
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言在使用阿里云的数据库管理控制台,查询到的身份证想要导出csv表格,但是发现打开之后的身份证使用了科学计数法,并且只保留15位,多余的全都被自动填充了0,效果如下。原因这个的原因其实和数据库、csv这边没有关系原因是:Excel显示数字时,如果数字大于12位,它会自动转化为科学计数法;如果数字大于15位,它不仅用于科学计数法表示,还会只保留高15位,其他位都变0。解决方案只要把数字字段后面加上显
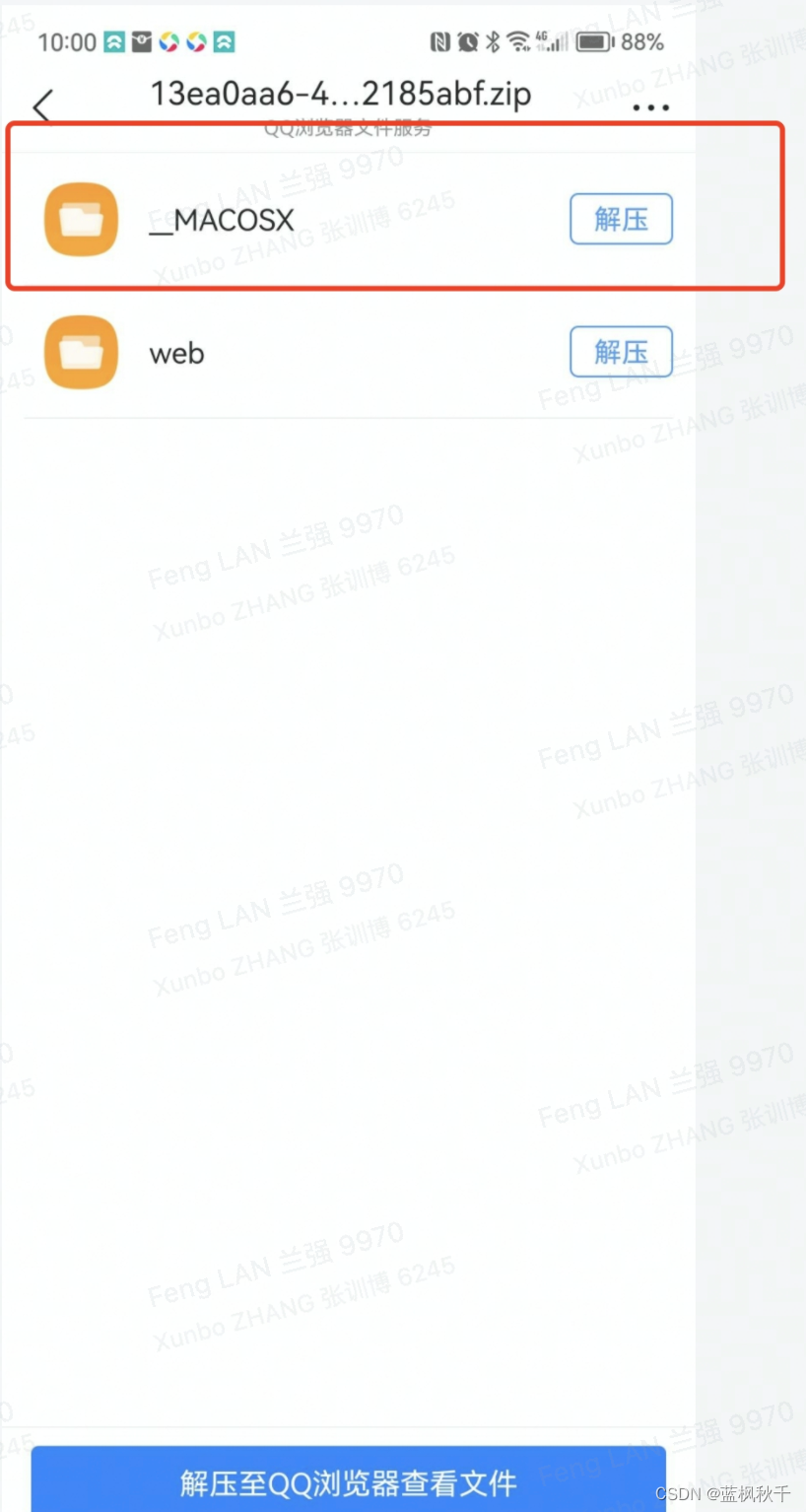
Zipfile size would require ZIP64 extensions{"errorMessage": "Zipfile size would require ZIP64 extensions","errorType": "LargeZipFile","stackTrace": [["\\u00a0\\u00a0File \"/code/main.py\"","line 37",
__macosx

前言默认情况下,在使用google浏览器的时候,是无法使用插件的,如图本该是插件位置却没有操作那么该如何进行操作呢打开右上角设置中的扩展程序,并点击这个时候你会回到正常浏览模式,接下来找到你想使用的插件,点击详情勾选【在无痕模式下启用此脚本】然后回到你的无痕浏览器,就会发现插件已经可以使用了注意要注意的是,这种情况下,你的插件是会记录你的浏览记录和一些操作的。所以,不能再【为所欲为】了哦,啊哈哈哈
密码的导入和导出导出密码在设置中的密码的选项中点击这个展开图标点击导出就行注意:这个时候你会发现并不能进行导入密码,接下来要进行一些设置导入密码地址栏输入chrome://flags/#password-import-export进入chrome配置找到password import进行修改,默认是不能导入,改成enabled即可接下来下方会出现一条提示(...
前言项目中遇到了一个问题,如下,看起来像是跨域问题,但是实际上在服务端设置了Access-Control-Allow-Origin *,并且之前是一直用的好好的,但是这次重新封装了一下请求,就不行了。Access to fetch at '***' from origin '***' has been blocked by CORS policy: Response to preflight re
前言作为一个程序员,大部分编辑器和软件其实更喜欢深色的模式那么作为接触最多的chrome浏览器也是想同样设置为深色,但是修改主题的方式只能够让首页和浏览器的边缘为深色,对于实际访问的网页内容并不能做到深色操作先检查浏览器版本是否是最新版本,如果不是需要更新一下打开 设置 => 关于Chrome地址栏输入chrome://flags/#enable-force-dark默认是default,需
方案1和2是常规的方式,先尝试这种方案3和4是黑科技方式,虽然不知道为什么好了,比较玄学方案5是我最终采用的方案(因为3和4后面某个时候又不行了~~)
ctrl + h // 搜索替换。ctrl + f // 搜索。
打开设置搜索tabsize设置为2或者4即可然后重启vscode注意:如果是项目文件本身有缩进的配置,那么就不能使用默认配置,手动修改单个文件的缩进配置找到vscode底部状态栏,点击有空格两个字的地方选择第一个,使用空格缩进然后选择你的配置2或者4都行...










