
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【Webpack】TypeError: Cannot read property ‘tap’ of undefinedat HtmlWebpackPlugin.报错如下:解决办法:下载安装指定版本的 html-webpack-plugin,使它和webpack版本版本相匹配npm install --save-devhtml-webpack-plugin@4.3.0...
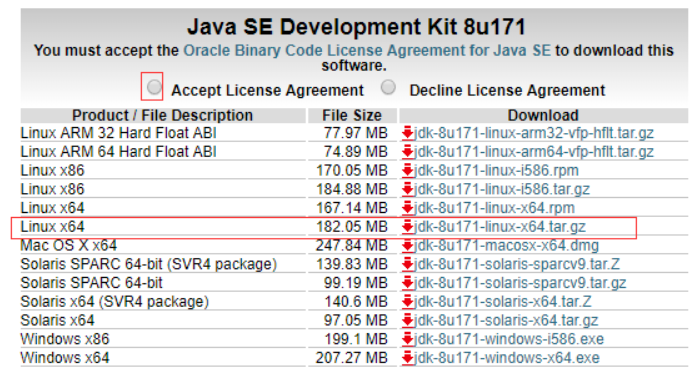
因为JDK的压缩包有大概200M,所以我们已经在平台中为你下载好了JDK,不用你再去Oracle的官网去下载了,如果你要在自己的Linux系统中安装,那么还是需要下载的。配置开发环境是我们学习一门IT技术的第一步,Hadoop是基于Java开发的,所以我们学习Hadoop之前需要在Linux系统中配置Java的开发环境。也可以复制链接地址,在Linux系统中下载,不过复制链接地址不能直接下载,因为

【Node】—Node连接MySQL数据库进行基本的增删改查操作一、启动xampp文件二、创建数据库的表—默认给一些数据三、创建项目 安装express mysqlExpress框架的安装步骤创建一个目录,然后进入此目录并将其作为当前工作目录。通过 npm init 命令为你的应用创建一个 package.json 文件。目录下安装Express :(c)npm install express -
快捷键:Ctrl+O快速弹出重写方法
十款表白小特效用代码表白 一个比一个浪漫 赶紧收藏起来吧!!!文章简介最近看了一街坊视频,问路人“你眼中的程序员是怎样的?”然后一堆关键词就出来了“直男、宅、不懂浪漫、秃头、掉发、油头、戴眼镜、瘦、没得休息、枯燥乏味、不修边幅、做事有逻辑、学霸、认真、憨厚老实、可爱 哈哈哈哈哈哈”。说程序员是直男,不可否认,大多数程序员都挺直,因为我们没有那么多弯弯绕绕。有心思兜圈子,不如回去写几行代码。早年雷军
如果你已进入到和HR谈薪的阶段,那说明你已经基本符合了该公司该岗位的招聘要求,与HR的有效沟通是很重要的,要把握住哦,直通终面不是梦!(不同的公司,在同一岗位的薪资情况也是不同的,可以从底薪、绩效、项目提成、年终奖等薪资构成去提问,了解清晰各项的比例与具体构成。(根据面试官的回答可以对自身的优势与不足有一定更准确的判断与了解,有利于明确自己后续的努力方向,避免少走弯路。(表达自己的决心与对未来的期

HTML+CSS实现登录界面
HTML和CSS实现京东首页,效果图如下:基本代码如下:需要源代码和素材的加Q(2997381395)<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>&
HTML+CSS制作人物介绍卡片效果效果图如下:HTML部分源代码如下:<!DOCTYPE html><html lang="zh-Hans"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">
计算机网络—路由器(Cisco Packet Tracer)常用的命令总结最近朋友上课在使用思科模拟器做实验的时候,经常会在查找命令上花费了很多时间,但是我们最重要的是记住命令,而不是花费太多的时间在查找命令,今天我就来跟大家介绍一下思科模拟器的一些常用命令,希望可以帮到大家。一、路由器口令设置router>enable 进入特权模式router#config terminal 进入全局配置










