
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.echarts配置地址 :https://echarts.apache.org/zh/option.html#title.id2.echarts官网 https://echarts.apache.org/zh/index.htmlweb前度<!DOCTYPE html><html><head><meta charset="utf-8"><t
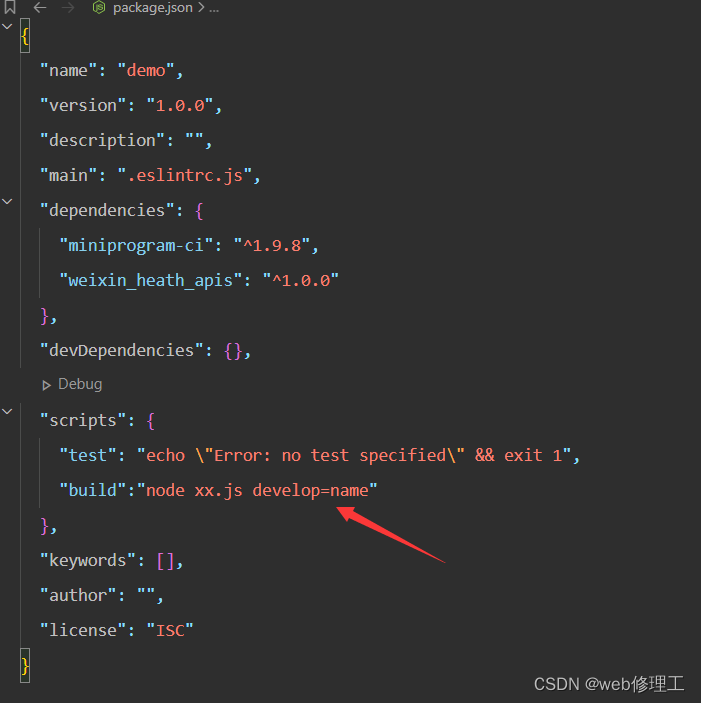
【代码】微信小程序自动化发布。

npm installbabel-polyfill --savenpm installes6-promise/auto --save第二步: 在 Webpack中使用在webpack.config.js文件中,使用app: ["babel-polyfill", "./src/main.js"]替换原来的app: './src/main.js'重新启动项目npm run dev...
转载:https://www.zhangbj.com/p/585.html反调试前端代码可以在开发者工具中看到,还可以查看网络请求的数据等。限制别人打开开发者工具或者让别人用不了开发者工具就达到反调试的目的了。常规方法监听是否打开开发者工具,若打开,则直接调用JavaScript的window.close()方法关闭网页。方法一监听F12按键、监听Ctrl+Shift+I(Windows系统)组合
转载:https://www.jianshu.com/p/0a85e75d4ee3<!DOCTYPE html><html lang="en"><head><title>JSBridge</title><meta charset="UTF-8"><meta name="viewport" content="width=d
前方有坑:UI框架部分组件使用JavaScript将css作为内联样式直接写在html标签内,打包适配时不会读取相关css,所以不要写内联样式。第二步,在根目录src中新建util目录下新建rem.js等比适配文件。第一步,安装postcss-px2rem及px2rem-loader。vue+rem自适应pc端屏幕分辨率(rem适配)第四步,到vue.config.js中配置插件。第三步,在mai

南北极地图配置option = {angleAxis: {max: 2,startAngle: 30,splitLine: {show: true}},radiusAxis: {type: 'category',data: ['v', 'w', 'x', 'y', 'z'],z: 10},polar: {
<style type="text/css">* {margin: 0;padding: 0;}html, body {background: #fff;}.btn {position: fixed;bottom: 0;
通过controlslist和禁止右键使播放器不能被下载<video src="{$data.h_video}" class="swiper-slide-img" id="qqq" controls controlslist="nodownloadnofullscreen noremoteplayback" oncontextmenu = "return false">您的浏览器不支持
nginx安装 Nginx 服务查看 Nginx 版本检查Nginx配置语法正确启动 Nginx 服务开机自启动重启 Nginx 服务查看 Nginx 服务状态重载 Nginx 服务吗,配置文件更新,重置载入停止 Nginx 服务查看进程,使用lsof命令 ,也查到80端口进程是否有进程在运行。查看软件安装路径查询运行文件所在路径安装 Nginx 服务yum install epel-releas











