简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
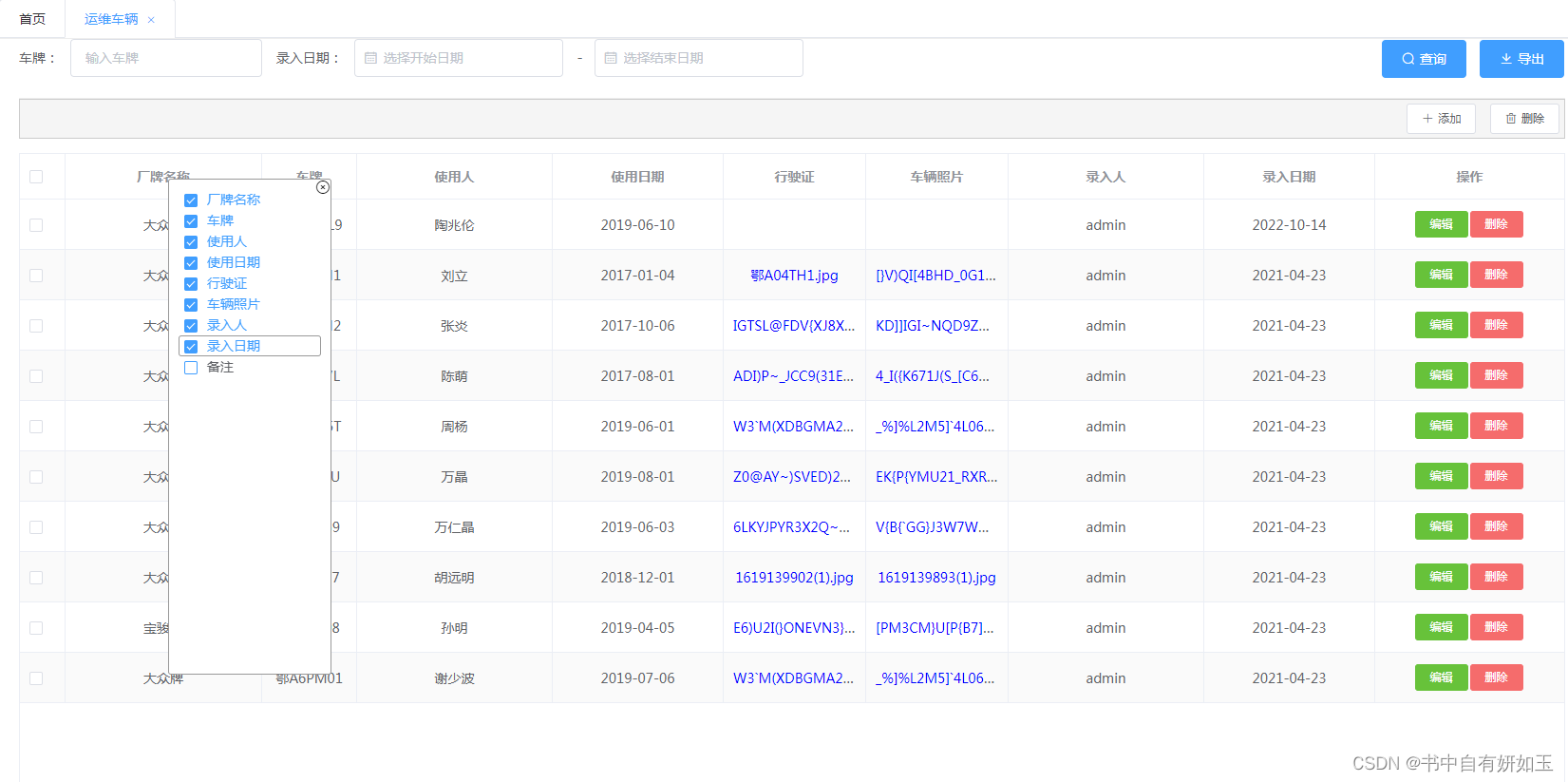
vue二次封装el-table组件,增加右键菜单选择展示列。

将get方法挂在在Vue上。method请求方法,//请求接口成功的逻辑。//请求接口失败的逻辑。url接口地址,data携带数据,
本人推荐第三种,这个简单一点。写法类似于Linq。

vue二次封装-echarts。
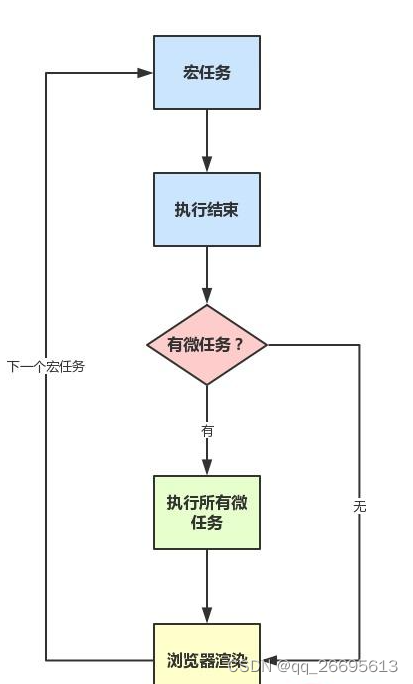
每个任务都有一个任务源(task source),源自同一个任务源的 task 必须放到同一个任务队列,从不同源来的则被添加到不同队列。浏览器为了能够使得JS内部(macro)task与DOM任务能够有序的执行,会在一个(macro)task执行结束后,在下一个(macro)task 执行开始前,对页面进行重新渲染,一旦执行栈中的所有同步任务执行完毕(此时JS引擎空闲),系统就会读取任务队列,将可

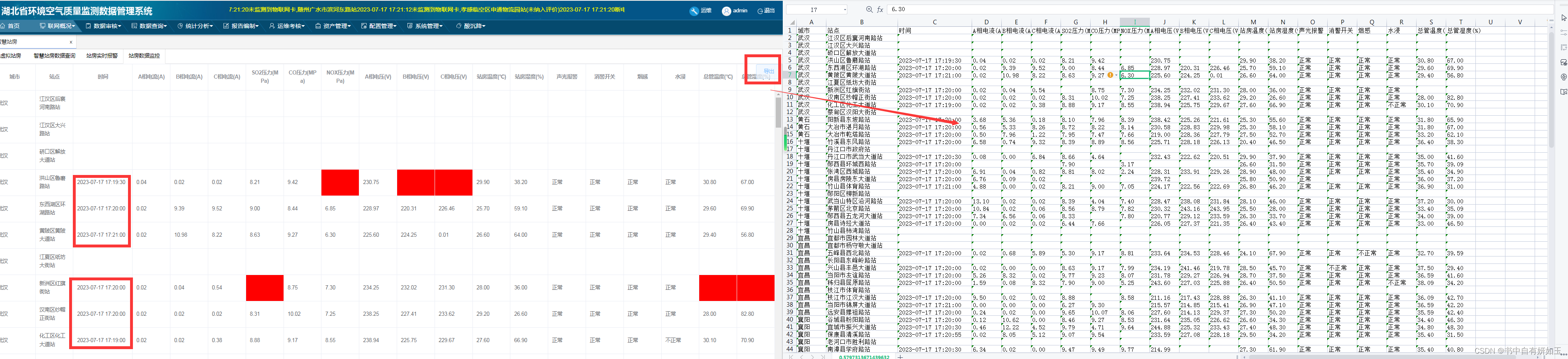
【代码】javascript 将json数据导出excel。

【代码】html5 draggable 随意拖动任意位置。

为扩展jQuery类本身.为类添加新的方法。给jQuery对象添加方法。这里使用的就是$.extend()的嵌套多个对象的功能。好的,上面你也看到了一点点$.extend()的用法。所谓嵌套多个对象,有点类似于数组的合并的操作。3.可以给jQuery添加静态方法。

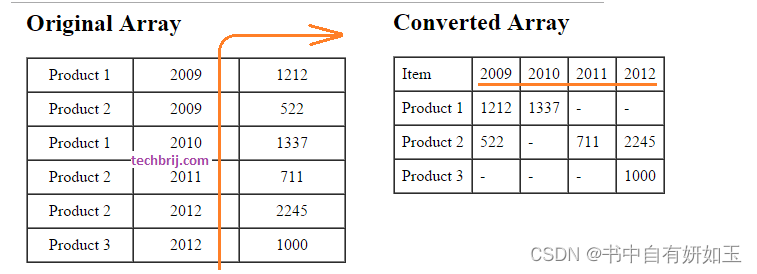
在将列转换为行之后,您可能希望获得List或dynamic[],而不是获得DataTable。在这篇文章中,我们将做同样的事情,但是使用c#的数组和数据表,使用LINQ或Lambda表达式的力量。您可以使用相同的扩展方法来获取如下所示的行转列的 DataTable。为此,我更新了扩展方法以获得动态对象。C# 将Datatable行转列成Datatable。您可以为扩展方法创建一个静态类并将其放在那

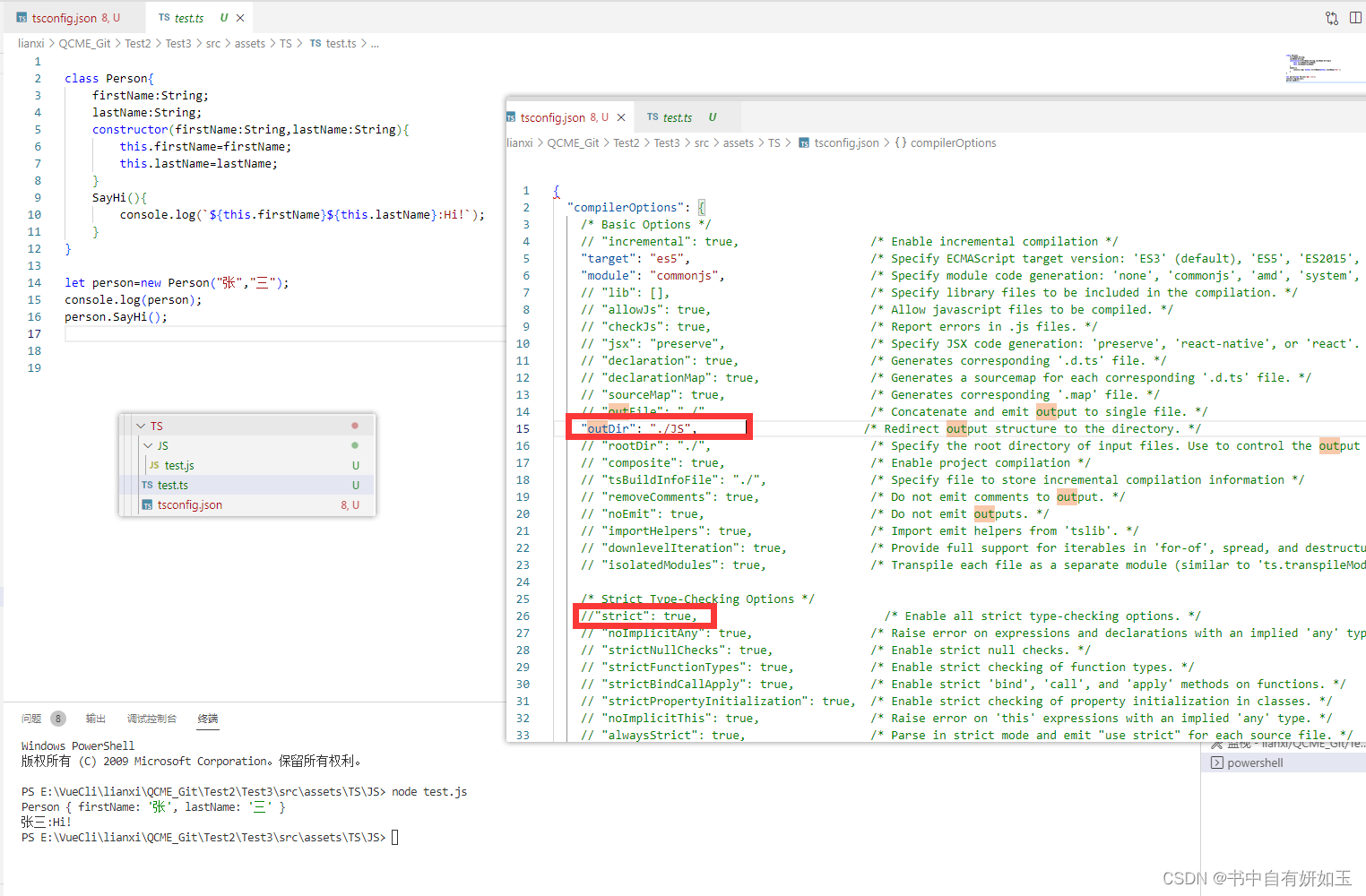
3.打开json文件,取消outDir的注释,指的是编译到的路径,新建一个文件夹js存放编译后的js。2.生成配置文件,cd进入该文件夹,在控制台输。