
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
linux 部署单机polardbx离线包
部署单机polardbx离线包

springboot 使用log4j2及配置+ 控制台彩色日志+按照大小分割压缩,自动清除过期日志
mybatis plus 使用log4j2,输出级别修改为debug还是只会在控制台输出,不会写到日志文件。

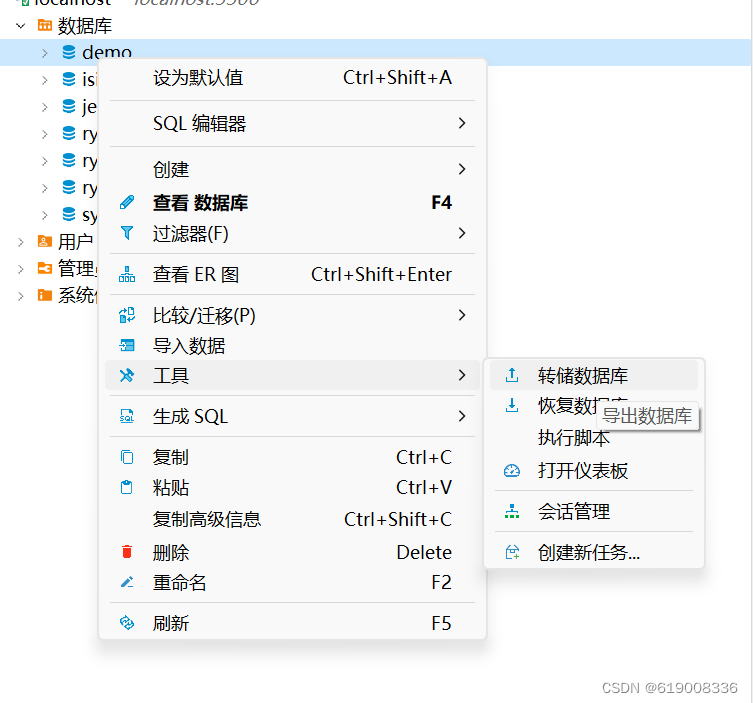
dbeaver导出表结构和数据,无需二次操作
dbeaver导出表结构和数据,drop+insert

vue的页面后端拿到数据后,前端没能正常显示
前端拿到数据了但不能显示,控制台输出也正常,但再次调用时没数据
vscode中vue代码格式相关设置,(个人观点)
设置完在文件夹中新建xxx.vue,打开后在第一行写vue就可以快速生成效果如下:设置:点击左下角的设置,选择设置在设置中搜索tab size,设置成2,这样tab就改为默认的2个空格生成代码格式设置:点击用户代码片段选择下面的vue.json(vue)把下面的代码复制到其中{"Print to console": {"prefix": "vue","body": ["<template&g
vue的页面后端拿到数据后,前端没能正常显示
前端拿到数据了但不能显示,控制台输出也正常,但再次调用时没数据
前后端日期date传递格式转换
记录一次错误我在vue中el时间控件,遇到向后端传递的json时间转换错误,按照有的博主在后端转换中加'T',这样可以接收但是前端就显示带T这个字符了!!!@JsonFormat(pattern = "yyyy-MM-dd 'T' HH:mm:ss")其实不需要在后端加'T',应该在前端的vue el时间控件加入value-format="yyyy-MM-dd HH:mm:ss"<el-da
到底了










