简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
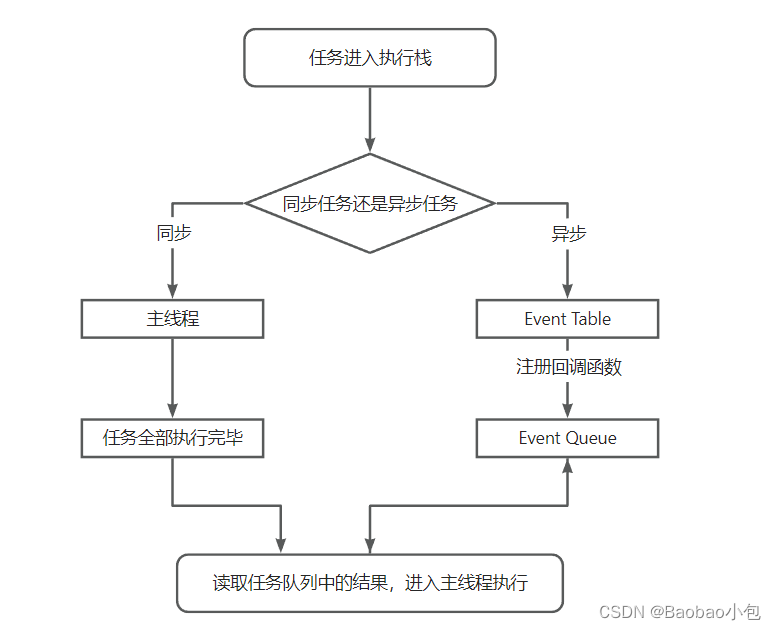
javaScript 是一门单线程语言,异步操作都是放在事件循环队列里面,等待主线程中的执行栈来执行的,并没有专门的异步执行线程。

前端开发者可以在本地进行模拟后端数据,在请求数据之前进行拦截,这样就不会影响前端视图的展示了,mock就可以实现。
Vite 是新一代的 Javascript 构建工具,通过使用基于 ESM 的工作流程进行本地开发,确保开发服务器即使在处理大型 Javascript 应用程序时也能保持快速。通过在底层使用 Rollup,确保生产构建实现性能优化技术,如 tree-shaking、延迟加载和常见的块拆分。无论 Vite 可以走多远,但是这种本地无需打包利用浏览器去解析当前请求的模块,还有热更新时候只编译也不再打包
使用 reactive 定义的对象,重新赋值后失去了响应式,改变值视图不会发生变化。
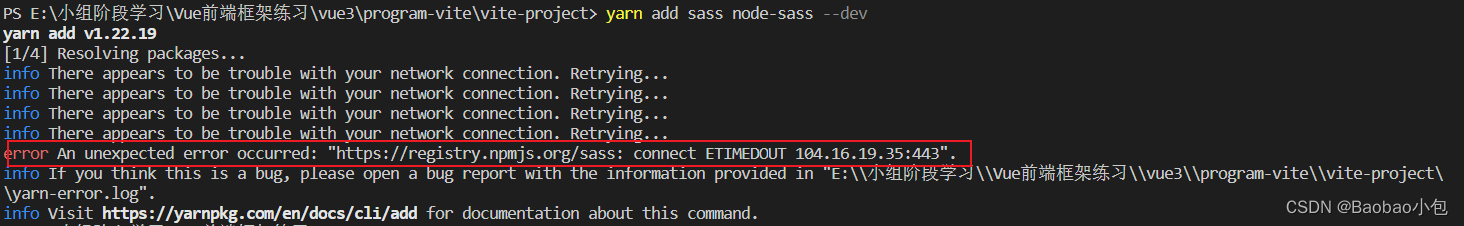
yarn add 报错:error An unexpected error occurred: "https://registry.npmjs.org/sass: connect ETIMEDOUT 104.16.19.35:443".

nvm 全英文名叫 node.js version management,是一个 nodejs 的版本管理工具,为了解决 nodejs 各种版本存在不兼容现象可以通过他安装和切换不同版本的 nodejs。

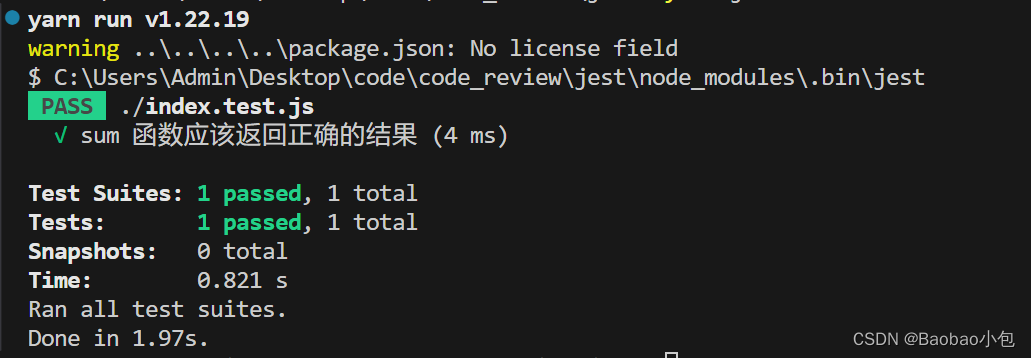
Jest 是一个用于 JavaScript 应用程序的一种测试框架,是由 Facebook 开发并开源的,它为开发人员提供了一种简单而高效的方式来编写和运行各种类型的测试。测试在我们技术中,意味着检查我们编写的代码是否满足某些期望,它是一种系统性的方法,用于发现和识别潜在的问题、错误或缺陷。

所以,两次握手不具备可靠性。当客户端发送了一个 SYN 报文后,突然宕机了,并且这个 SYN 报文还被网络阻塞了,这时服务端还没有接收到客户端发过来的报文,之后,当客户端重启后,又重新向服务端建立连接,再次发送 SYN 报文(注意这次发送的 SYN 报文与之前发送的 SYN 报文的序列号是不同的,属于两个不同的报文)。对于两个 SYN 报文,服务端是先接收 [旧 SYN 报文],再接收 [新 SY
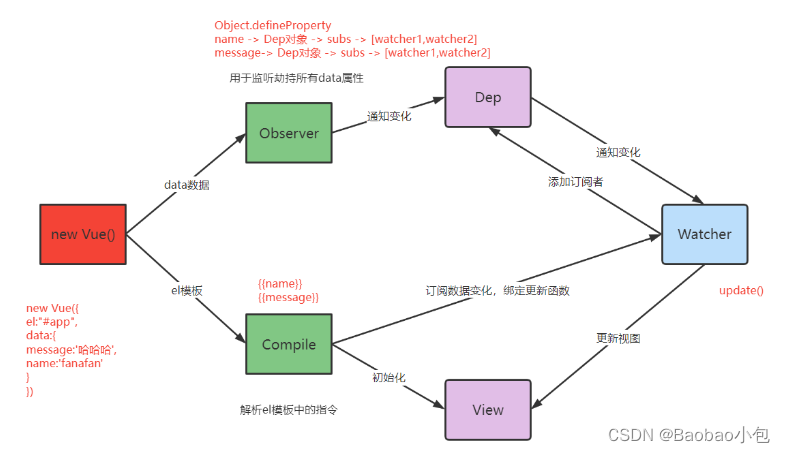
数据响应式是指通过数据驱动DOM视图的变化,是单向的过程,而双向数据绑定的数据和DOM是一个双向的关系。