
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近,在项目DYTT集成了热更新,简单来说,就是不用重新下载安装包即可达到更新应用的目的,也不算教程吧,这里记录一下。1.热更新方案目前网上大概有两个比较广泛的方式,分别是react-native-pushyreact-native-code-push前者是由ReactNative中文网推出的代码热更新服务,后者是由微软老大哥推出的,当然不仅仅是为React Native,还包括其他...
MQTT是一种轻量级的消息传输协议,设计用于低带宽和不稳定网络环境下的设备通信。CoAP是一种专为低功耗、低带宽网络设计的协议,基于REST架构,类似于HTTP。AMQP是一种开源的标准应用层协议,用于消息中间件,支持复杂的消息传递模式。XMPP是一种基于XML的协议,最初用于即时消息传递,现也用于物联网设备的通信。DDS是一种面向实时系统的数据传输协议,支持发布/订阅模式,适合高性能、低延迟的应

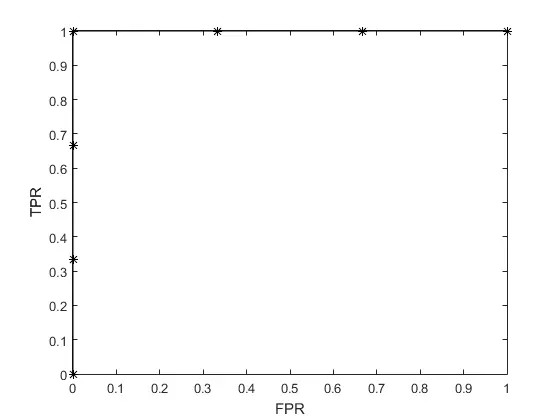
step2:根据上表,选择阈值为0.9,正例中有1个样本的预测值大于等于1,反例中有0个,所以,TPR=1/3,FPR=0。step5:根据上表,选择阈值为0.3,正例中有3个样本的预测值大于等于1,反例中有1个,所以,TPR=1,FPR=1/3。step6:根据上表,选择阈值为0.2,正例中有3个样本的预测值大于等于1,反例中有2个,所以,TPR=1,FPR=2/3。step7:根据上表,选择阈

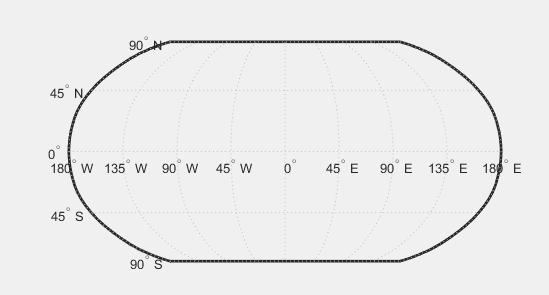
如果数据已经被投影了就选择false,如果还未被投影,可以选择true以生成投影。3)geoshow(_,Name,Value,)输入相关属性并设定参数,生成所需要的地图。1)geoshow(lat,lon)直接输入经纬度,将以该经纬度为中心,生成一小片地图。1)facecolor:定义了地图表面的颜色,需要输入三个参数且均在0至1之间。geoshow是用来显示地图数据的函数,非常重要,大部分的地

用于构建动态SQL查询条件,它封装了各种条件构造方法,使得查询条件的构建更加简洁和直观。中提供了丰富的方法来支持多种查询需求。

还可以看到,对于混合设计:a(n-1)<=a(bc-1)(n-1),也就是在a=b时,组内条件比组间条件自由度大。对于b因素:abc(n-1)>a(bc-1)(n-1)>(b-1)(n-1);可以看到,对于a因素:abc(n-1)>a(n-1)>(a-1)(n-1);*因素abc×被试间:(a-1)(b-1)(c-1)(n-1)*因素ab×被试间:(a-1)(b-1)(n-1)*交互abc:(a-

【代码】MATLAB Bessel函数的零点计算。
在Matlab里数据都是以数组的形式存在的,mxGetScalar的作用就是把通过prhs[0]传递进来的mxArray类型的指针指向的数据(标量)赋给C程序里的变量。但这些程序还有些小的缺陷,以前面介绍的re由于前面的例程中没有对输入、输出参数的数目及类型进行检查,导致程序的容错性很差,以下程序则容错性较好。需要注意的是,在Matlab里,矩阵第一行是从1开始的,而在C语言中,第一行的序数为零,

-webkit-overflow-scrolling介绍-webkit-overflow-scrolling: auto | touch;auto: 普通滚动,当手指从触摸屏上移开,滚动立即停止touch:滚动回弹效果,当手指从触摸屏上移开,内容会保持一段时间的滚动效果,继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。兼容写法over-flow: auto;
我来打自己脸了!!!!...刚刚发现在中文输入法下是无效的,有人能解决这个问题么如果要求input只能输入数字怎么做? 设置type="number" ?那我如果想限制长度,此时maxLength=“6” 会失效,js限制长度? 太麻烦了并且type="number" 还存在的一个问题是,当输入的是小数时,鼠标悬停在input上会提示“请输入有效值,两个最接










