简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
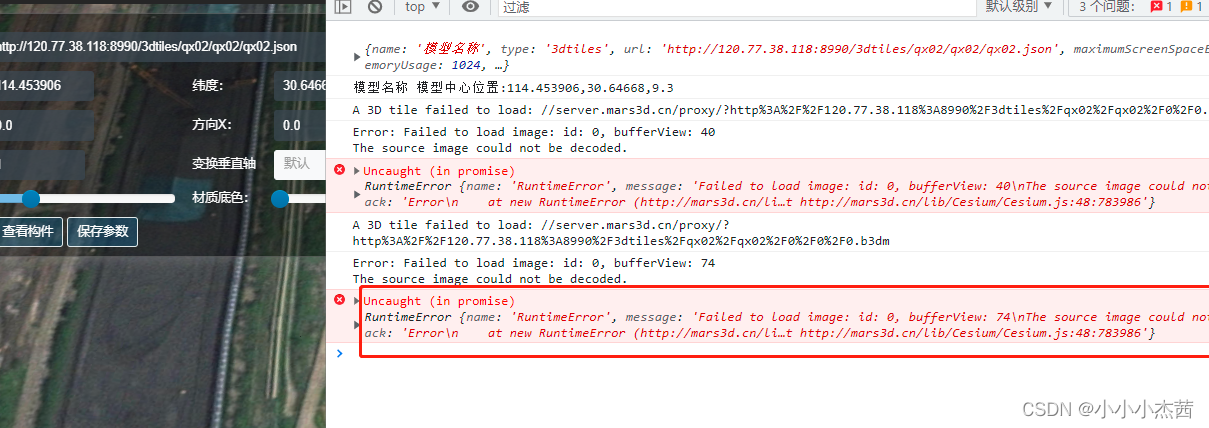
使用mars3d加载模型报错,模型位置不对,

使用mars3d添加图层和矢量数据

在使用过程中,会有一些方法报错,像下面这些报错信息等等TypeError: this.mars3d.Util.fetchJson is not a function这种问题呢,大概率会是版本问题;可以在官网上查看最新的版本,如果不是最新的,升级一下即可;...

初始化一个polygon面的时候,使用 mars3d.PolyUtil.interPolygonByDepth 直接计算淹没的最大最小高度值;但是使用startDraw的时候是正常计算值的,而且将这段代码原原本本的复制到 “绘制矩形”’ 按钮的方法中,也是正常计算值的;我觉得应该和地形分析的淹没分析一样,是地形没有加载完全导致的;也就是说我的视角刚跳到那块,那块的地形刚刚开始加载,还没有加载好,我

绑定点击事件,解绑事件;添加图层,添加矢量对象;参数设置,底图加载

第一步:创建vite项目,并确保成功运行vite 官网 没有npm包的需要安装npm;输入命令,创建vite项目;并确定项目能运行成功第二步:集成mars3d获取 Mars3D SDK类库【mars3d的官网教程】集成mars3d 【mars3d的官网教程】修改 vite.config.ts 配置红色框框是新添加的参数 以上操作执行结束之后再好在重装下依赖 - npm install第三步:创建地

地图控件,修改、调整样式等

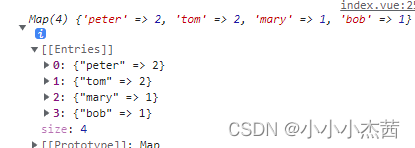
我们常常需要统计到数组中的元素的总个数,我平常用到的这三个就很不错方法一:使用 reduce 方法--- 直接获取方法二:创建一个对象 -- 需要在循环内处理其他的数据时,可以用该方法进行计算统计方法三:创建一个新的map对象 --也是在循环内处理数据;打印出来的数据如图:...

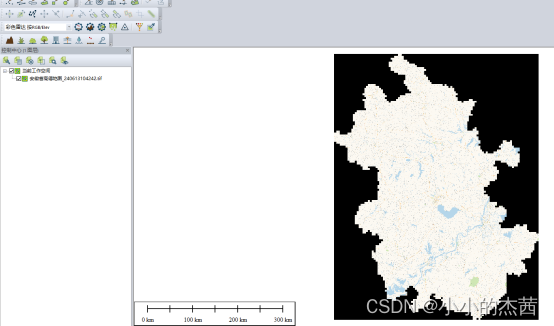
tif数据加载出来有这种黑色的边框,使用 Global Mapper切片之后,会有那种黑色的色块加载出来。

1、参考 https://gitee.com/marsgis/mars3d-vue-template/tree/master/mars3d-vue2升级下vuecli到5。2、固定mars3d-cesium版本为1.95,"mars3d-cesium": "1.95.1"【注意不要^】目前cesium1.96改变了代码打包方式,在vue2项目下会有这个兼容报错问题。当第二种方法不行时,可以试试第一