简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近一直在研究前端,后端的一些东西变得特别生疏,今天把mysql安装好,还有eclipse配置好。想把以前的项目再拿过来运行一遍。发现sql表运行时中文都变成了问号。小朋友,你是否有太多的问号???反正不要急,肯定是编码的问题。SHOW VARIABLES LIKE '%char%'然后发现字符集默认为Latin1,于是需要修改为utf8SET NAMES...
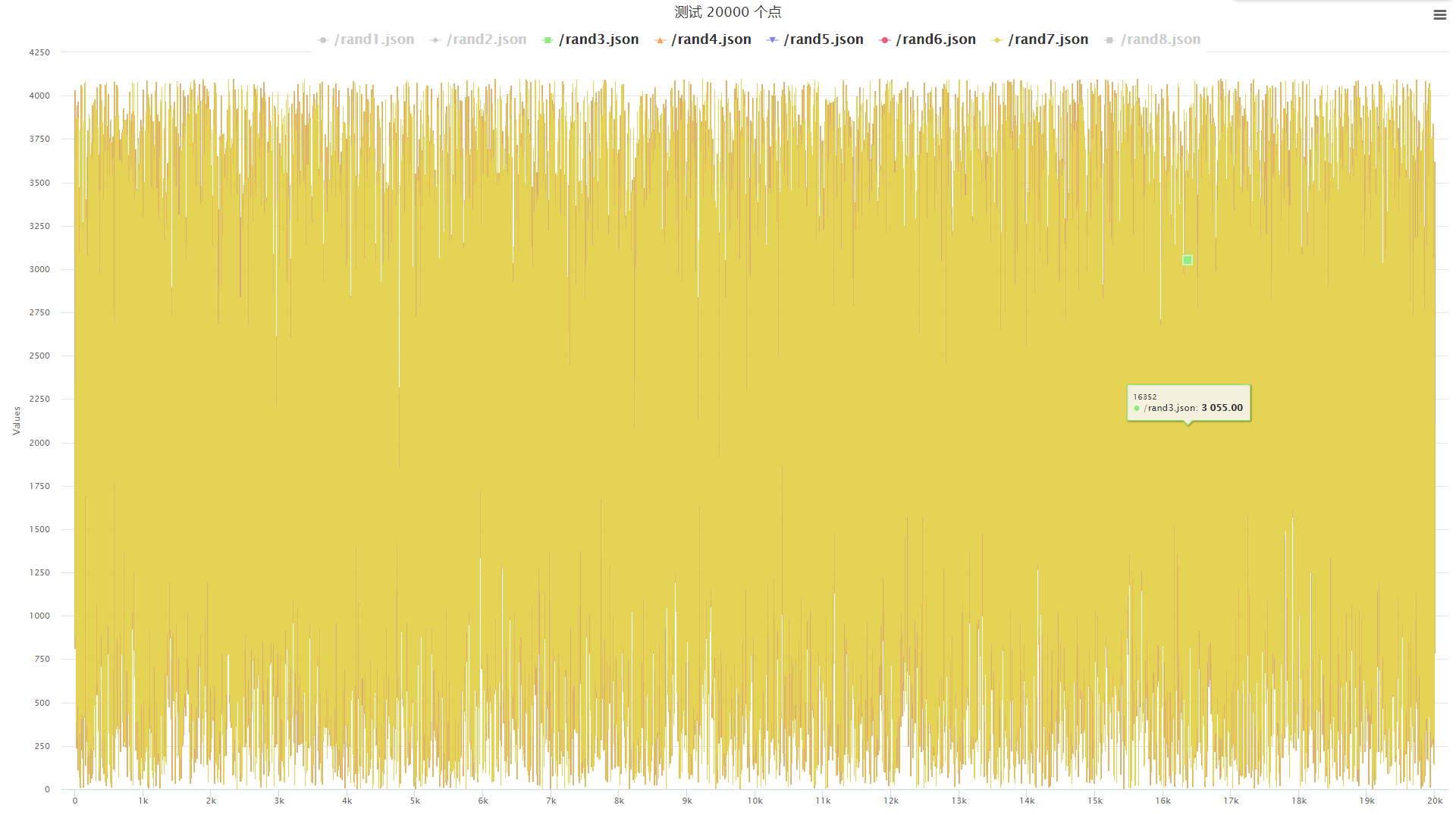
前端出图一直用的是Echarts,数据量不是很大的时候很好用,但是最近要画出百万数据点的折线图(一条或者n条),本来遇到这种数据量大的按理来说就应该用条件筛选,一部分一部分看,但是不成啊,需求就是想看整体。Echarts满足不了需求,发现HighCharts结合它的boost插件可以很快速的生成如效果图:一条折线1000000个点8条折线,每条2万个点可以缩放,全屏展示,很方便。放一个一条的代码:

一、描述下问题:nginx代理跳转页面都可以进去,接口返回报200,但是就是没数据,response返回(We’re sorry but XXX doesn’t work properly without JavaScript enabled)很抱歉,如果没有启用JavaScript,XXX无法正常工作二、解决方案nginx的配置:我的所有后端服务器接口都是静态json文件(但其实json文件或者
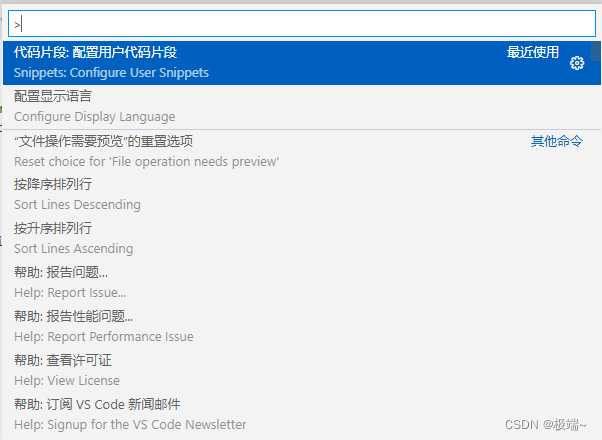
4、复制package.json文件,修改vscode版本。5、保存package.json文件,并更新.vsix插件。2、点击download Extension(下载插件)按照以上步骤即可顺利安装vue.volar插件。3、下载.vsix文件完成后,用解压软件打开。6、打开VSCode,安装.vsix插件。

出现需要管理员权限提示,可选择执行 Set-ExecutionPolicy -Scope CurrentUser。出现的ExecutionPolicy参数后输入:RemoteSigned。说明不是环境变量的问题,那么定位到注册列表的问题。三、可能是环境变量的问题,进入cmd,输入。显示Restricted,说明状态是禁止的。,显示 RemoteSigned 改好了。二、node的版本是可以打印出来

项目前后端分离,未上线时。前端所用的服务器与后端给的接口不同源,导致访问出现下图的情况:(同源就是协议,域名,端口一模一样;只要有一个不同就是不同源)参考了很多文档视频,意思是解决起来两种办法:第一,使用jsonp,就是通过script标签获取后端接口发送过来的数据通过js实现,原理建议参考2小时掌握前端9种跨域解决方案的第28分钟开始,有示例。但是jsonp只能解决get请求,这也是它的一个缺点
vscode设置自己用的注释格式。

在vue 的html拼接在添加点击事件用原生的onclick来触发事件,将事件挂在window上html模板<template><div class="layout1"><div class="layout" id="layout"></div></div></template><script>import $ f
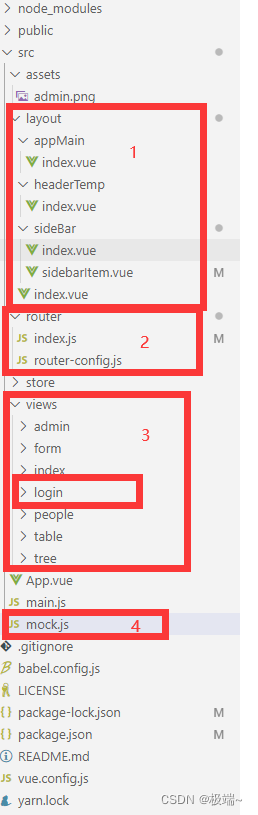
一、使用vue+elementUI搭登录框架,主要就是1、2、3、4。