
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
报错MongoDB导入json数据到数据库异常——Failed: cannot decode array into a Dmongoimport --db playground --collection user --file ./test.json因为导入的数据有array数组,下面才对mongoimport --db test --collection user --jsonArray ./t
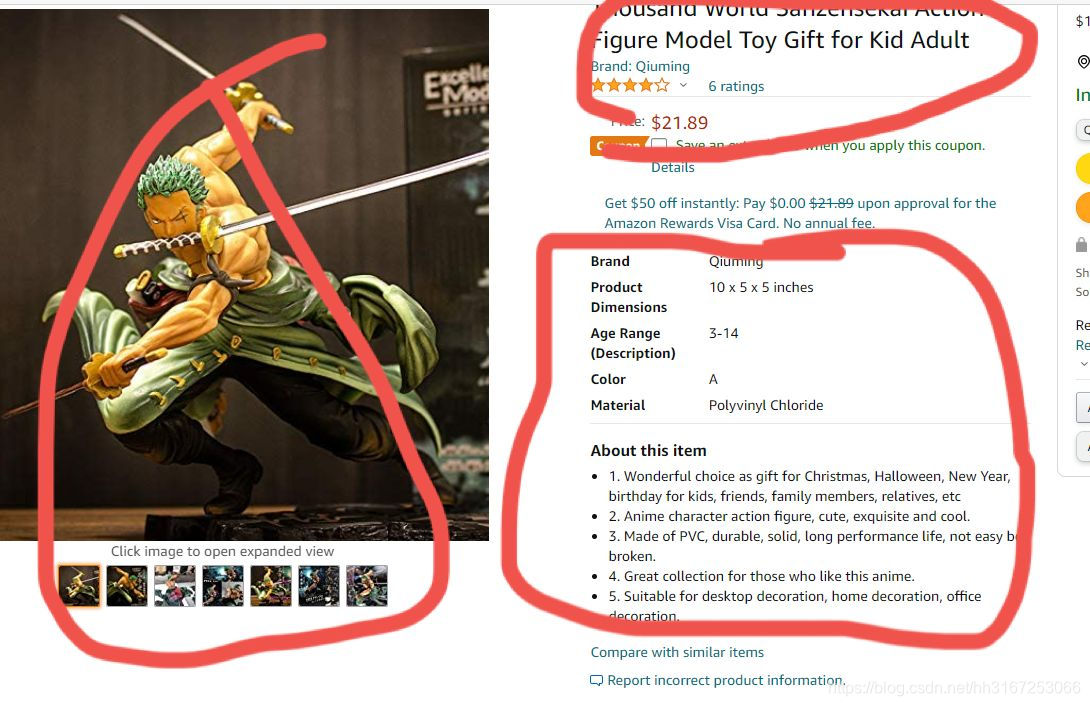
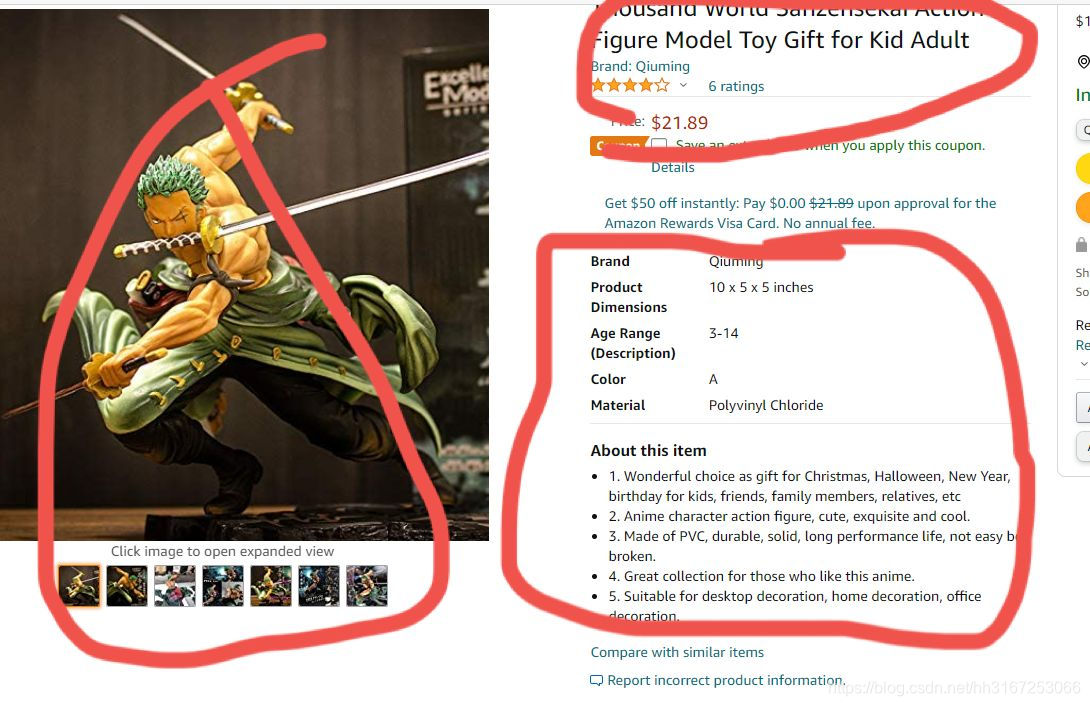
亚马逊某个分类商品的页面一开始肯定就是只试试这一个页面,看看能不能请求到刚开始不知道反爬做的好不好,就简单的加个User-Agent,果然不行,爬到的网页是让输入验证码的网页。然后就是用session, 再加上cookie,咦!竟然成功爬到了。再就是分析页面链接了,进行分页,发现只改个url就好了i 为for循环的数字“https://www.amazon.com/s?k=anime+figure

亚马逊某个分类商品的页面一开始肯定就是只试试这一个页面,看看能不能请求到刚开始不知道反爬做的好不好,就简单的加个User-Agent,果然不行,爬到的网页是让输入验证码的网页。然后就是用session, 再加上cookie,咦!竟然成功爬到了。再就是分析页面链接了,进行分页,发现只改个url就好了i 为for循环的数字“https://www.amazon.com/s?k=anime+figure

<button>确定</button>此时,各项值均为默认值,效果如下:有边框以及圆角设置其css如下:背景颜色background-color文字颜色color,设置type为primary是背景色为微信绿,无法设置背景颜色.btn1 {width: 80%;margin-top: 20rpx;background-color: beige;color: white;}修
chromeDriver下载地址:http://chromedriver.storage.googleapis.com/index.html
首先在main.js中给Vue.protorype注册一个全局方法,其中,我们约定好了想要监听的sessionStorage的key值为’watchStorage’,然后创建一个StorageEvent方法,当我在执行sessionStorage.setItem(k, val)这句话的时候,初始化事件,并派发事件。Vue.prototype.resetSetItem = function (key
可以借用公共父元素。子组件Athis.$emit(“eventName”, data) 触发事件,父组件监听事件,更改父组件 data , 通过Props 传值到子组件B,子组件B watch Props(注意不是watch 子组件B自身data)<el-tab-pane label="组织信息" name="second"><el-row :gutter="30"><
经常在项目中会有支持 pc 与手机端需求。并且pc与手机端是两个不一样的页面。这时就要求判断设置,根据不同的设置跳转不同的路由。在 router/index.js 中有两个页面。export default new Router({mode: 'history',routes: [{path: '',redirect: '/pc_index'},{path: "/pc_index", // pc端
运行vue项目时报错:Couldn’t parse bundle asset文件路径\dist\js\chunk-vendors.js".Analyzer will use module sizes from stats file.再进入主页看其实是忘了安装less和less-loader依赖直接在可视化面板下载less和less-loader依赖可能会版本不对,可以cmd中cd到项目根目录试试这










