简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
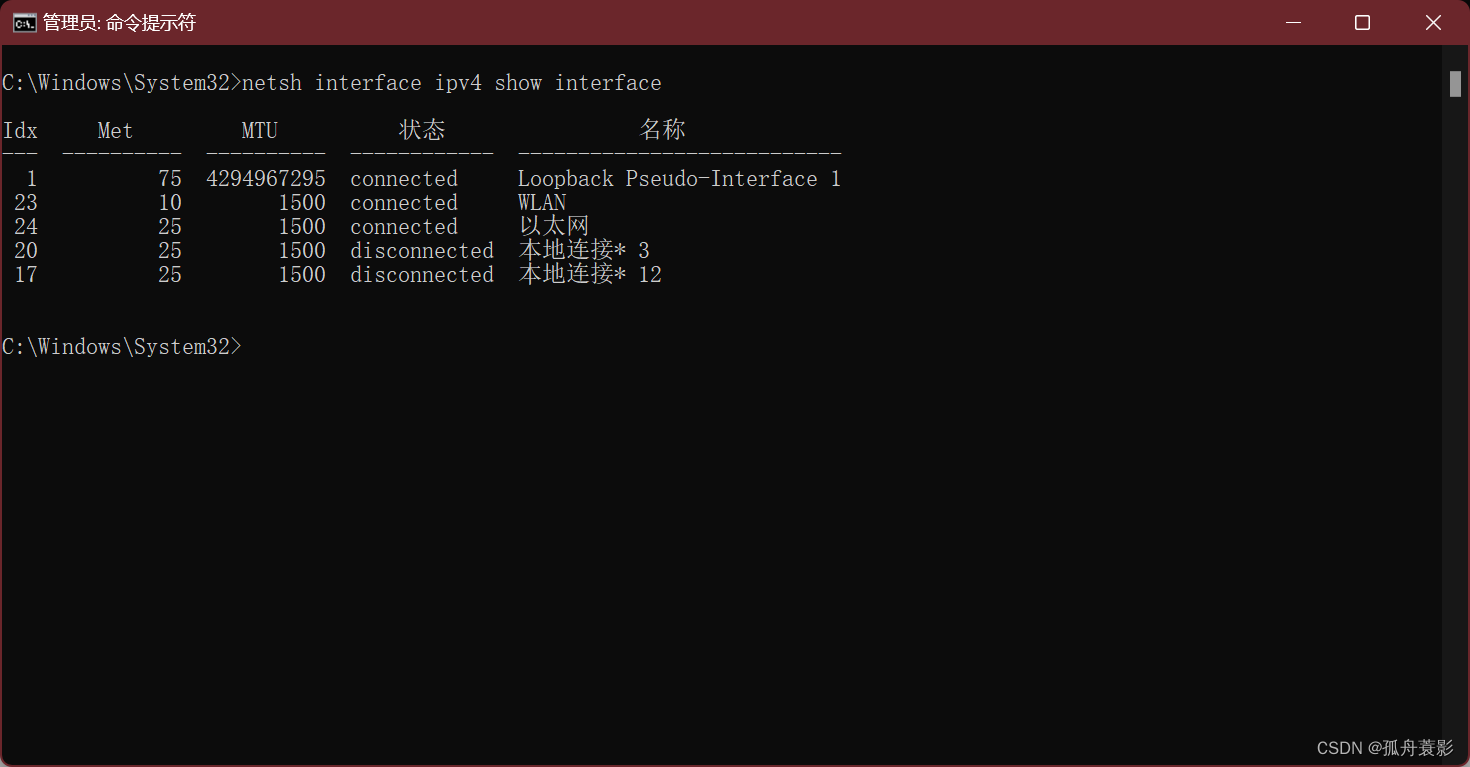
我们公司要求员工的电脑必须使用内网。但是,使用内网必须安装一个安全软件,这个软件会限制电脑的很多功能。但是,我们都是自带电脑,让我们给自己的电脑上一把枷锁,这不是开玩笑嘛?于是,我掏出了万能的虚拟机,给虚拟机上了Win10系统,耍流氓对着虚拟机耍就行了。但是,最近公司又作妖,要求我们办公的云桌面也必须使用内网链接,拒绝外网访问。之前还能用热点连接云桌面,我们办公全在云桌面上,外网访问可以远程办公。

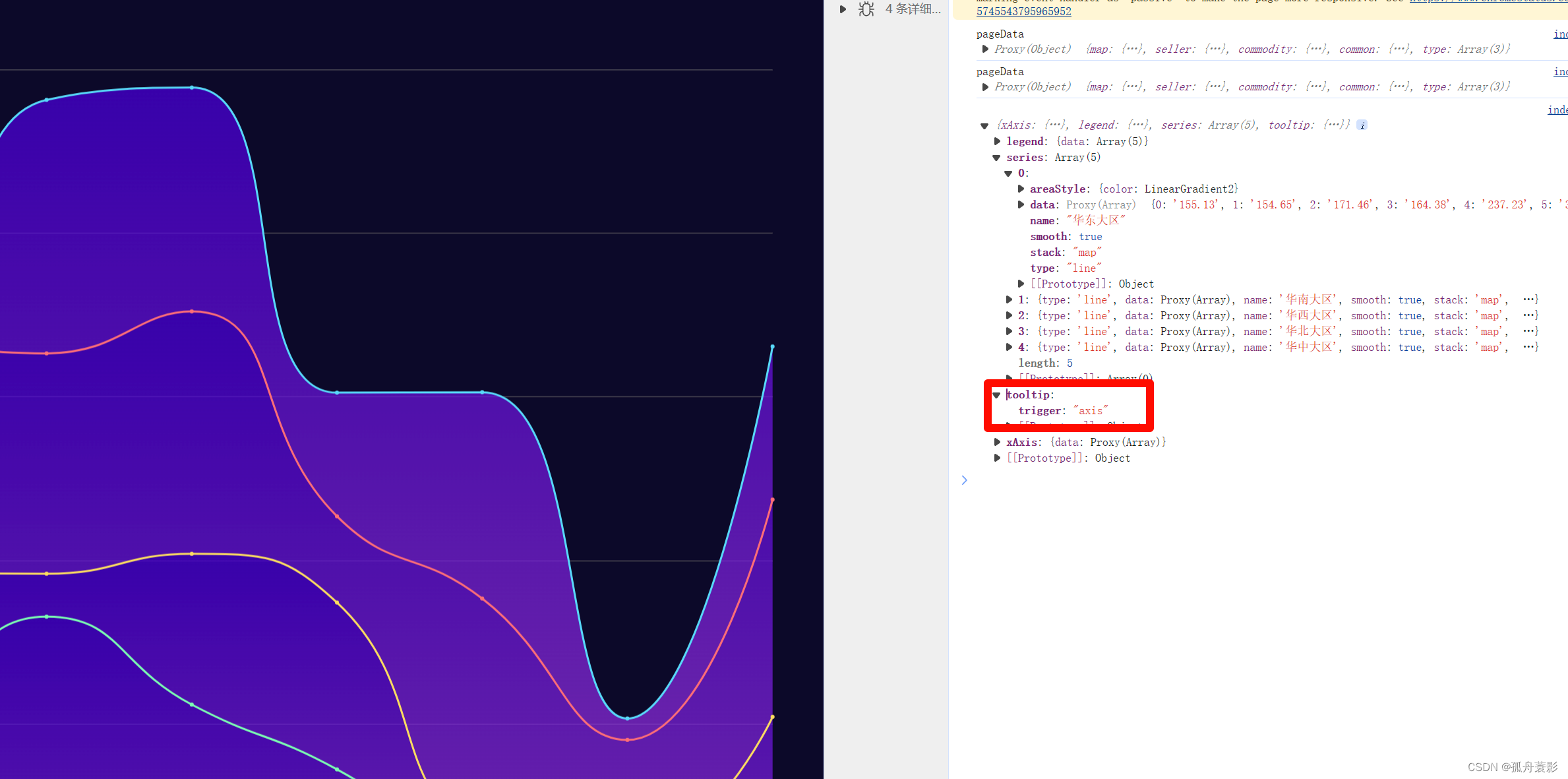
今天学可视化的时候遇到一个奇葩bug,图表渲染正常,控制台没有任何报错,但是tooltip就是不生效,找了很久都没找到问题根源。最后在网上无意中发现了踩坑的前辈才解决。问题还是出在了vue3的响应式处理上,见。

在Docker中运行n8n时,无法通过localhost访问宿主机的Ollama服务(端口11434)。原因是Docker容器内部localhost指向自身而非宿主机。解决方案是将Ollama的API地址从http://localhost:11434改为http://host.docker.internal:11434,该特殊域名可让容器访问宿主机服务。修改后n8n工作流即可成功调用本地Ollam
github上提供了很多许可证供大家选择,下面来介绍一下这些许可证。

以上就是使用 Vite 创建 Vue 3 项目的基本流程。需要注意的是,Vite 的开发服务器采用了快速的 HMR(热更新)方案,相比于传统的打包工具开发效率更高,但在生产环境中需要使用打包工具打包部署。另外,Vite 还有很多其他的特性和插件,可以根据实际需要进行使用和配置。等待片刻后,Vite 就会在浏览器中打开一个新的窗口,你就可以开始开发 Vue 3 项目了。其中,my-vue3-app

关于vue的一些面试题 八股文

以上就是使用 Vite 创建 Vue 3 项目的基本流程。需要注意的是,Vite 的开发服务器采用了快速的 HMR(热更新)方案,相比于传统的打包工具开发效率更高,但在生产环境中需要使用打包工具打包部署。另外,Vite 还有很多其他的特性和插件,可以根据实际需要进行使用和配置。等待片刻后,Vite 就会在浏览器中打开一个新的窗口,你就可以开始开发 Vue 3 项目了。其中,my-vue3-app

思维导图在开发中也是比较常见的需求了,尤其是后台管理系统之类的项目中,如果你还不会用,那么这篇文章可能对你有帮助。

除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。