
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
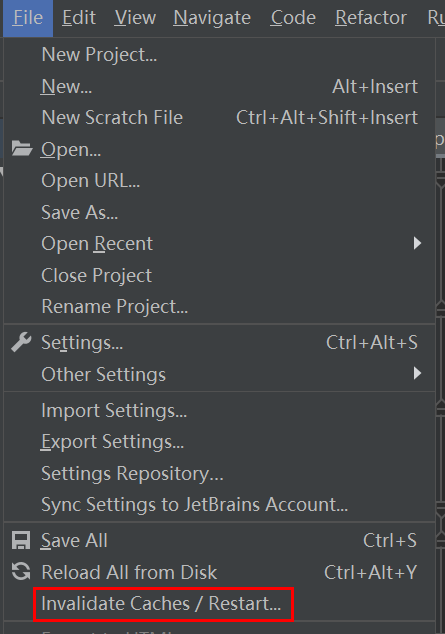
1、spring-boot项目在pom中引入pageHelper依赖但不生效,发现maven中有jar包但是为灰色,类似下图。今天突然遇到了一个的问题,很多代码显示为灰色的未引用代码,但是确实该代码都有被引用。4、等待项目重启后即可正常使用。3、点击第一个选项重启即可解决。

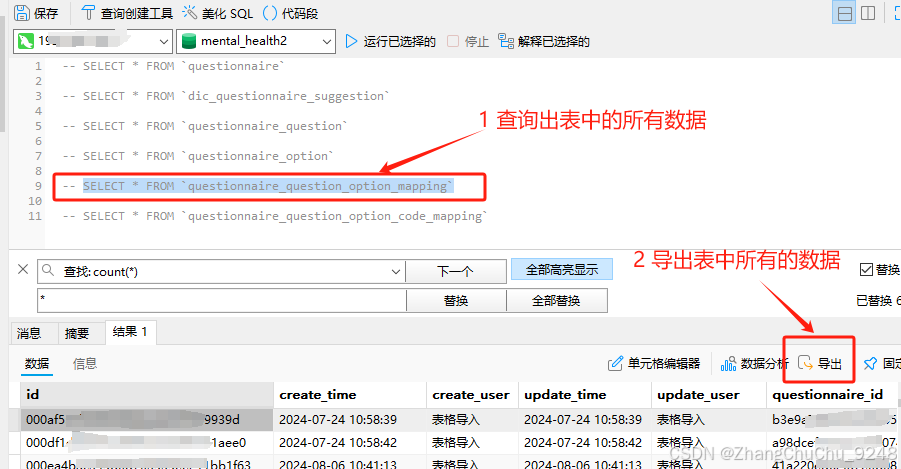
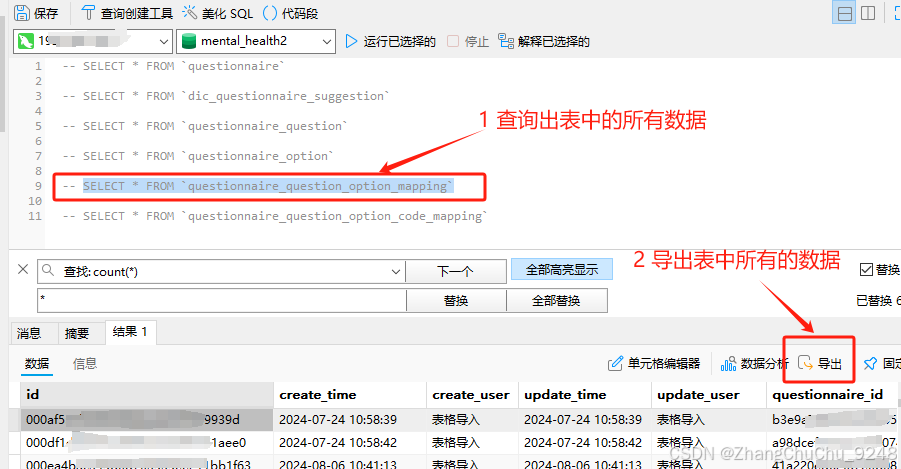
10、找到导出的sql文件,修改表名为目标表表名,例如将`` 修改为`qqom` ,例如执行语句:TRUNCATE TABLE qqom;(其中qqom为表名)2、点击“导出”按钮,导出表中的所有数据。2、右击“表”,点击“运行sql文件”3、选择“sql脚本文件”格式。5、选择导出到本地电脑的地址。1、先清除掉表B中的原有数据。二、导入另一个数据库的表B。1、查询出A中所有的数据。9、全部成功后

application.properties中文注释拉黄线 ,提示Unsupported characters for the charset 'ISO-8859-1'2、 进入“Editor(3)=》File Encodings(4)”,注意: 改完之后之前输入的中文就变成“?3、 将5、6、7都改为UTF-8,应用(8)之后就ok(9)4、 不过改完之后原来的中文就变成?1、打开setting
【代码】隐藏html5中video标签的控件。

代码标签使用索引(index)作为key值,index可能会随着页面重新渲染发生变化,使数据无法绑定。【以前的数据和重新渲染后的数据随着 key 值的变化从而没法建立关联关系】建议改用:唯一id作为标识。

选中(点第一个然后按住shift选中剩余的)--》右击--》复制为--》制表符分隔值(字段名)下图为excel要导入的数据。选中后将字段粘贴到相应位置。在数据库中导入excel。如图,为待导入数据的表。
10、找到导出的sql文件,修改表名为目标表表名,例如将`` 修改为`qqom` ,例如执行语句:TRUNCATE TABLE qqom;(其中qqom为表名)2、点击“导出”按钮,导出表中的所有数据。2、右击“表”,点击“运行sql文件”3、选择“sql脚本文件”格式。5、选择导出到本地电脑的地址。1、先清除掉表B中的原有数据。二、导入另一个数据库的表B。1、查询出A中所有的数据。9、全部成功后

查找本地历史记录IDEA在进行代码版本管理时,会自动创建本地历史记录,如果我们误删了文件,可以通过查找本地历史记录来找回文件。1.在项目中,选中被删文件的父级目录,“File”->“Local History”->“Show History”;3.找到被删除的文件或者文件夹,右键选择“Show History”->“Revert”,就可以回到删除之前的状态。例如要查找entity包的历史记录,鼠标

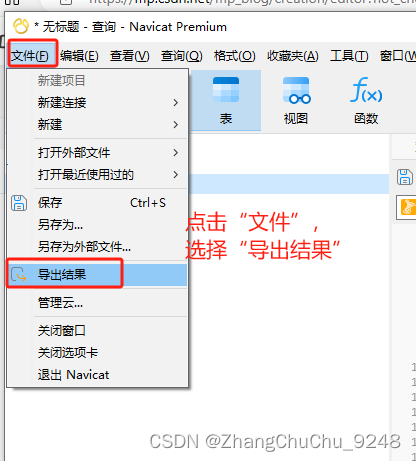
7、导出完成,可查看文件路径或直接打开文件。2、在弹出的弹窗中选择“导出当前的结果”3、选择需要导出的格式,点击“下一步”1、点击“文件”,选择“导出结果”4、选择路径后,点击“下一步”5、默认点击“下一步”

4、打开“选项”框,点击左侧“文本编辑器”---》“c#”---》"常规",点击右侧"行号"后,点击"确定"5、成功保存后,即可成功看见代码行号。2、点击“工具”---》“选项”1.打开VS2022。











