
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
谷歌浏览器打不开网页,其它浏览器可以打开
作为一个前端开发人员,在一开始入行就安装了nodejs,这也是必不可少的开发环境,但总会遇到某些插件和当前node版本不匹配,有的项目需要用node14的,有的又要用到node16的,亦或者18,多个项目时不时的都要进行开发,这个时候就觉得自己的node版本成了个老大难,总不能启动一个项目装一次对应的node版本吧?这个时候,nvm就可以登场了~

虽然这种方法可以禁用所有ESLint规则,但它实际上并没有从项目中移除ESLint,只是将其配置为不报告任何问题。如果你只是想临时禁用ESLint检查,这可能是一个快速的方法,但通常不推荐这样做,因为它可能会隐藏潜在的代码问题。如果你的IDE(如VSCode、WebStorm等)集成了ESLint插件,并且你希望在该环境中禁用ESLint,你应该在IDE的设置中查找并禁用ESLint插件或相关配置

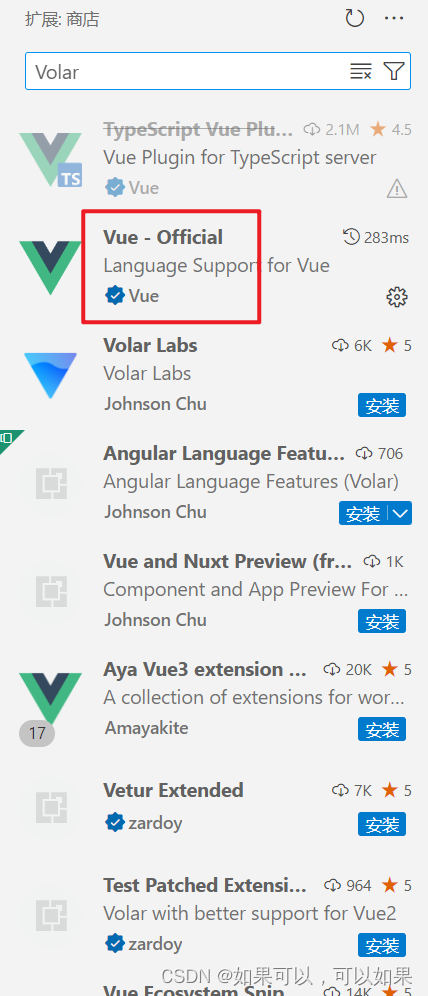
如果之前装过Volar插件的,其实不用担心,因为更名后的Vue-Official,它会自动给你将之前的覆盖掉,简而言之,壳子还是之前的壳子,更名后Vue-Official比之前的Volar升级了不少东西,例如某些新语法特性,之前的插件会报错,而更新后的插件不会了。操作步骤:按住鼠标左键,把组件拖拽到想要引入的地方,VSCode 会提示按住 shift 放入编辑器中,我们按 shift ,鼠标移动到

小于12px字号的三种解决办法

想安装一个添加网页图标的包,cmd执行npm init -y ,也就是生成一个包管家文件,结果报错A complete log of this run can be found in…报错如下:

一般情况下,说到居中显示,最常见的办法应该就是margin:auto;、text-align:center;、line-height的设置,但是对于图片img来说,这个办法实在是不好用。文本在标签中水平垂直居中有n种办法,可是刚刚发现,图片的垂直居中是不能用行高解决的,所以该文章就是记录图片在元素中无法居中显示的问题。该方法不仅可以解决图片居中问题,且适用于多行文本居中,那就是设置空标签。初始代码
文本溢出显示省略号分两种情况,单行文本溢出显示省略号(参考上篇文章https://blog.csdn.net/qq_43687594/article/details/123511873),另外一种就是多行文本溢出显示省略号。多行文本显示省略号有两种办法第一种: 使用定位伪元素遮盖末尾文字步骤:给父元素设置:overflow: hidden;/* 溢出隐藏 */line-height: 20px;/

小于12px字号的三种解决办法











