
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
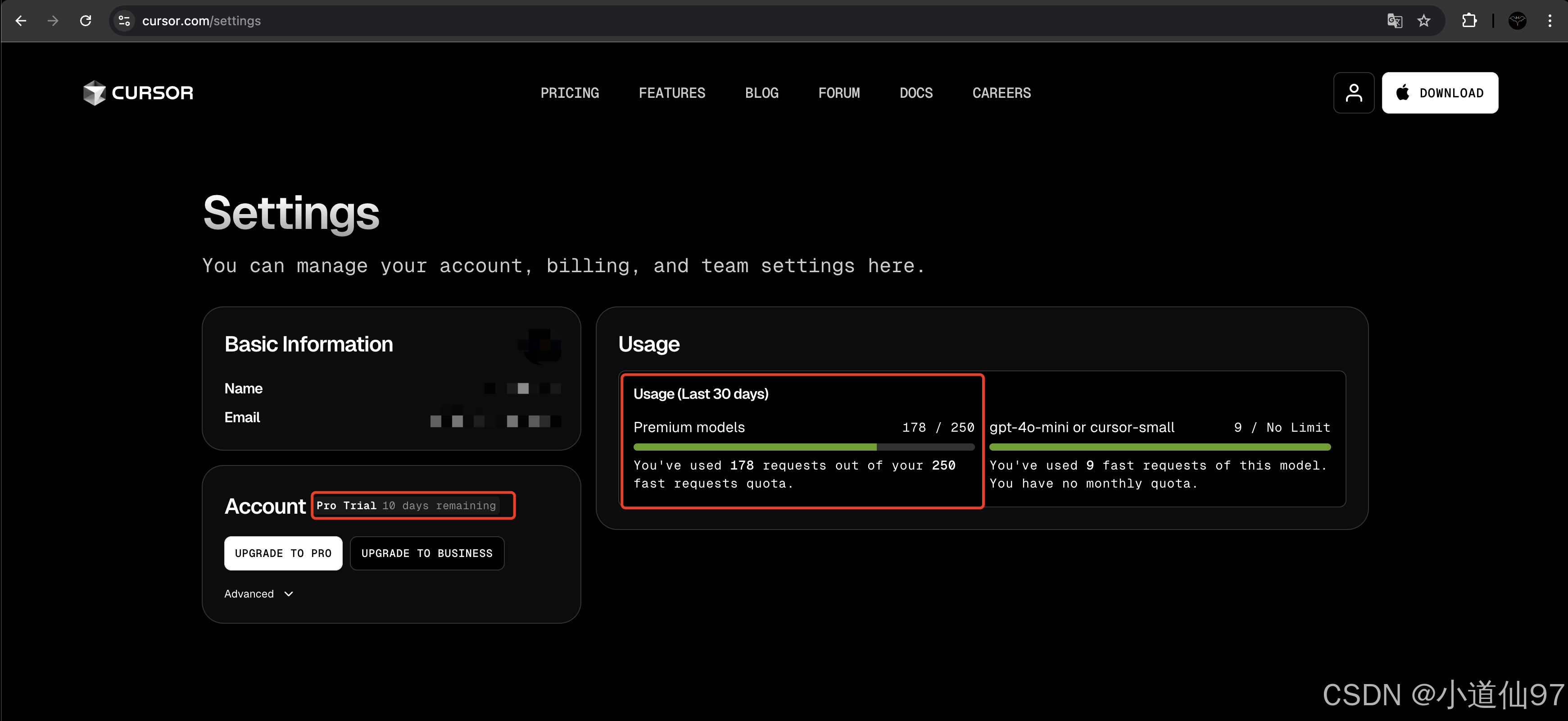
看过很多使用Cursor,一天完成一个应用的文章或视频,前些日子脑子刚好有一个想法——搭建一个点餐管理系统,便用Cursor完成了前后端的开发。具体功能可以看视频里面的演示。也算是从0到1完成了一个小的项目构建,来说说对它的看法。
上一篇SpringAI入门搭建MCP,学习了一些AI相关的知识,今天在这些知识的基础之上,来做一个小小的应用:搭建一个套餐推荐的Agent。

本文介绍了基于SpringAI框架的MCP(模型上下文协议)开发实践。主要内容包括:1)构建AI Agent的三个关键要素:大模型+提示词定义角色、知识库提供个性化数据、MCP接口实现业务功能;2)开发天气查询MCP服务的完整流程,通过SpringAI将传统REST API包装为MCP服务;3)MCP调试的两种方式。文章通过医美套餐推荐和天气查询两个案例,展示了MCP在简化人机交互流程方面的优势,
学习之前,需要知道什么是MCP(Model Context Protocol,模型上下文协议),官方的解释如下MCP 是一种开放协议,它标准化了应用程序向 LLM 提供上下文的方式。可以将 MCP 视为 AI 应用程序的 USB-C 端口。正如 USB-C 提供了一种将设备连接到各种外围设备和配件的标准化方式一样,MCP 提供了一种将 AI 模型连接到不同数据源和工具的标准化方式。我暂时把它理解成

从结果来看,要比预期好很多,最开始的目标是在写单元测试的效率提升 30%,从结果来看是要大于这个预期的。从结果来看就是 Cursor + 提示词,生成单元测试,如果想直接看结果可以直接跳到【四、使用Cursor】,如果想要看看对比,可以一步步往下看。对于各种IDEA插件生成的单元测试来说,几乎就只有手动调试一种方式,主要原因它们对整个代码库理解不是很好,很难对给出的异常做太多的优化。每一次对话,就

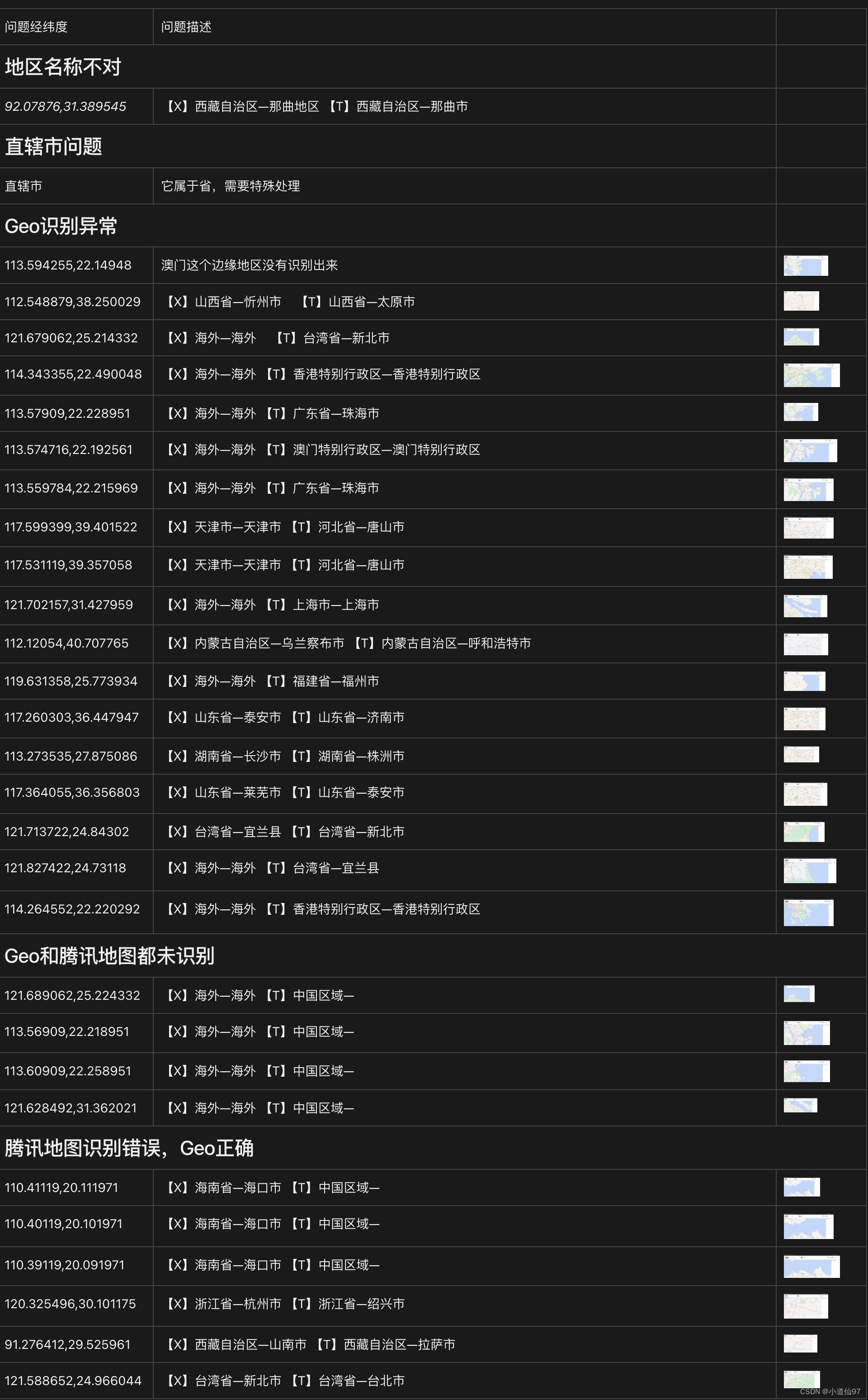
这篇文章和【Nominatim】是相呼应的,在尝试了OSM数据一直有问题之后,通过别人的指点是不是可以换个思路,我的数据只需要精确到市级别,也可以不用OSM这样全的数据(主要原因还是OSM太过庞大了)在网上看到有人发布的一个地址解析和逆地址解析的SDK(下面称为 Geo),觉得是个思路,随即进行了数据测试Geo 文档。

这篇文章介绍了如何通过GitLab API实现代码合并流程的自动化。文章分为系统设计和代码开发两部分: 系统设计部分提出了一套自动化合并方案,包含分支校验和合并流程,要求MR满足标签、分支、版本号等条件才能合并。整个流程分为填写MR分支、校验、合并三个步骤。 代码开发部分详细讲解了如何使用gitlab4j-api库实现功能: 查询MR列表及模糊搜索 获取单个MR详情 执行MR合并操作 文中提供了完

zookeeper连接不上, Create zookeeper service discovery failed.

最近在做配置文件升级,服务比较多,之前的Dubbo配置各个服务写的比较乱,有的用Nacos上的 data-id,有的又是在自己的服务引入配置遂准备统一了,全部都用Nacos上的配置,同时修改了Dubbo服务名发到线上的时候,线上崩了,部分服务出现如下错误注: IP和服务名做了隐藏处理。

文章优先发表在个人博客上:https://www.xdx97.com/article/732953842726993920ngrog是一个外网映射工具,简单理解就是当你使用它之后,会给你生产一个域名,别人就可以通过这个域名来访问你的电脑了。使用场景在微信相关开发中,都需要一个外网可以访问的域名或者你写好了一个页面,需要你朋友他们帮你参考一下或者你在写后端,别人写前端,你们需要联调一下…一、下载、安










