
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题描述在运行vue项目时,出现如下图所示的报错,比如:字符串必须用单引号,不能加分号等。原因分析:根据报错信息,可以看出是eslint的问题,eslint是一个非常严格的语法检查器,有很多规范,有一丁点的错误就会报错。解决方案:我们关闭它即可。找到build文件夹下的webpack.base.conf.js文件,注释掉如下框出来的那行代码。这样,再运行npm run dev,就不会出现这个报错了

在Vue3项目中引入使用js-cookie。

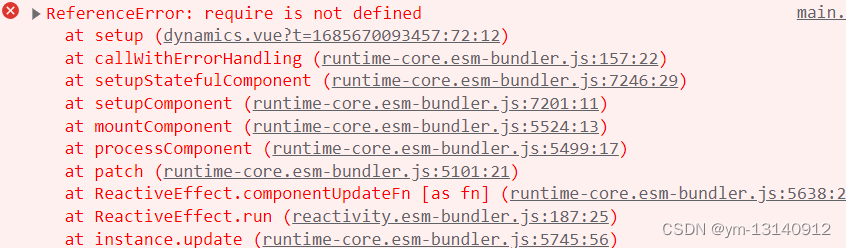
在写vue 3+element plus+vite 项目的过程中,require引入展示图片出现了报错,记录了一下错误原因和解决方法。

vuex安装、运行报错及解决办法

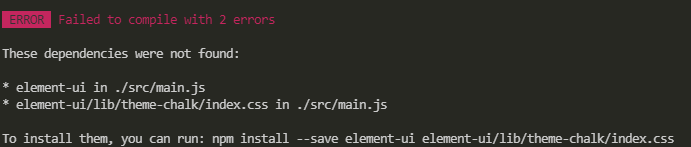
在引入、全局注入Element UI到Vue项目中时,运行npm run serve报错,报错代码如下所示:ERRORFailed to compile with 2 errorsThese dependencies were not found:* element-ui in ./src/ma

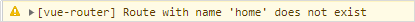
在写项目时,路由无法正常跳转,报错如下:检查后发现是index.js中配置路由的 name 大小写的问题,将name改成与文件夹一样的即可,就可以长长实现路由跳转了。

前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、Flex布局的介绍Flex布局(Flexible布局,弹性布局)目前特别在移动端用的最多,目前PC端也使用越来越多了。将一个元素设置为display:flex;flex元素会变成一个fl

关于Vue3中使用ECharts的用法和自适应效果实现

Docker入门学习及常用命令

Nginx的基本使用、nginx.conf配置文件、负载均衡、部署前端项目。











