
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
项目描述:这是一个基于SpringBoot+Electron框架开发的教务管理系统。首先,这是一个前后端分离的项目,前端采用Vue+Electron框架,支持以Web界面访问,也支持以桌面应用的形式访问。然后这项目代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个教务管理系统该有的所有功能。

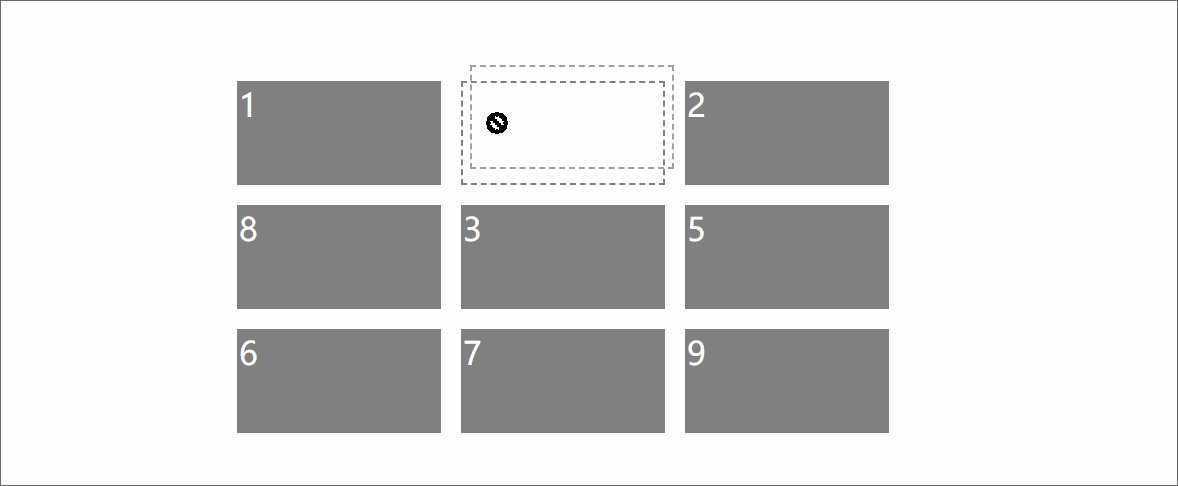
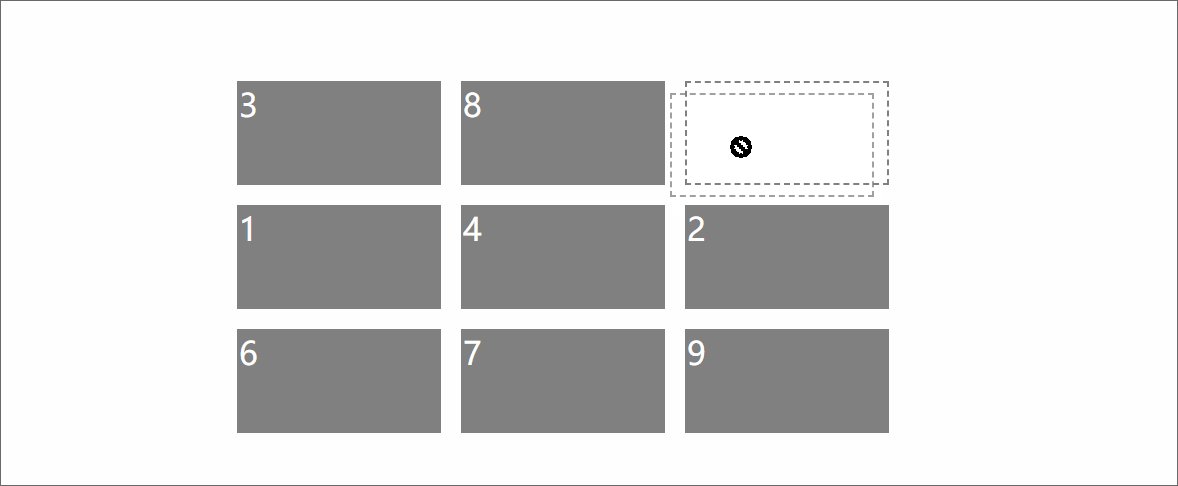
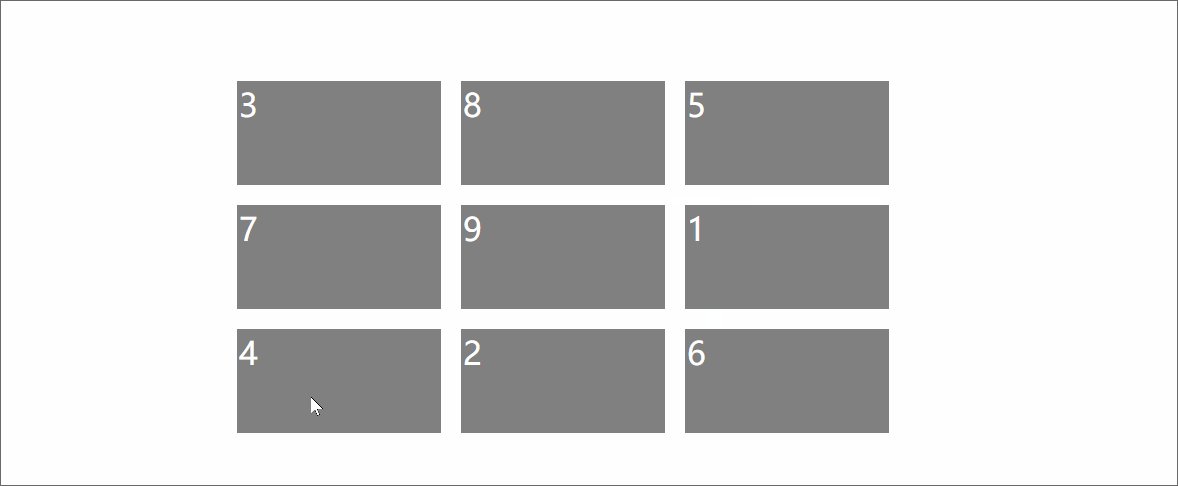
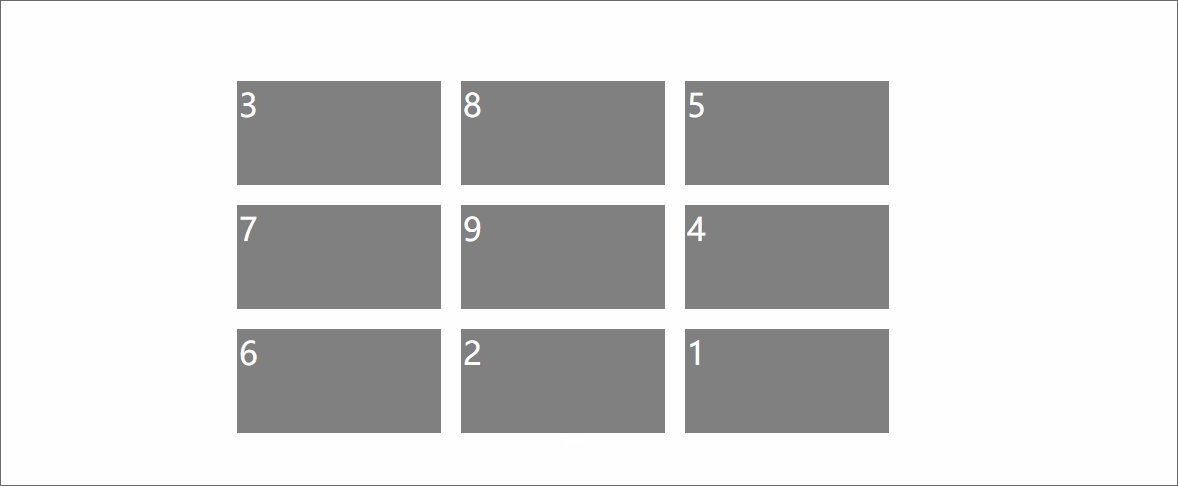
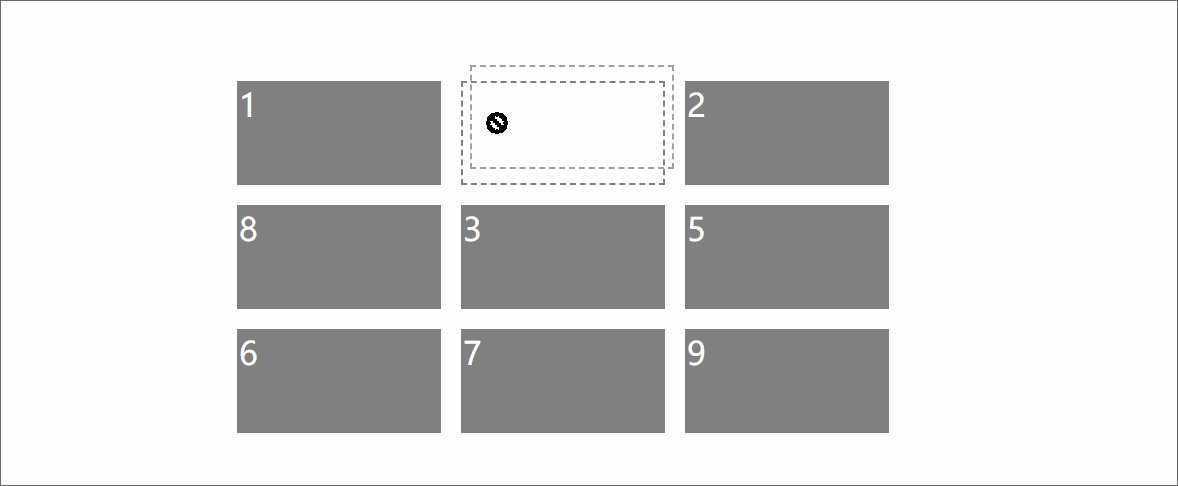
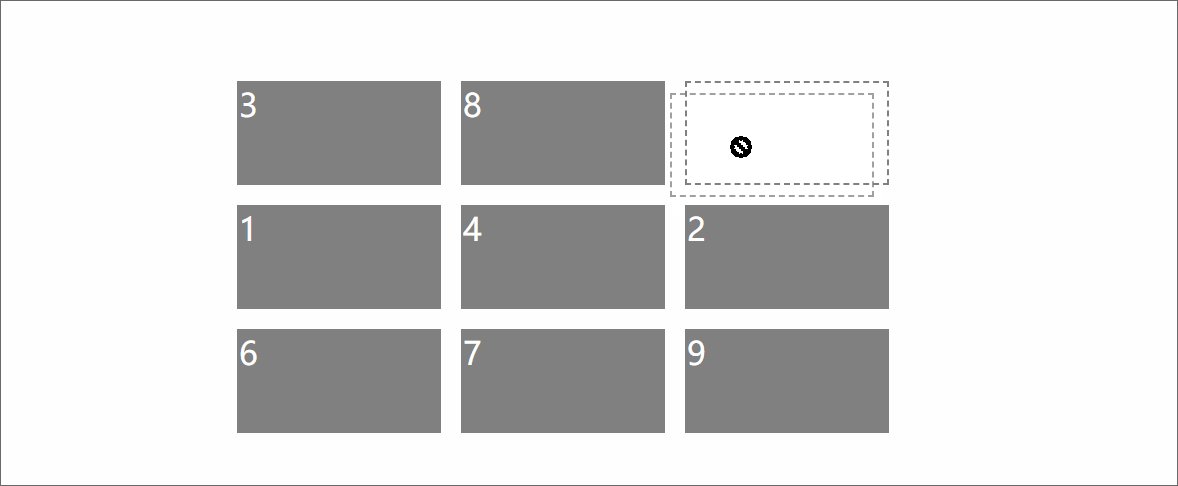
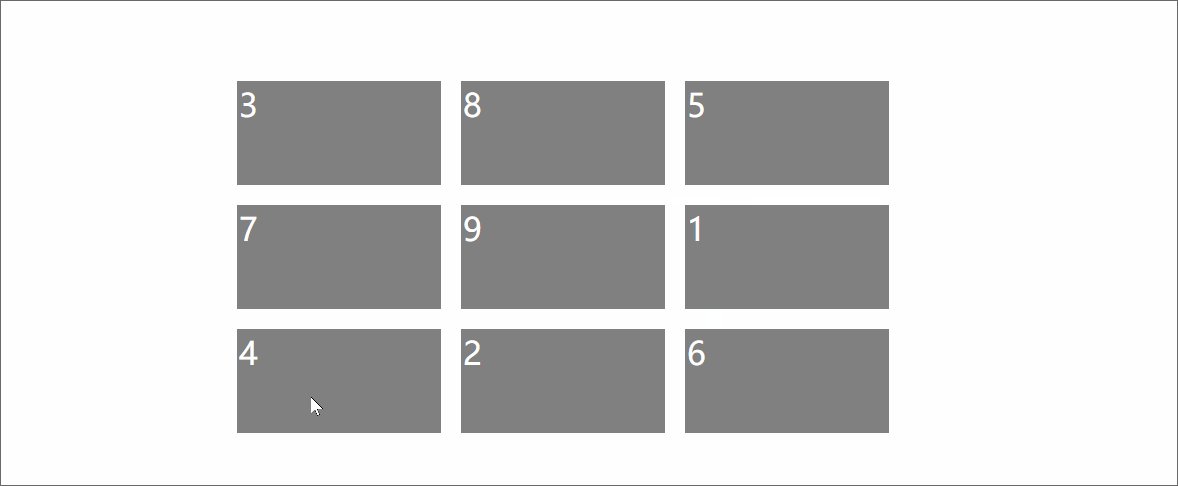
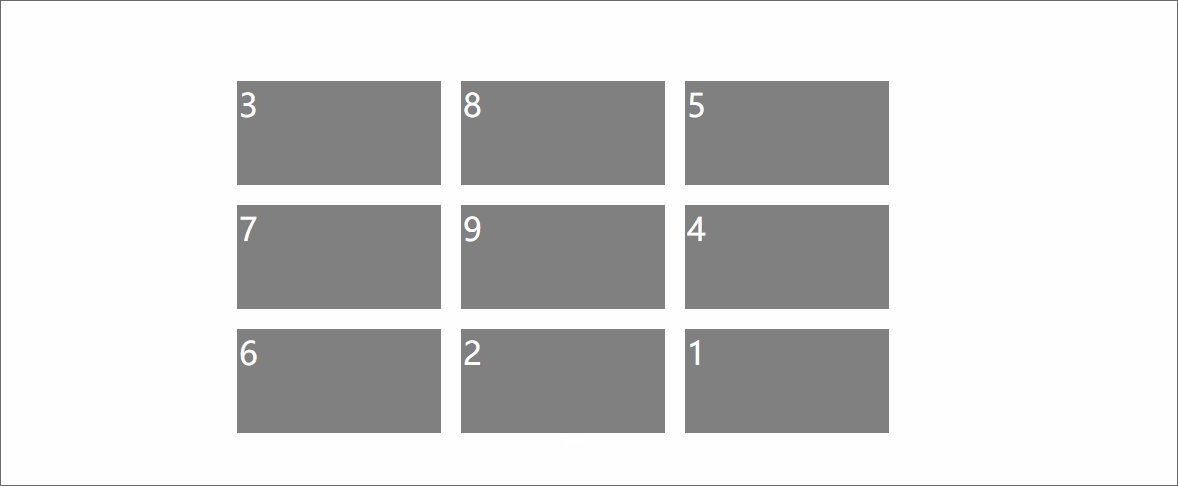
/ insertBefore 插入的节点如果在list中存在,那么则会删除,再插入新的位置。// 在目标节点的下一个元素之前插入拖拽的节点。// 在目标节点的下一个节点之前插入拖动节点。// 在拖动节点的下一个节点之前插入目标节点。// 拖拽节点下标小于目标节点的下标。// 拖拽节点下标大于目标节点的下标。// 在目标节点之前插入拖拽的节点。// 当拖拽放入某个目标节点后。// 当拖拽进入某个节点

分库分表:垂直分库、垂直分表、水平分库、水平分表四个概念
/ insertBefore 插入的节点如果在list中存在,那么则会删除,再插入新的位置。// 在目标节点的下一个元素之前插入拖拽的节点。// 在目标节点的下一个节点之前插入拖动节点。// 在拖动节点的下一个节点之前插入目标节点。// 拖拽节点下标小于目标节点的下标。// 拖拽节点下标大于目标节点的下标。// 在目标节点之前插入拖拽的节点。// 当拖拽放入某个目标节点后。// 当拖拽进入某个节点

伪元素:用于创建一些不在DOM树中的元素,并为其添加样式。
模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的html文档。从字面上理解模板引擎,最重要的就是模板二字,这个意思就是做好一个模板后套入对应位置的数据,最终以html的格式展示出来,这就是模板引擎的作用。Thymeleaf选用html作为模板页,这是任何一款其他模板引擎做不到的!Thymele

用于已有元素处于某种状态时(滑动、点击等)为其添加对应的样式,这个状态是根据用户行为而动态变化的。
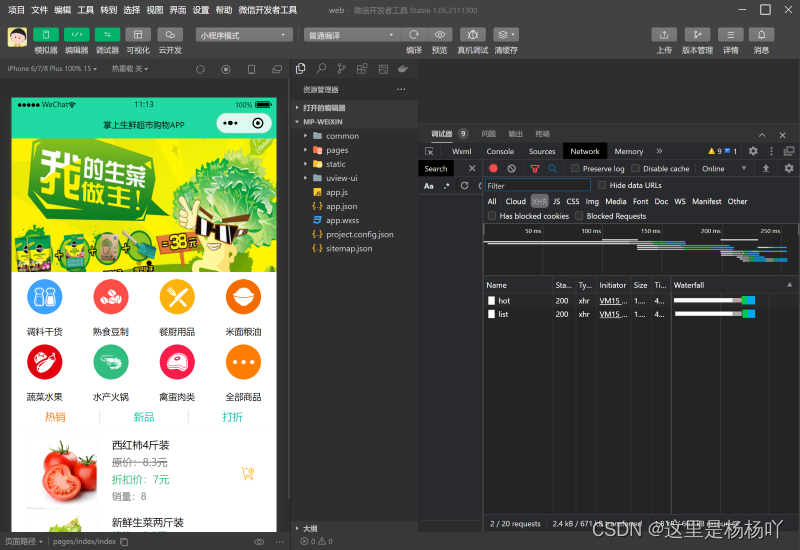
项目描述:这是一个基于SpringBoot+uniApp框架开发的掌上生鲜超市购物微信小程序系统。首先,这是一个前后端分离的项目,前端分为用户端和管理端,用户端使用微信小程序(uniApp开发),管理端使用Web页面(Vue开发)。其次这项目代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个掌上生鲜超市购物微信小程序系统该有的所有功能。项目功能:此项目分为两个角色:普通用户

1.前端Js代码:用户点击“上传头像”按钮后,会执行uploadPhoto()的方法。<button type="button" class="layui-btn upload-img" onclick="uploadPhoto()"><i class="layui-icon"></i>上传头像</button><inp
网上关于React打包的教程特别少,大部分都是基于Vue的,不过React打包并不难,还是挺简单的。1.首先在package.json中加个内容:“homepage”: “.”2.因为我这react项目有用到react-router-dom,因此要把所有BrowserRouter改成HashRouter(原因你们自己去查,我这就不多说了,这步不改的话打包后运行的项目路由没法正常跳转):3.接着在p










