
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<el-transferref="roleTransfer"v-model="formInline.lngroleids"class="role-transfer"filterable:filter-method="filterMethod"filter-placeholder="请...
1.安装:npm i ofd.js2.axios封装注意事项,responseType: 'arraybuffer'//电子证件照export function getXkzOriginal(data) {return req({url: '/bigdata/getXkzOriginal',method: 'POST',...
js加密解密可以使用crypto-js它可以进行MD5、SHA-1、SHA-256、Base64、AES、DES、等算法和加密,这是一个对称加密的库,可以使用AES、DES、但没有rsa等非对称加密的方法CryptoJS (crypto.js) 为 JavaScript 提供了各种各样的加密算法,由于它使用起来稍微有些复杂。所以本文主要着重说一下CryptoJS进行MD5/SHA256/B...
vetur 停用再启用就好了
1. 代码格式代码格式问题完全可以通过自动化工具来解决。标准的 eslint 规则( 如 Airbnb 或公司统一推出的 eslint 规则) + husky( 本地 pre-commit 校验 ) + 远端 CI 流水线 eslint 校验(开启 cache,增量校验)就可以解决。2. 代码错误2.1 是否存在会导致内存泄露的代码对于 SPA 应用,用户无需刷新浏览器,所以要想确保垃...
【代码】vue组件可输入,可下拉选择,el-autocomplete数据多了会卡。

//badcase都有展示modal的逻辑,开发同学直接复制粘贴functionhandleA(msg){wx.showModal({title:'提示',content:msg,showCancel:false,confirmText:'确定',confirmColor:'#02BACC',success:(res)=...
2、不要升级idea到2022.3 因为其内置的jrebel是最新版的2022.4.2 这个版本的jrebel应该是更改了激活方式 qekang方式激活不成功。3、如果升级了idea到2022.3,则需要手动把jrebel降低到2022.4.1,然后最好删掉.jrebel文件夹,再激活。1、删掉用户名下的.jrebel文件夹,否则降级idea或降级jrebel都不管用都激活失败。【注:如果激活失败

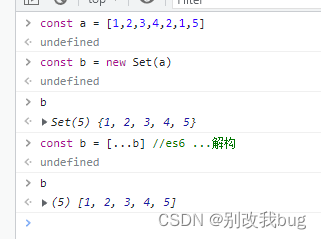
Map 对象是一种键值对的集合,其中的键是唯一的,值可以重复。new Set():在JavaScript中, new Set() 是用来创建一个新的 Set 对象的语法。Set 对象是一种集合,其中的值是唯一的,没有重复的值。 new Set() 可以用来创建一个空的 Set 对象,在创建时传入一个数组或类数组对象,Set 会自动去除重复的值。 new Map()一、new Map()...

<template><div><el-formref="saveParameter":model="saveParameter"inlineinline-messagestyle="margin:10px"><el-form-item lab...










