简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
git中https和SSH的clone方式区别
在git中clone项目有两种方式:HTTPS和SSH,它们的区别如下:HTTPS:不管是谁,拿到url随便clone,但是在push的时候需要验证用户名和密码SSH:clone的项目你必须是拥有者或者管理员,而且需要在clone前添加SSH Key。SSH 在push的时候,是不需要输入用户名的,如果配置SSH key的时候设置了密码,则需要输入密码的,否则直接是不需要输入密码的。...
请求数据时,后端返回的状态码
请求数据时,后端返回的状态码
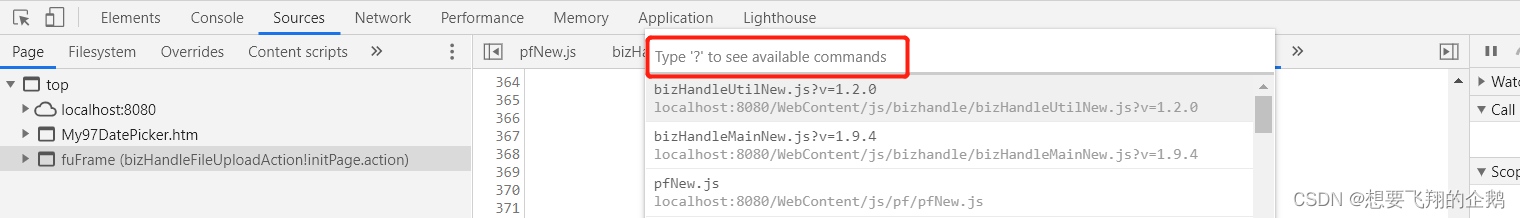
使用chrome浏览器调试时的搜索技巧
前端的chrome调试技巧

腾讯云服务器80等端口无法访问
腾讯云端口无法访问
idea方法回退Reset Frame
Reset Frame
idea的Build Project功能
java节省开发时间
调试video标签能不能播放某一格式视频
通过看视频能不能播放出来就知道,video标签可以播放那种格式的视频。wmv、asf、rm、rmvb、mov、mp4、avi等。
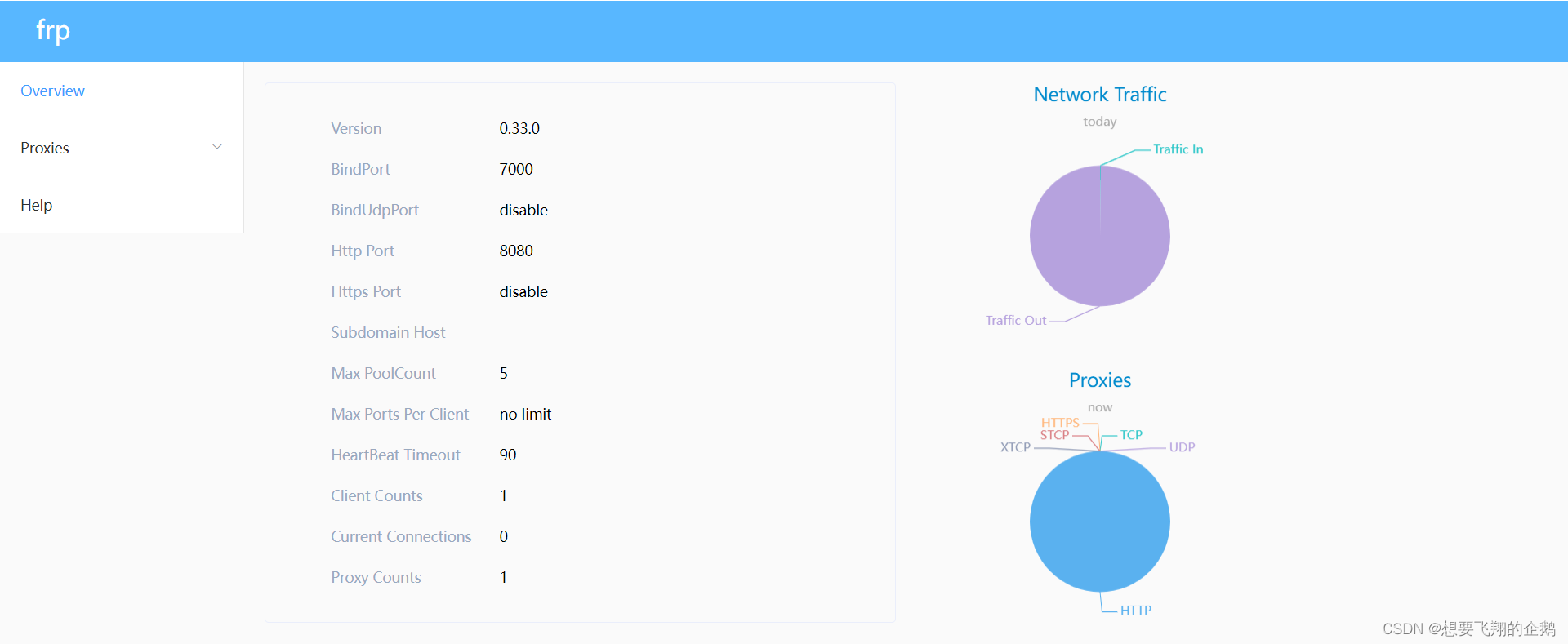
腾讯云和windows11安装frp,实现内网穿透
实现公网上,访问到windows上启动的web服务。