
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题:cannot find required library png解决方案:安装libpng下载下载地址:https://sourceforge.net/projects/libpng/files/解压tar -xzvf libpng-1.6.26.tar.gz && cd libpng-1.6.26安装./configuresudo makesudo make install
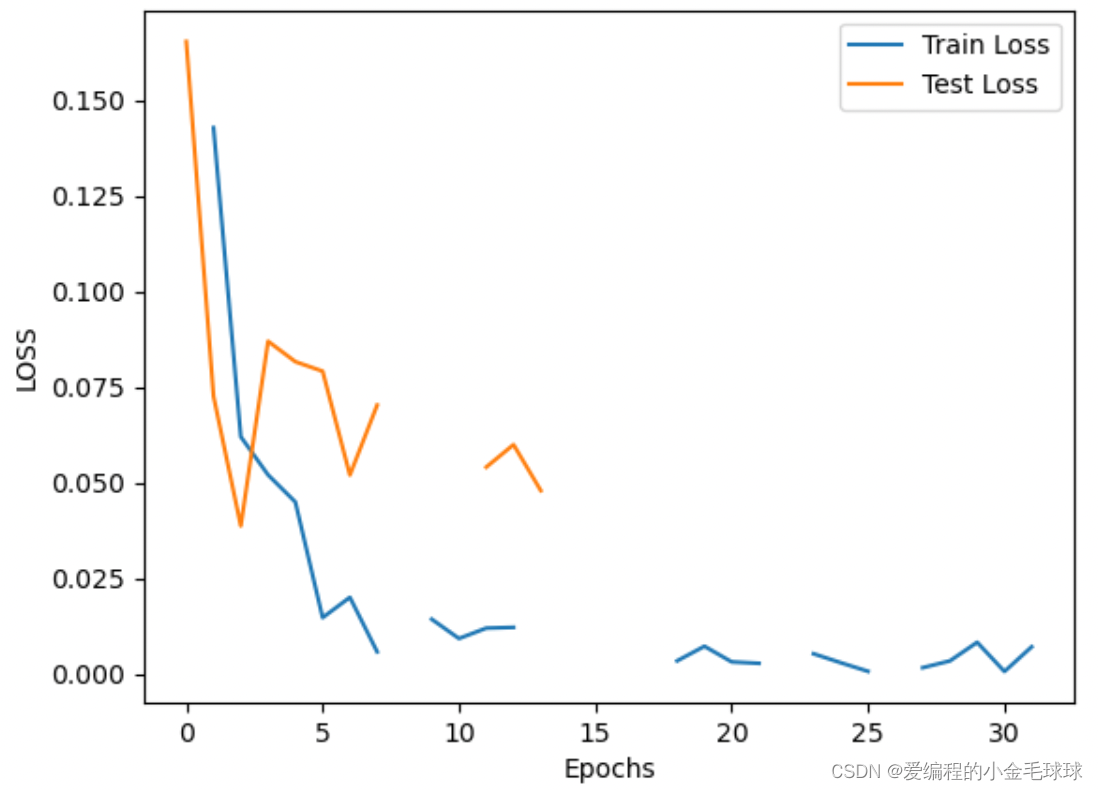
深度学习模型在训练集上表现良好,测试集上效果不好,可能存在的问题以及改进措施

随手记:Could not open a connection to your authentication agent作者:爱编程的小金毛球球日期:2020-11-20今天在Ubuntu系统上安装git时,在添加ssh私钥时,执行ssh-add ~/.ssh/id_rsa时,系统提示:Could not open a connection to your authentication agent
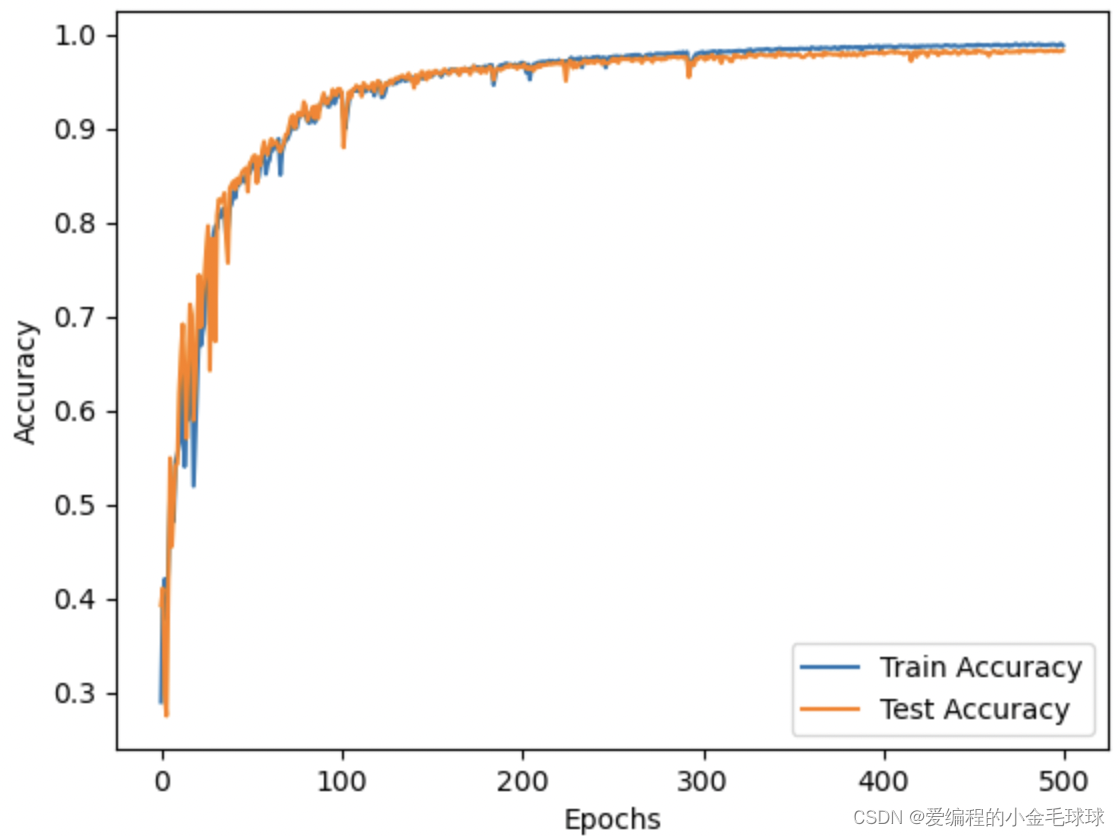
可能造成深度学习模型训练过程中准确率振荡的原因有哪些

在某些情况下,由于数值不稳定性,梯度下降算法可能会产生非常大的梯度,从而导致损失值变得非常大。权重的初始化可能不合适,例如,如果权重的初始值过大或过小,可能会导致计算过程中的数值不稳定。模型结构可能存在问题,例如,某些层的权重可能设置得过大或过小,导致计算过程中的数值不稳定。如果学习率设置得过高,梯度更新可能会变得非常大,从而在某些迭代中导致损失值变得非常大。输入数据可能包含异常值或缺失值,这可能

如果学习率过大,可能会导致模型在训练过程中的振荡,进而影响到收敛速度;在深层网络中,梯度可能会消失或爆炸,导致模型无法进行有效的参数更新,进而影响到收敛速度。如果权重初始化不合适,可能会导致模型在训练初期就陷入不良的局部最小值,从而影响到收敛速度。如果模型在训练数据上过度拟合,可能会导致泛化能力差,从而影响到收敛速度。过于复杂或过于简单的模型结构都可能导致训练困难,进而影响到收敛速度。如果训练数据

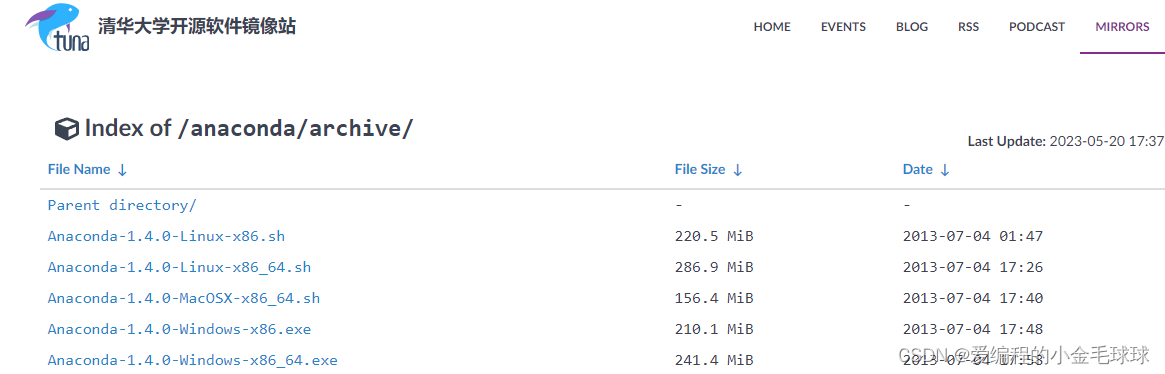
Linux服务器安装Anaconda,并设置换源,安装pytorch、tensorflow-gpu

【代码】-bash: /home/xxx/anaconda3/bin/conda: No such file or directory。

可能造成深度学习模型训练过程中准确率振荡的原因有哪些

深度学习模型在训练集上表现良好,测试集上效果不好,可能存在的问题以及改进措施











