
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
由于之前想要破解idea,白嫖嘛,后来发现软件安装管家公众号的破解方法由于修改了host文件导致我无法安装进入plugin markets安装plugin,于是更换破解方法,大致步骤是先试用,(Help =>Edit Custom VM Options)更改idea64.exe.vmoptions,之后bin目录加入一个jar包再重启idea输入activation code破解。(但是..
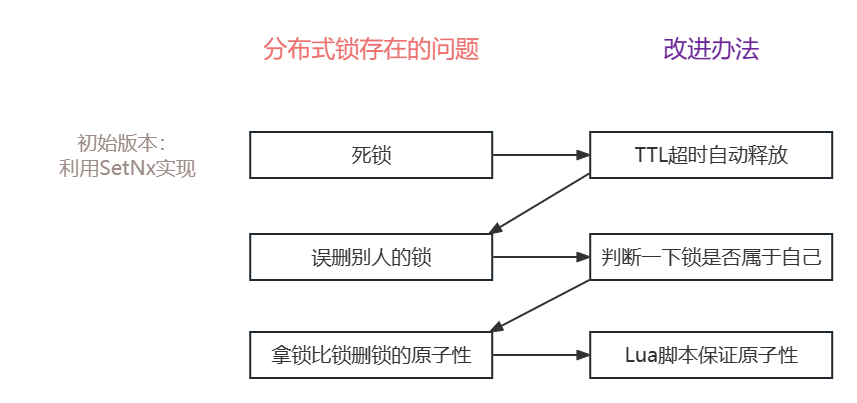
利用set nx ex获取锁,并设置过期时间,保存线程标示释放锁时先判断线程标示是否与自己一致,一致则删除锁特性:利用set nx满足互斥性利用set ex保证故障时锁依然能释放,避免死锁,提高安全性利用Redis集群保证高可用和高并发特性。

文章目录1 集成Python shell1.1 flask-script的用法:1.1.1 实例:flask-script的简单实现1.1.1 命令添加方式:第一种(无参命令):第二种(有参命令):第三种(子命令):2 项目重构2.1 解耦配置信息以及模型文件信息触发循环导入问题2.2 重构项目解决循环导入问题3 使用Flask-Migrate迁移数据库3.1 Flask-Migrate的用法:实
目录实例 1:使用字符串切片实例 2:使用 reversed()实例 3:reduce + lambda 反转法给定一个字符串,然后将其翻转,逆序输出。实例 1:使用字符串切片>>> str = 'Runoob'>>> print(str[::-1])boonuR>>> print(str[::-2])bou>>> print
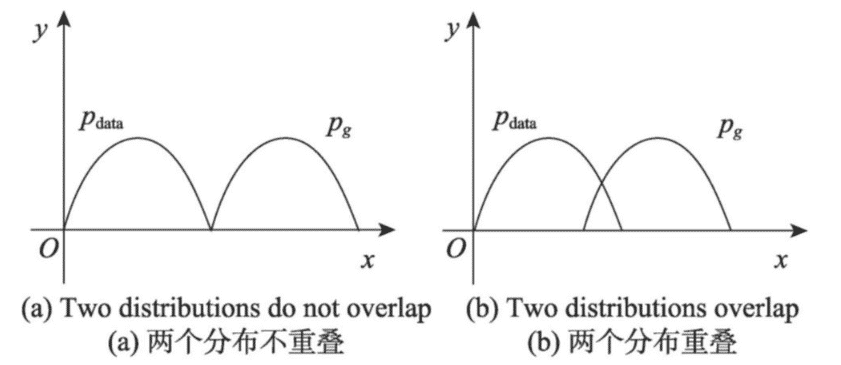
原始的GAN并不成熟,存在着诸多问题,其中梯度消失和模式崩溃(collapse mode)问题严重限制GAN的发展。只有了解问题发生的本质,才能做出相应的改进,本章主要对GAN在训练中存在梯度消失和模式崩溃的原因进行分析。梯度消失即是利用误差反向传播(back propagation,BP)算法对深度神经网络进行训练时,梯度后向传播到浅层网络时基本不能引起数值的扰动,最终导致神经网络收敛很慢甚至不

文章目录1 集成Python shell1.1 flask-script的用法:1.1.1 实例:flask-script的简单实现1.1.1 命令添加方式:第一种(无参命令):第二种(有参命令):第三种(子命令):2 项目重构2.1 解耦配置信息以及模型文件信息触发循环导入问题2.2 重构项目解决循环导入问题3 使用Flask-Migrate迁移数据库3.1 Flask-Migrate的用法:实
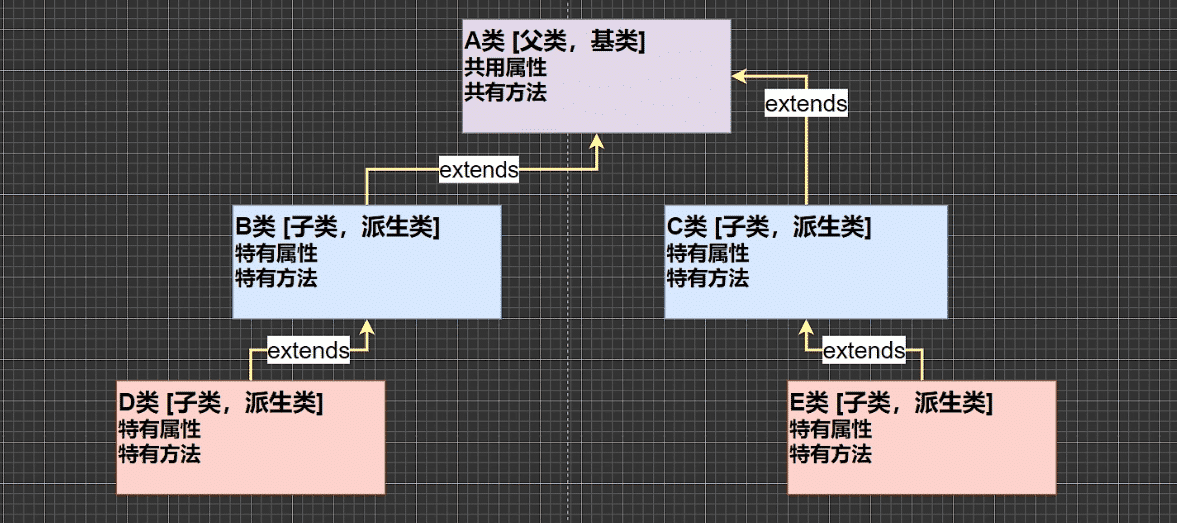
继承可以解决代码复用,让我们的编程更加靠近人类思维.当多个类存在相同的属性(变量)和方法时,可以从这些类中抽象出父类,在父类中定义这些相同的属性和方法,所有的子类不需要重新定义这些属性和方法,只需要通过。测试类中添加一个方法showEmpAnnual(Employee e),实现获取任何员工对象的年工资,并在main方法中调用该方法[e.getAnnual()]简单的说:方法覆盖(重写)就是子类有

迪菲 - 赫尔曼(Diffie-Hellman)密钥交换是一种可以在通信双方之间安全交换密钥的方法。 这种方法通过将双方共有的秘密数值隐藏在公开数值相关的运算中,来实现双方之间密钥的安全交换。在使用公式进行讲解之前,我们先通过图片来理解一下这个算法的概念假设有一种方法可以合成两个密钥。使用这种 方法来合成密钥P和密 钥S,就会得到由这两 个密钥的成分所构成的密钥P-S。这种合成方法有三个特征。第一
文章目录1 配置代理插件2 证书设置2.1 下载cacert.der2.2 中间证书颁发机构导入 -> 下载2.3 受信任的根证书颁发机构3 抓https包试试1 配置代理插件去谷歌网上应用店安装Falcon Proxy,配置浏览器代理2 证书设置2.1 下载cacert.der启动burpsuite,burpsuite保持默认即可,开启浏览器代理,浏览器地址栏访问 /burp点击CA Ce
文章目录原文摘要1 引言2 Ping Flood DDoS攻击2.1 基本介绍2.2 工作机制3 SDN架构3.1 基本介绍3.2 基本架构4 仿真模拟实验4.1 实验环境4.2 模拟测试4.3 实验结果0 复现部分0.1 U1新建拓扑0.2 U1启动sFlow-RT0.3 U1配置sflow agent0.4 U2运行远程Ryu控制器0.5 U1 h3 主机开启一个http 服务0.6 h1 p










