
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
场景:AB是路由组件,C是全局组件,AB都用到了C组件,C组件的mounted中派发了一个action(this.$store.dispathch(“getList”)),在切换ab组件时,都会触发C组件派发的action,导致请求次数过多。考虑:请求一次、n次是否结果一样?一样解决办法:想办法减少请求次数到只需要请求一次,性能优化将action放在app.vue组件中的mounted中,就能做到
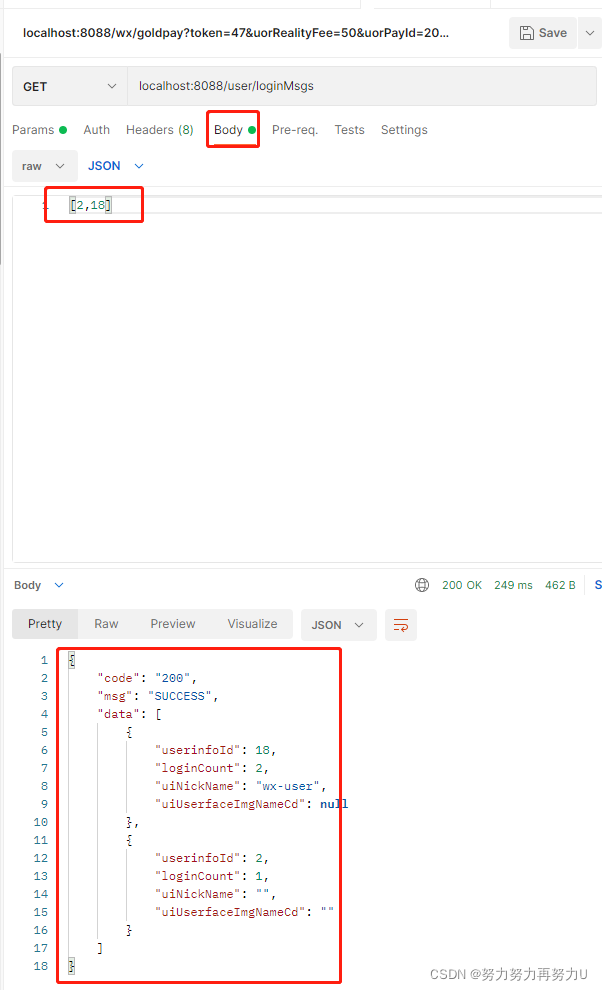
/*** 根据ID查询获取登录信息,登录次数* 批量查询** @return*/@RequestMapping(value="/user/loginMsgs",produces = MediaType.APPLICATION_JSON_VALUE+";charset=utf-8")public Result getMsgs(@RequestBody Integer[] ids){List<.

我们在笔试的时候,就会碰到翻译推理,考公务员和考教师资格证的时候也会遇到,比较常见,所以,做了一份笔记。先说假言命题的推理,有两种,一种是充分条件,一种是必要条件。充分必要前推后后推前常见的关联词:如果...,那么...;只要...就...只有...才...充分条件例子:必要条件例子:练习题:1.只有经历莫磨难,才能明白人生的真谛必要 明白人生经历推出经历磨难等价命题:没经历磨难,不明白人生经历2
1.添加依赖<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency><dependency><groupI
{//#让函数(名)和后面的括号之间加个空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"window.zoomLevel": 2,"files.associations": {"*.cjson": "jsonc","*.wxss": "css","*.wxs": "javascript"},"emmet.inclu
Java中的数据结构 分Map和Collection两种(Map和Collection都是接口)Map的常用实现类:Hashmap、Hashtable、Treemap、LinkedHashmap、ConcurrentHashmap一、hashmap和hashtable介绍hashmap介绍:HashMap是基于哈希表实现的,每一个元素是一个key-value对,其内部通过单链表解决...
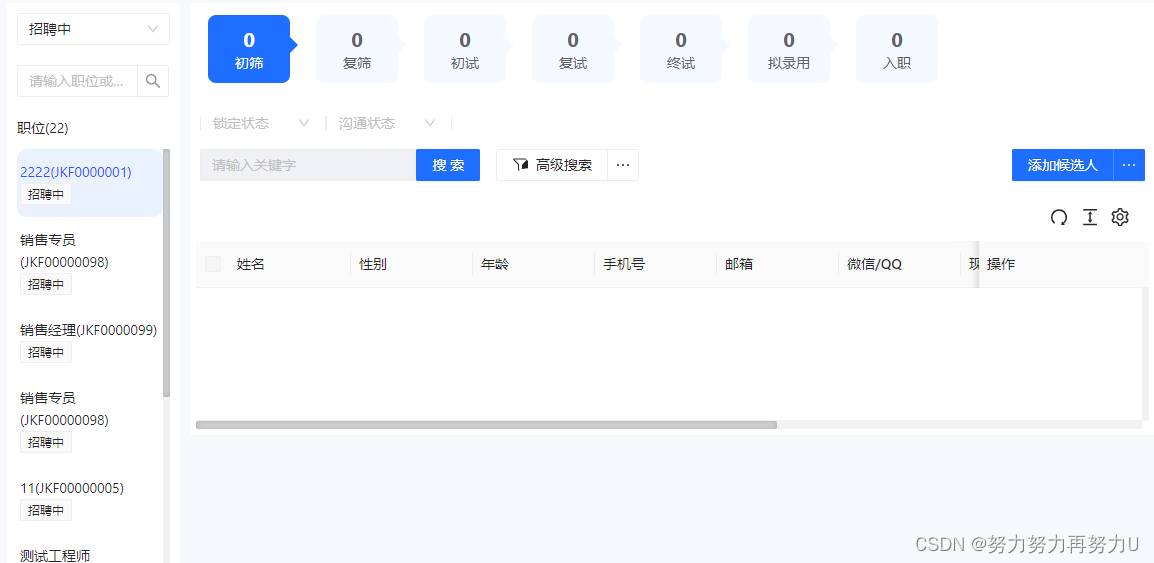
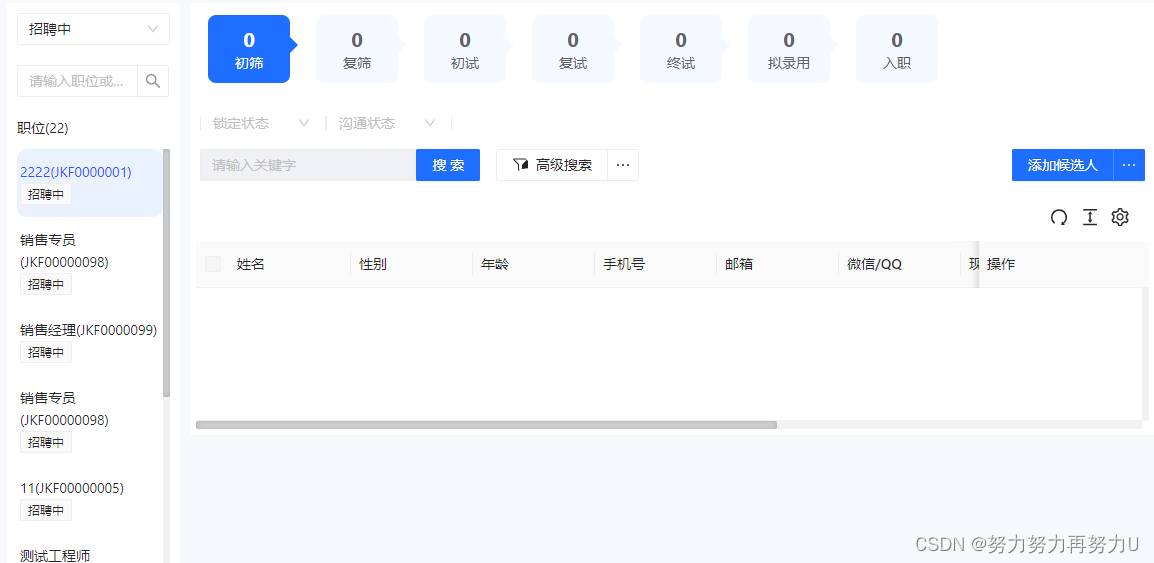
第一,需要等待数据渲染完成后,再调用scrollTop,设置scrollTop=1000,这样页面初始化滚动条位置会改变。从B页面进行xx操作后需要跳转到A页面,并定位到AA职位,上图为A页面。A页面的左侧是div,内层包裹List组件。完整的scrollTop方法如下。第二,找到当前职位的高度,也要。等职位列表数据渲染完成后,获取。

实现的功能就是,选中几个复选框,能够返回这几个复选框所在行的管理员用户名。点击全选能够全选,能够返回复选框所在行的管理员用户名。先来看一下HTML<tbody><tr v-for='(item,i) in adminMessageList'><td class="tablecheckbox_td"><...
第一,需要等待数据渲染完成后,再调用scrollTop,设置scrollTop=1000,这样页面初始化滚动条位置会改变。从B页面进行xx操作后需要跳转到A页面,并定位到AA职位,上图为A页面。A页面的左侧是div,内层包裹List组件。完整的scrollTop方法如下。第二,找到当前职位的高度,也要。等职位列表数据渲染完成后,获取。

1.找一个第三方的短信验证码接口API例如: https://www.juhe.cn/2.注册账户,登录3.找到对应的模板id和appKey4.代码实现package com.c;import java.io.BufferedReader;import java.io.InputStreamReader;import java.net.URL;import...










