
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
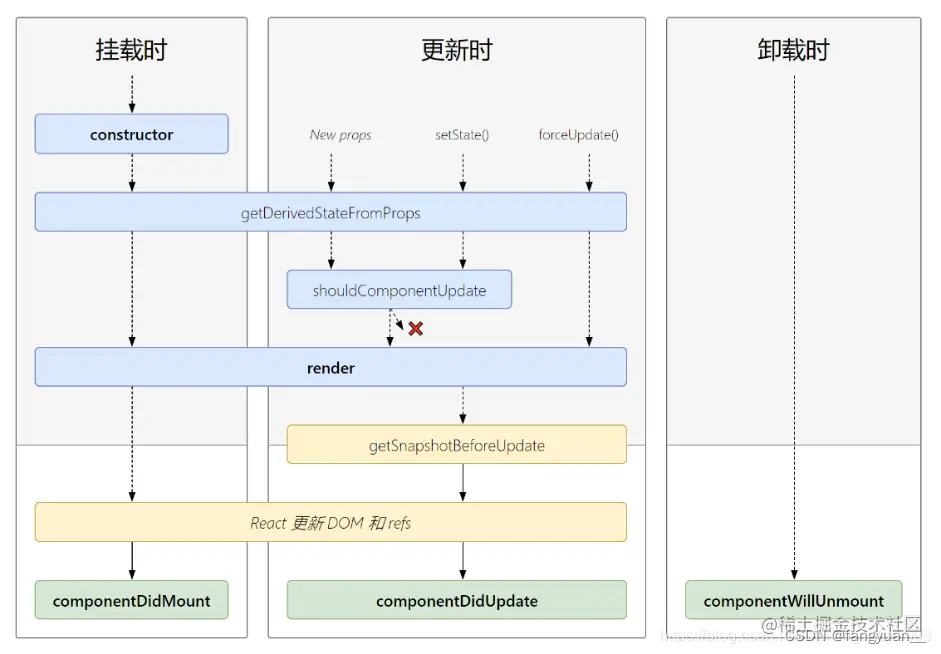
当子组件自身状态改变时,不会对父组件产生副作用的情况下,父组件不会进行更新,即不会触发父组件的生命周期当父组件中状态发生变化(包括子组件的挂载以及卸载)时,会触发自身对应的生命周期以及子组件的更新render以及 render 之前的生命周期,则 父组件先执行render 以及 render之后的声明周期,则子组件先执行,并且是与父组件交替执行当子组件进行卸载时,只会执行自身的 component

尚硅谷vue2学习笔记
目录技术栈环境搭建流程技术栈vue4.0HbuilderX:是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE,初学vue不建议用vscode,推荐使用此工具nodejs:开发依赖,提供npm,cnpm,包管理工具vuex store:vuex是专为vue.js应用程序开发的状态管理模式。它采用集中存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化vu
vxe-table(支持大数据量的可编辑vue表格插件)
redux-devtools-extension: 是一个用于Redux的开发者工具扩展。适合用于需要调试和监控Redux应用的状态管理。特点是可以提供实时的状态查看、行动日志和错误检测等。

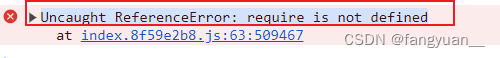
前端有很多的工具包是commonjs的写法,只能用require引入,而vite+vue3构建的项目不能使用require,只能用import,为了能够方便地引入commonjs工具包,我们需要把这些工具包转为es module。使用 @rollup/plugin-commonjs 插件,用于将CommonJS模块转换为ES6模块的Rollup插件.2、在vite.config.ts配置中添加该插

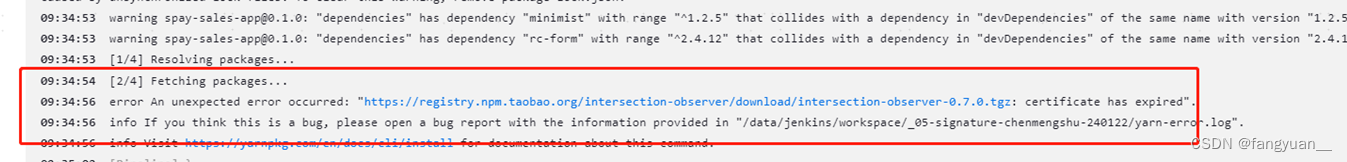
今天在jenkins打包项目时yarn打包报错,查看log发现npm淘宝镜像报错。

axios发送POST请求时携带文件加参数的写法以及文件上传报错:Current request is not a multipart request
uniapp手机号表单校验、请求数据报405
el-form设置label文字宽度、设置el-label和el-input等高、服务器端(接口)方式URL Scheme获取










