简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在nuxt中页面都是放在pages文件夹下,它会根据文件名自动生成路由取名为index.vue表明默认显示页面根目录创建pages文件夹—》在目录下创建一个index.vue在app.vue中放置路由出口为nuxt提供的欢迎页标签NuxtPage可以理解为路由出口标签,相当于这样项目运行就可以看到index.vue内容了~为了验证路由是根据文件名去创建的,在pages继续创建文件浏览器访问:htt

路由1、锚点实现前台路由1.1----效果2、Vue实现前台路由2.1----准备2.2----使用效果3、嵌套路由3.1----使用3.2----效果图4、动态路由4.1----路径带参使用效果图4.2----props传参使用效果图4.3----混合传参使用效果图1、锚点实现前台路由通过onhashchange事件关键组件标签:component用于替换组件:is为替换组件名的变量<di

vue实现可视化大屏flexible的使用请自行参考网络上的文章,它是与rem做配合实现自适应的。这样就实现了,这里背景图用的是一个炫酷的视频,开发者可自行替换成自己的视频…引入VCharts以及flexible自适应布局的东西。采用vue-cli脚手架进行项目创建。首先看到上方目录结构进行主要分析。getTime.js工具类。
vue实现可视化大屏flexible的使用请自行参考网络上的文章,它是与rem做配合实现自适应的。这样就实现了,这里背景图用的是一个炫酷的视频,开发者可自行替换成自己的视频…引入VCharts以及flexible自适应布局的东西。采用vue-cli脚手架进行项目创建。首先看到上方目录结构进行主要分析。getTime.js工具类。
案例实现准备引入vue-router与vue编写样式实现HTML编写创建组件1、创建后台管理系统组件2、创建用户管理区域组件2.1、 创建二级详情页面组件3、 创建权限管理组件4、创建商品管理组件5、创建订单管理组件6、 创建系统设置组件创建路由对象并且进行挂载效果图图1图2(详情页)准备引入vue-router与vue必不可少:安装好vue-router引入vue-router和vue编写样式h

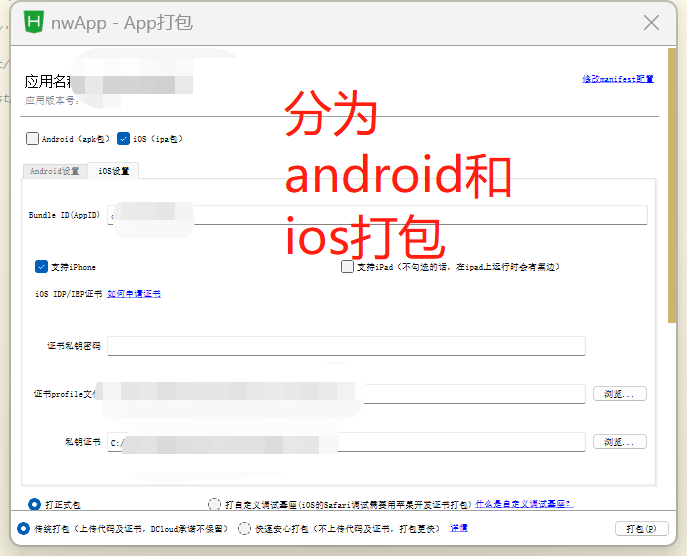
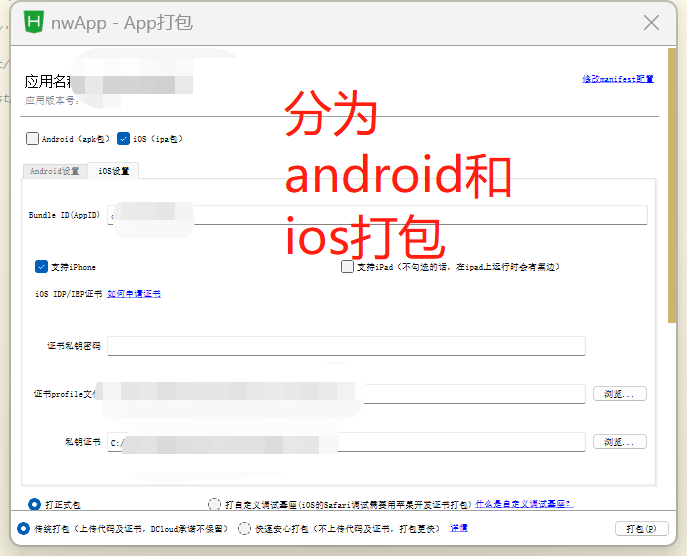
uniapp最新打包教程,ios打包保姆式教程,从零到一:这里的标识符对应着uniapp IOS打包的Bundle ID (AppID)选项。最后在指定的ios测试机打开开发者模式进行安装使用即可~安卓打包直接使用公共测试证书即可打包成功,简单方便,这里我会记录。这样标识符就创建好了,继续往下添加测试app的苹果手机UDID。继续回到我刚推荐的网址进行上传从苹果网站上下载的CER文件。往下走创建你

代码片段:关键代码:关于Notification的API这样就简单了解了Electron的进程事件属性了~😁😁😁
调用API无论什么开发都有可能接触到API的调用这里我就讲一件Android如何调用🚀第一步:配置权限android.permission.INTERNET允许程序打开网络套接字(Allowsapplications to open network sockets)AndroidManifest.xml<uses-permission android:name="android.permi
发送请求使用第三方库(@escook/request-miniprogram)开始使用安装:导入挂载支持的请求方法配置请求根路径请求拦截器响应拦截器给uni.showToast封装示例使用第三方库(@escook/request-miniprogram)地址:https://www.npmjs.com/package/@escook/request-miniprogram使用方法该网址都有开始使用
uniapp最新打包教程,ios打包保姆式教程,从零到一:这里的标识符对应着uniapp IOS打包的Bundle ID (AppID)选项。最后在指定的ios测试机打开开发者模式进行安装使用即可~安卓打包直接使用公共测试证书即可打包成功,简单方便,这里我会记录。这样标识符就创建好了,继续往下添加测试app的苹果手机UDID。继续回到我刚推荐的网址进行上传从苹果网站上下载的CER文件。往下走创建你