
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
鸿蒙方舟编辑器 DevCeo Studio是可以多个版本共存的,这里以window10安装多个方舟编辑器为例。

vscode 必装插件vscode必装插件:1、文件图标:Material Icon Theme2、html5模板:HTML Snippets、Mithril Emmet3、vue插件:Vetur、Vue 2 Snippets,vue-helper(支持CTRL+点击函数跳转 || 绑定对象跳转)4、{}括号优化插件:Bracket Pair Colorizer5、主题:Tokeyo Night
鸿蒙方舟编辑器 DevCeo Studio是可以多个版本共存的,这里以window10安装多个方舟编辑器为例。

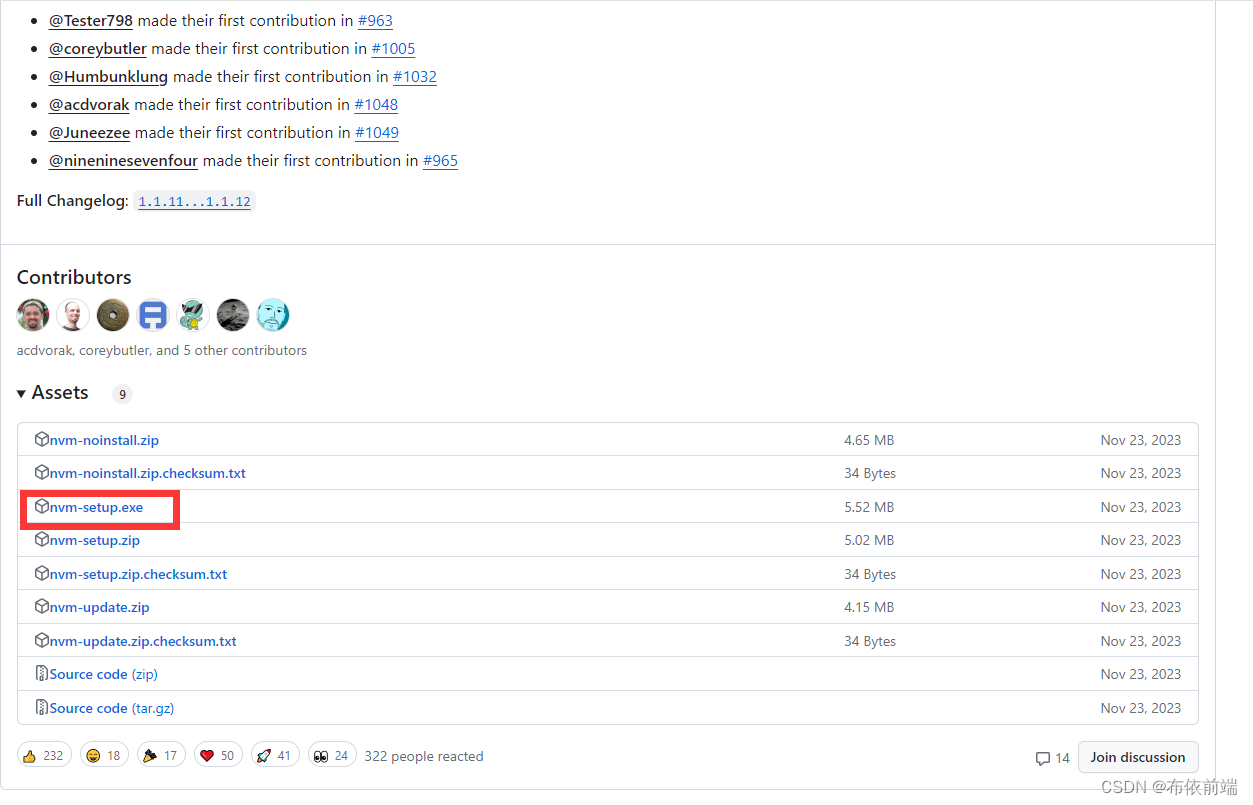
nvm( node.js version management) 是 Windows 系统下的一个 Node.js 版本管理工具,它是 Node Version Manager(nvm)的 Windows 版本,它是基于GO语言开发的工具。该工具允许你在 Windows 系统上轻松地安装、切换和管理多个 Node.js 版本。这对于开发人员来说是一个非常有用的工具,因为不同的项目可能需要不同版本的

在实际开发中,我们经常遇到的前端页面国际化问题,其实就是切换语言模式,说国际化,简直过于夸张了;在vue项目中,推荐使用vue-i18n插件进行语言切换模式处理。注意:*放在data里面的数据无法自动更新目标语言时,需要将循环的数据放到html中渲染,js中无法自动更新<Dropdown @on-click="handleClick"><Avatar size="32" :src
来由:项目用的是iview组件库进行开发的,但是它的时间轴组件无法满足项目复杂需求,所有特意自定义这个新的流程图组件注意:所有图标是阿里云iconfont图标库页面<!-- 自定义流程图 --><div class="new-approval-map"><h2 class="map-title">审批进度</h2><div class="map
例如: let time =‘2019-10-11 15:17:49’年月日:let ti = time.split(’ ');月日:var timearr = time.replace(" ", ":").replace(/\:/g, "-").split("-");var timestr = ""+ Number(timearr[1])+ "月" + t...
来由:项目用的是iview组件库进行开发的,但是它的时间轴组件无法满足项目复杂需求,所有特意自定义这个新的流程图组件注意:所有图标是阿里云iconfont图标库页面<!-- 自定义流程图 --><div class="new-approval-map"><h2 class="map-title">审批进度</h2><div class="map
在表单设计和流程设计时,碰到多层数据响应式失效问题,当时也是一脸懵,找不到错在哪里,运行代码不报错,就是不能响应式更新视图了。特此记录一下填坑过程。

废话不多说,直接上代码参考官方网址:https://uniapp.dcloud.io/component/web-view.html#web-view参考代码:<template><view><web-view :webview-styles="webviewStyles" :src="url"></web-view></view><










