
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
无界微前端方案基于 webcomponent 容器 + iframe 沙箱,能够完善的解决适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite 框架支持、应用共享等用户的核心诉求。1)子应用 js 在和主应用同域的 iframe 内运行,所以 window.parent 可以直接拿到主应用的 window 对象来进行通信。2) 主应用可以向子应用注入 props 对

项目打包,我的项目分开发,测试和生产环境,以开发环境为例。打包命令之前配置的。所以执行npm run develop打包。打包后的dist文件直接打开index.html文件会报错,因为没有启环境:安装express-generator生成器执行npm install express-generator -g进行安装创建一个express项目执行express expressDemo(expres
安装Android Studio,再安装Andriod SDK和gradle。打开Android Studio,一路next.接下来,需要安装SDK,我实在没有找到从哪里安装,所以故意假装创建一个项目,会提醒我没有安装sdk,这个时候安装。查看自己手机安卓版本,我的是10,所以选择第二个。注:这里不要忘记给sdk选择个目录,这个目录一会配置环境变量用。下载SDK组件ing…至此结束安装sdk,上面
一、基础:Jenkins 地址:http://192.168.20.17:32769/前端工程目录:目录名称含义:1、不带run命名的代表构造器部分2、*run 代表触发器部分二、构造器:1、新建:进入新建的工程->配置2、配置工程此处所用环境变量,在全局中已经进行配置指定源码位置为git上对应项目地址,指定分支填写对应git上的分支Node版本Shell脚本:echo $PATHrm -r
类中的私有属性用#来定义class Animal{//共有属性name;color;//私有属性#weight;//构造方法constructor(name,color,weight){this.name = name;this.color = color;this.#weight = weight;}}//实例化const cat = new Animal('玲珑','white','5kg')
工作记录,方便日后查找

查看vue-cli版本vue -Vvue-cli安装(3.0以下版本安装)npm install vue-cli -gvue-cli的3.0以及3.0+使用的不是vue-cli了,如果安装3.0+的话需要先卸载之前的版本npm uninstall vue-cli -g再安装最新的npm install @vue/cli -g...
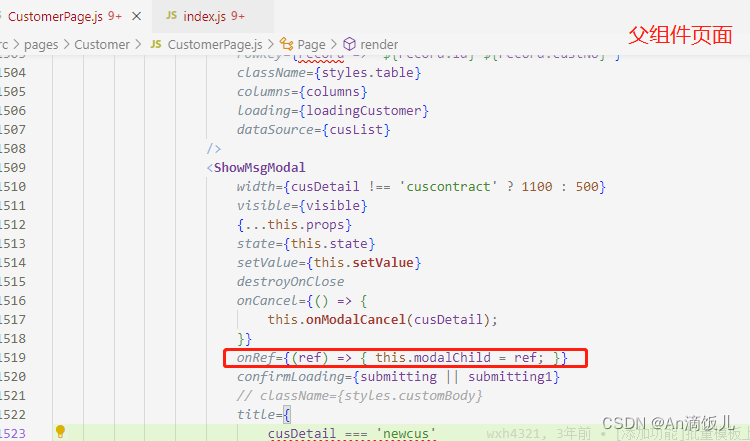
【代码】react类组件父组件调子组件方法。

如果不需要自定义,直接下面这样写就可以。<el-form ref="ruleForm" label-width="100" class="formStyle"><el-form-item label="工作说明"><el-input type="textarea" v-model="editOrder.workDesc" class="textareaRate" re










