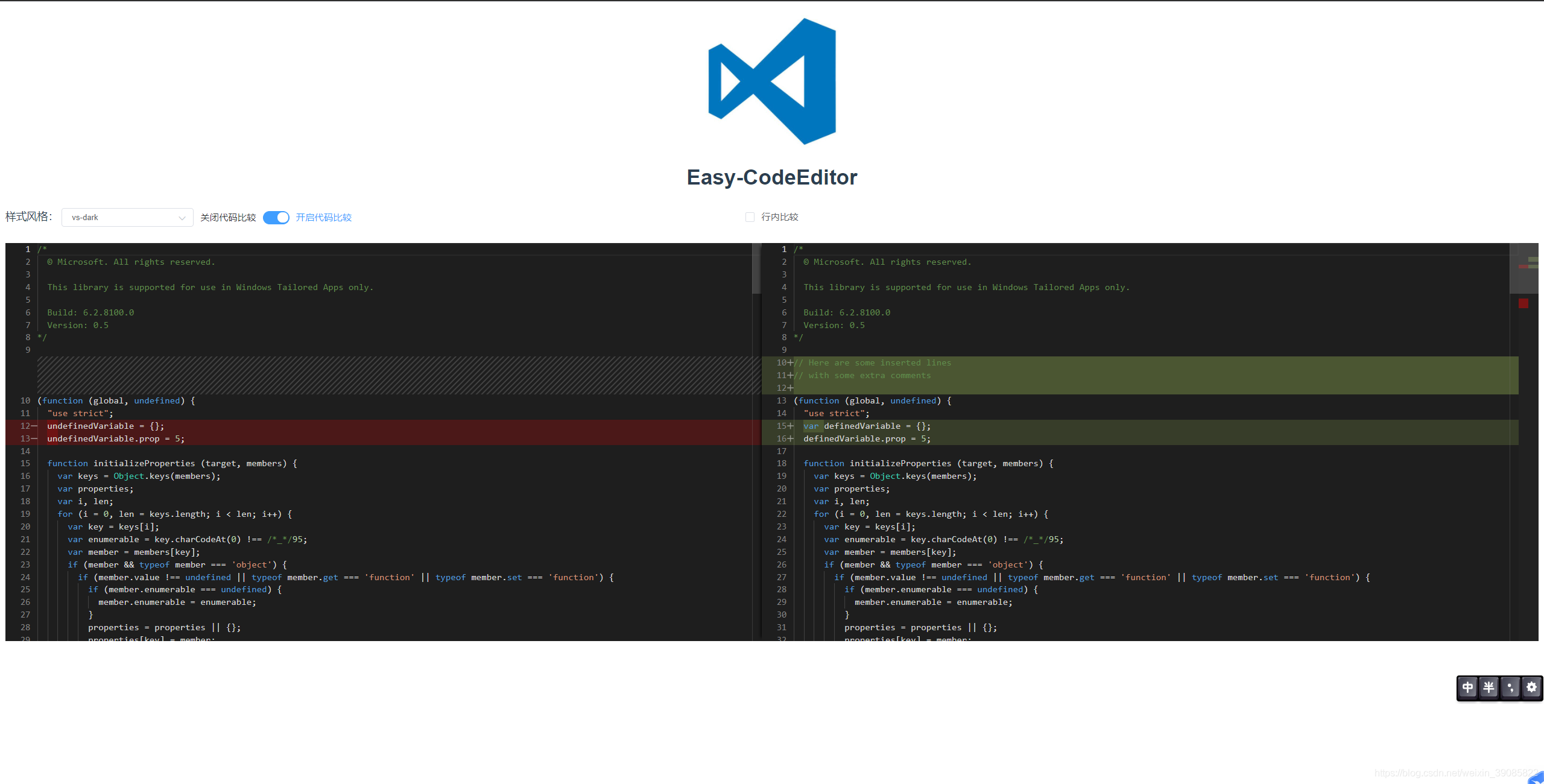
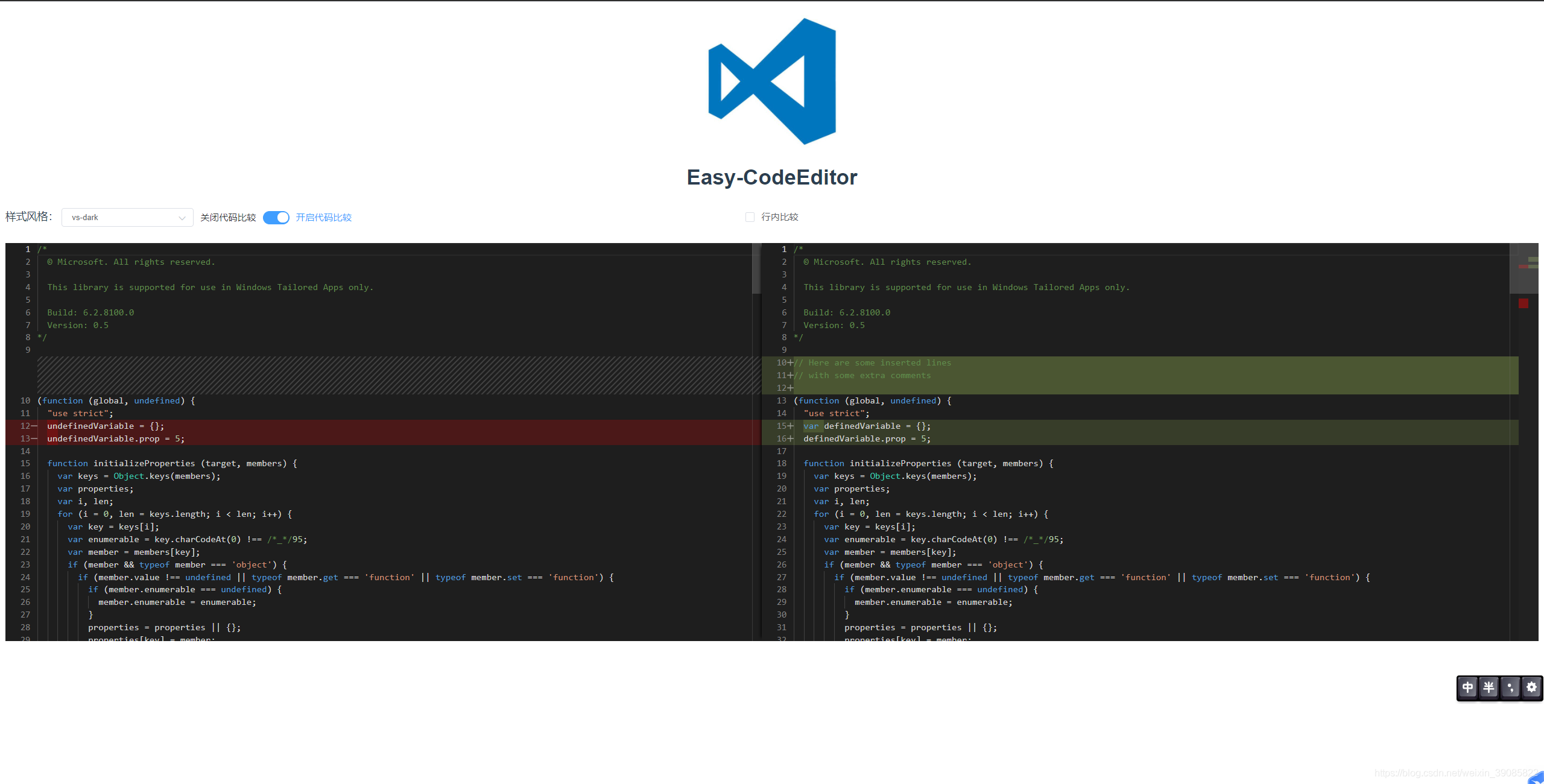
Monaco编辑器使用说明1.什么是MonacoMonaco编辑器是为VS代码提供支持的代码编辑器官方API文档2.Monaco Editor安装及使用2.1安装npm install monaco-editor --save-devnpm install monaco-editor-webpack-plugin --save-dev2.2配置vue.config.jsconst MonacoWe

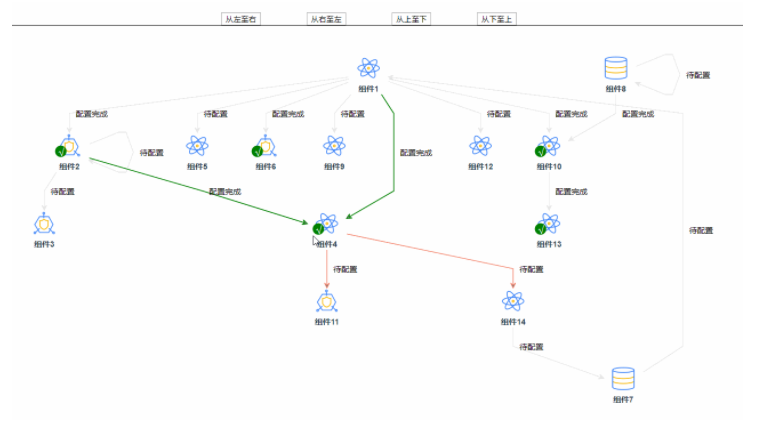
D3的简介D3 全名为 Data Drive Document,即通过 Data 操作 Document,而在做数据可视化时,Data 最常 Drive 的 Document 便是 SVG。刚了解到D3时,看到D3官网非常丰富且酷炫的Demo,便觉得 D3 应该有着无限可能的图形开发能力,所以在学习完基础的API和SVG的基础后,就开始着手绘制D3的节点拓扑图了;绘制简易的可拖拽节点拓扑图2.1

Monaco编辑器使用说明1.什么是MonacoMonaco编辑器是为VS代码提供支持的代码编辑器官方API文档2.Monaco Editor安装及使用2.1安装npm install monaco-editor --save-devnpm install monaco-editor-webpack-plugin --save-dev2.2配置vue.config.jsconst MonacoWe