
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
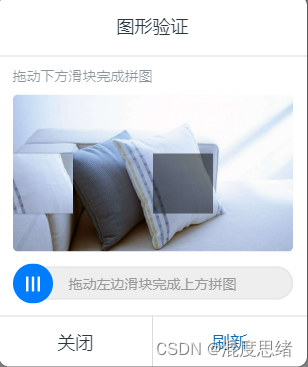
实际开发工作中,在登陆的时候需要短信验证码,但容易引起爬虫行为,需要用到反爬虫验证码,今天介绍一下拼图验证码,解决验证码反爬虫中的滑动验证码反爬虫。滑动拼图验证码是在滑块验证码的基础上增加了一个随机滑动距离,用户需要将滑块滑到拼图的缺口处,使拼图完整,才能通过校验。平台兼容性,H5、微信小程序、字节、百度、qq等。实际开发工作中,在登陆的时候需要短信验证码,但容易引起爬虫行为,需要用到反爬虫验证码

实验了多久才把这个规律找出来:直接上代码 太晚了,改天补充完整HttpGet get=new HttpGet(url);get.addHeader("Referer", url);get.removeHeaders("Cache-Control");
一.安装1.用apt-get工具安装vsftpd:Java代码 $ sudo apt-get install vsftpd 2.检查FTP端口是否已经打开Java代码 $ netstat -tnl 或者直接在浏览器里输入“ftp://服务器IP”开启、停止、重启vsftpd服务的命令:Xml代码 service vsftpd start | stop | restart 二.配置1.
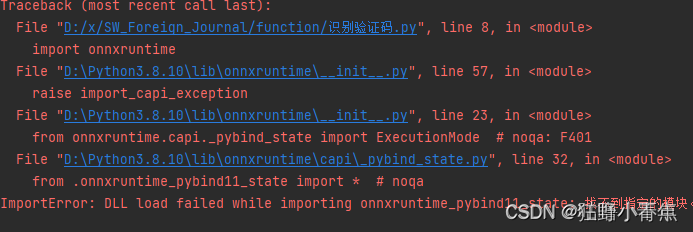
报错:ImportError: DLL load failed while importing onnxruntime_pybind11_state: 找不到指定的模块。这个错误通常是因为缺少onnxruntime_pybind11_state.dll文件或者没有正确安装onnxruntime库导致的。试了降到onnxruntime 1.8.0版本,升级pip再重装ddddocr均无效。一般是缺少

打开docker的设置界面配置如下: vi。

微信小程序云函数开发报错:Uncaught (in promise) thirdScriptErrorerrCode: -502005 database collection not exists | errMsg: [ResourceNotFound] Db or Table not exist. Please check your request, but if the problem can
一、背景Homebrew是mac用来管理软件包的一个神器,类似yum安装一样,之前用官方的安装方法,还能正常访问安装,可能被墙的原因,下面总结了被墙了怎么处理:Homebrew官网:https://brew.sh/index.html官方安装方式:/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebr......
时间服务器作用:大数据产生与处理系统是各种计算设备集群的,计算设备将统一、同步的标准时间用于记录各种事件发生时序,如E-MAIL信息、文件创建和访问时间、数据库处理时间等。大数据系统内不同计算设备之间控制、计算、处理、应用等数据或操作都具有时序性,若计算机时间不同步,这些应用或操作或将无法正常进行。大数据系统是对时间敏感的计算处理系统,时间同步是大数据能够得到正确处理的基础保障...
目前在我的VPS上主要通过两种方式来限制ip的访问次数。Nginx 提供了两个模块: 和 ,前者是限制同一ip在一段时间内的访问总次数,后者是限制同一ip的并发请求次数。我的配置主要如下:$binary_remote_addr 根据客户端ip作为键值,zone设置唯一标识并设置存储内存大小,每分钟请求不超过20次,否则返回503错误。burst=5 表示如果超过频率限制后可缓冲的等待请求数。nod
虚拟机VMware中CentOS7本地yum源挂载解决内网服务器无联网情况下编译安装终极方案一、背景在Linux无法连接到互联网时,手动安装依赖是及其麻烦的一件事,需要花费大量的时间寻找rpm包。但在配置本地yum源后,绝决依赖问题就会变得非常简单。本次由于在部署安装医院服务器环境,在没有外网帮助下踩了不少坑,总结下希望能帮到你,如有需要帮助的可以关注我。二、准备centos7.ISO镜像文件(注










