
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
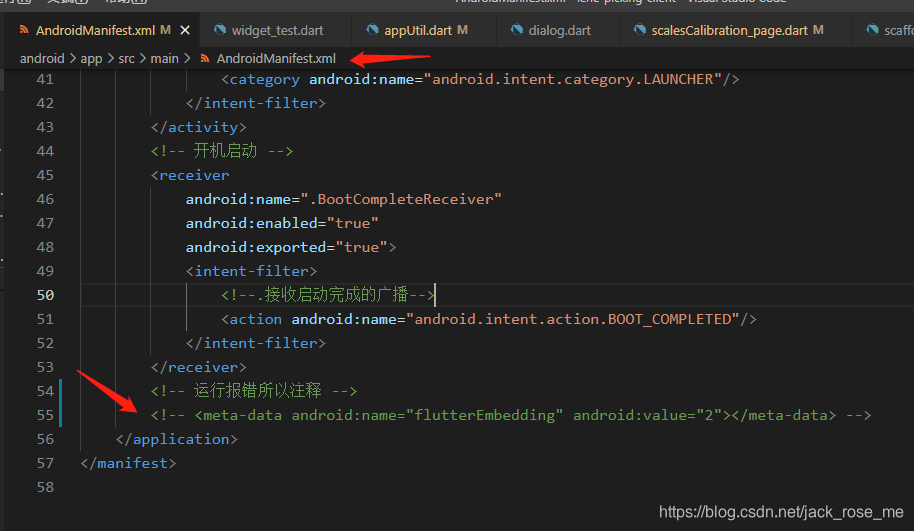
一、环境搭建1、win10环境配置https://flutterchina.club/setup-windows/二、运行标错1、配置报错Type mismatch: inferred type is MainActivity but FlutterEngine was expected2、旧语法报错3、F5启动调试,保存即热加载...

三个参数分别对应的是 flex-grow, flex-shrink 和 flex-basis,默认值为0 1 auto。1.flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。2.flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。3.flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。<
考题列表1.undefined 和 null 有什么区别?在理解undefined和null之间的差异之前,我们先来看看它们的相似类。它们属于 JavaScript 的 7 种基本类型。let primitiveTypes = [‘string’,‘number’,‘null’,‘undefined’,‘boolean’,‘symbol’, ‘bigint’];它们是属于虚值,可以使用Boolea
<el-steps :active="followActive" ><el-step v-for="(value, key) in followOptions":key="key":title="value.title"description="value.description"><template slot="description" ><span&g
vue中class类名根据绑定的值三元表达式或字符串拼接动态添加类名有2种实现方法:1、数组方法<span :class='["gender","bg-muted",data.gender===1 ? "fa-nanxing" : "fa-nvxing"]'></span>提示:数组中的gender和bg-muted我这里是要加引号的,因为我这里就是字符串,如果不加引号的,
<template><div class="weather"><div class="child"><img :src="imgUrl || defaultImgUrl"><div class="temperature">{{ temperature || defaultTemperature }}°C</div><di

文档https://megasu.gitee.io/erabbit-client-pc-document/guide/00-vue3pre.htmlcsdnhttps://blog.csdn.net/weixin_51689029/article/details/119683515视频https://www.bilibili.com/video/BV1cf4y1j7hL
\u3000三种空格unicode(\u00A0,\u0020,\u3000)表示的区别1.不间断空格\u00A0,主要用在office中,让一个单词在结尾处不会换行显示,快捷键ctrl+shift+space ;2.半角空格(英文符号)\u0020,代码中常用的;3.全角空格(中文符号)\u3000,中文文章中使用;...
@import "../style/lines.scss" 导致background: url()路径无效问题解决方案是在webpack中的vue.config.js中配置configureWebpack: config => {let obj = {};obj.resolve = {alias: {'img': '@/assets/img',}};return obj}然后在lines.s
<el-steps :active="followActive" ><el-step v-for="(value, key) in followOptions":key="key":title="value.title"description="value.description"><template slot="description" ><span&g










