
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
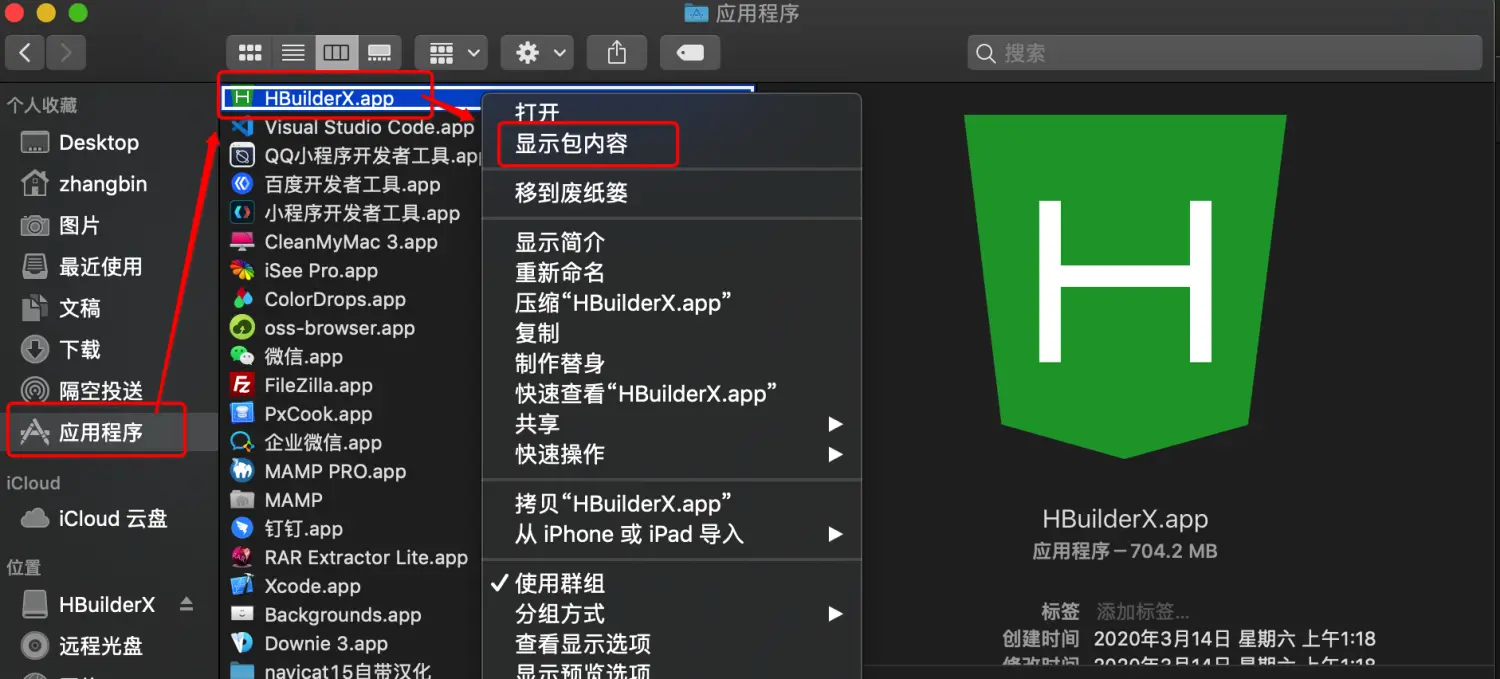
HBuilderX开发工具安装less插件提示失败的解决办法

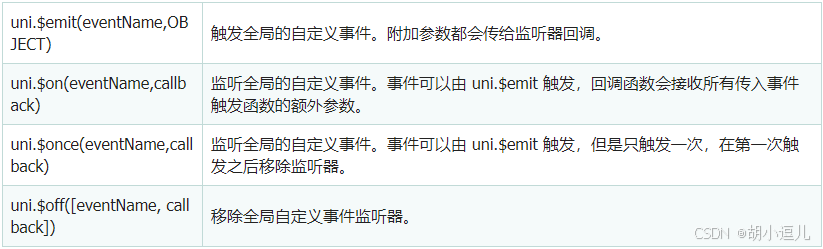
【代码】uniapp全局传参 uni.$on uni.$emit(‘updateBack‘

uniapp地址转换为Base64格式

我在正式上线版小程序使用web-view组件测试时提示:“无法打开该页面,不支持打开 https://xxxxxx,请在“小程序右上角更多->反馈与投诉”中和开发者反馈。”奇怪的是,“真机调试”、“开发模式”都可以使用web-view组件访问我需要的路径。只有“体验版”、“线上版本”会出现这个错误提示。

1.在main.js引入组件import { Message } from 'element-ui';2.全局修改$message的显示时间Vue.prototype.$message = function(msg) {return Message({message: msg,duration: 1500});};// 分别对success、warning和error等样式进行设置Vue.prot
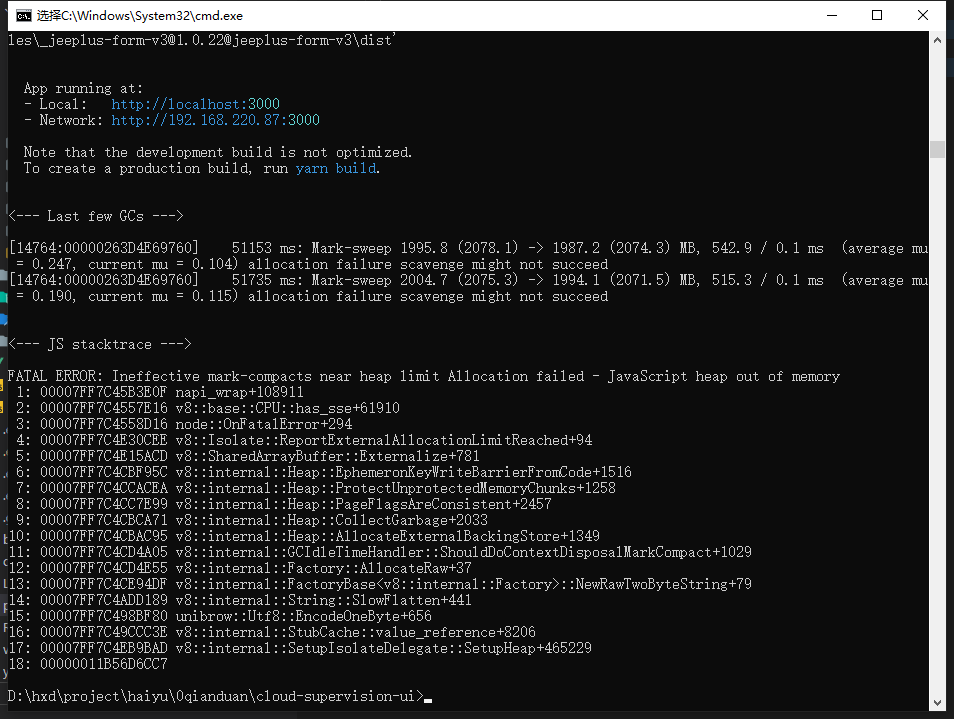
执行npm命令报错:FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of me解决办法:在package.json里添加

浏览器打印浏览器自带的打印功能很早之前就有了,所以基本所有浏览器都支持。我们通过 window.print() 、document.execCommand('print’) 、页面右键菜单打印等方式都可以调起打印。不同浏览器的区别:在Safari和Chrome都会弹起打印预览的窗口,FireFox没有预览而是直接让你选择打印机,OSx下可以通过预览PDF来预览~但是直接使用浏览器打印虽然省事,但是
uniapp之unipush安卓app信息推送
vscode文件格式化配置
今天在启动vue项目的时候报了这样一个错误观察到关键词是 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory,发生了致命错误,nodejs内存溢出。在网上查找后,也有不少相关信息。解决方法是配置Nodejs运行内存。于是我尝试在dev脚本加上参数"dev": "webpack-dev-










