
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue-cli脚手架搭建Vue项目因安装node-sass报错error C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-sass: Command failed.Exit code: 1Command: node scripts/build.jsArguments:Directory: C:\Users\HP\Desktop\Vu
使用的Nodejs为v14.3.0版本,将其卸载重新安装最新版本v18.19.0。再次执行npm install cnpm -g命令,安装成功!

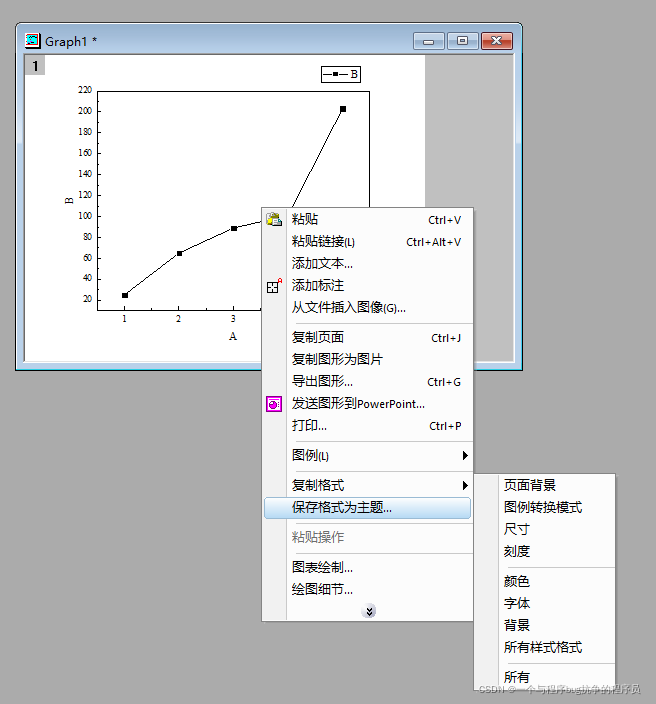
先随便绘制一个点线图,设置好字体为Time New Roman、字号、线宽、数据点符号类型、坐标轴朝向、上轴及右轴等。在图上右键保存格式为主题。为主题起个名字,然后点击确定。选择工具/主题管理器。找到刚才自定义的主题,右键/设置为系统主题。关闭对话框,至此系统绘图就会采用自定义主题。这样就不用每次绘图都重新调整字体、坐标轴样式、线宽等大量重复繁琐无意义的工作了!...

详细报错:错误原因:后台跨域访问代码出错:res.header('Access-Control-Allow-Headers', 'Content-Type');res.header('Access-Control-Allow-Headers', 'mytoken');将其改为:res.header('Access-Control-Allow-Headers', ['mytoken','Conten
在使用Swagger2接口文档时 SpringBoot完整报错如下:org.springframework.context.ApplicationContextException: Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerExceptionat
vue-cli脚手架搭建Vue项目因安装node-sass报错error C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-sass: Command failed.Exit code: 1Command: node scripts/build.jsArguments:Directory: C:\Users\HP\Desktop\Vu











