
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
读“基于机器学习的无参考图像质量评估综述”有感摘要:无参数图像质量评价(NRIQA)因其广泛的应用需求一直以来都是计算机视觉及其交叉领域的研究热点。回顾近十几年来基于机器学习的典型NRIQA模型,介绍图像质量评价的常用数据库、算法性能指标、NRIQA主要难点和现有的解决方法;分析了不同模型的思想、实现、特点;最后统计对比多个数据库上的测试结果。1.前言视觉质量是图像复杂且固有的特征,其复杂度在和人
今天学习的主要是关于搭建企业级项目实战的知识的理解和应用。

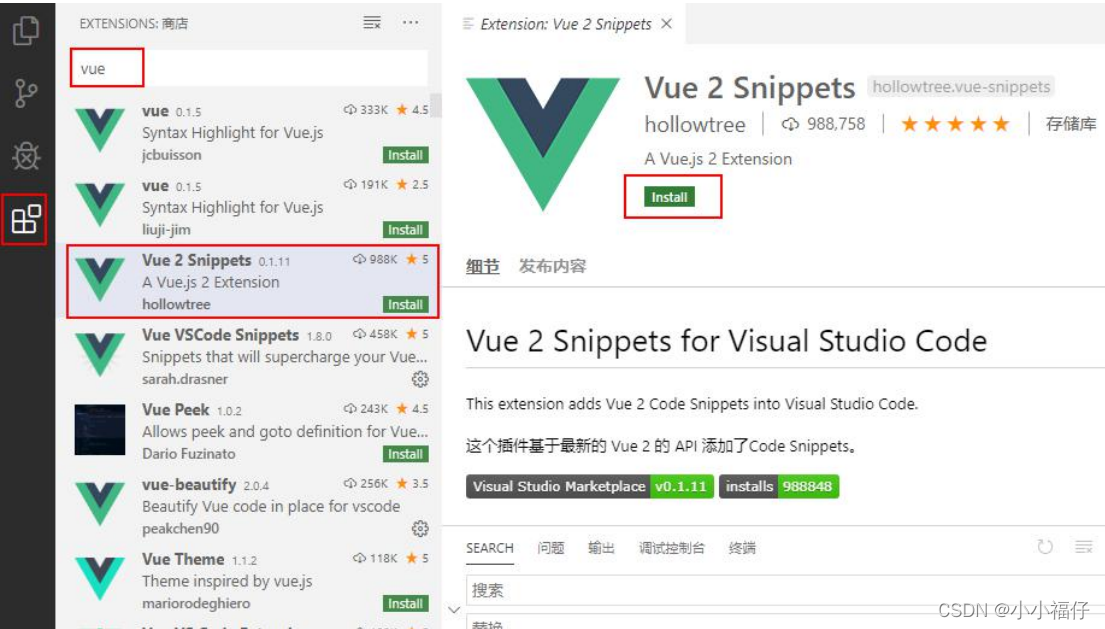
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、常用插件安装1.1安装插件 Vue 2 Snippets二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:本文主要是记录了关于在学习vue的过程中关于配置vs code环境来提高编码速度。提示:以下是本篇文章正文内容,下面案例可供参考一、常用插件安装1.1安装插件 Vue 2 Snipp

本文是我在学习过程中记录学习的点点滴滴,目的是为了学完之后巩固一下顺便也和大家分享一下,日后忘记了也可以方便快速的复习。自定义过滤器及开发插件前言一、自定义全局过滤器1.1、过滤器是什么?1.2、自定义全局过滤器及使用1.3、二、2.1、2.2、2.3、2.3.1、2.3.2、三、前言今天主要学习的是关于自定义全局过滤器和局部过滤器的方法技能和自己开发插件的一般方法技能。一、自定义全局过滤器1.1

本文是我在学习过程中记录学习的点点滴滴,仅仅为了学完之后巩固一下,日后忘记了也可以方便快速的复习。计算属性与监听器、Vue 实例的生命周期前言一、简单数据绑定1.1、1.2、1.3、二、2.1、2.2、2.3、2.3.1、2.3.2、三、前言今天主要学习的是关于一、简单数据绑定1.1、1.2、1.3、二、2.1、2.2、2.3、2.3.1、2.3.2、三、...

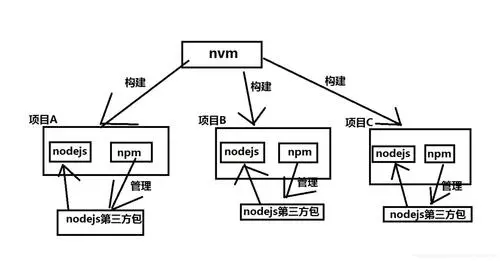
一、为什么要学习 NPM?(NPM 的作用)我们后续需要用它去下载安装相应 js 库与各种插件(模块)等,比如vue.js、vue-router.js、axios.min.js、vuex,并且使用频繁。npm 是各种包管理器,用来下载安装、卸载各种依赖文件(第三方插件)。二、NPM 是什么?与 Node 的关系NPM 的全称是 Node Package Manager,即 Node 包管理工具,那

1.2、配置路由index.js1.3、清理下根组件 App.vue1.4、测试二、使用 element 完善系统登录界面设计2.1、登录界面 Index.vue 表单2.2、登陆界面index.vue表单美化2.3、App.vue的美化三、使用 element 完善系统登录界面设计3.1、登录表单验证功能3.2、登录功能实现四、使用 Easymock 为登录验证创建模拟接口4.1、首先修改下我们

本文是我在学习过程中记录学习的点点滴滴,仅仅为了学完之后巩固一下,日后忘记了也可以方便快速的复习。Vue 实例常用的属性和方法前言一、Vue实例常用属性1.1、vm.$ el、vm.$ data1.2、vm.$ options、vm.$refs二、vm.$ mount()、vm.$nextTick() (Vue 实例常用方法 ——生命周期)2.1、vm.$mount()2.2、vm.$nextTi

本文是我在学习过程中记录学习的点点滴滴,目的是为了学完之后巩固一下顺便也和大家分享一下,日后忘记了也可以方便快速的复习。Element UI 应用前言一、Element 快速上手1.1、Element 是什么1.2、Element2.13.1 快速上手二、Layout 布局2.1、清理脚手架中组件原有内容2.2、Layout 布局示例2.3、使用动态 css——通过 less三、Container











