
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
✍、此篇紧接上篇,至此我们的AI算法之行算是初步踏入啦

✍、【向题看齐】408之数据结构DS概念记忆总结

✍、Python核心编程总结(二、公共操作与函数加强)

✍1、Bootstrap1.1、下载与使用英文官网:http://getbootstrap.com/中文网站:https://getbootstrap.net/进入中文网站,选择版本 v3.4.0下载完成后拷贝 dist 文件夹到项目中由于我们之后可能还会使用 LayUi 等其他插件,所以我们将 dist 改为 Bootstrap,方便辨认将 jQuery.js 放入我们的 js目录下因为 jQu

✍、Google Earth Engine基础使用方法(一)
✍、简单记录服务器购买之后需要做的几件事和要了解的基本知识。

1.VS插件推荐插件说明Chinese中文语言包Open in Browser右击选择浏览器打开html文件JS-CSS-HTML Formatter每次保存,都会格式化代码Auto Rename Tag自动重命名配对的HTML/XML标签CSS Peek追踪至样式escook-theme黑马刘龙彬老师主题Community Material Theme设置颜色主题Live Server自动监测代
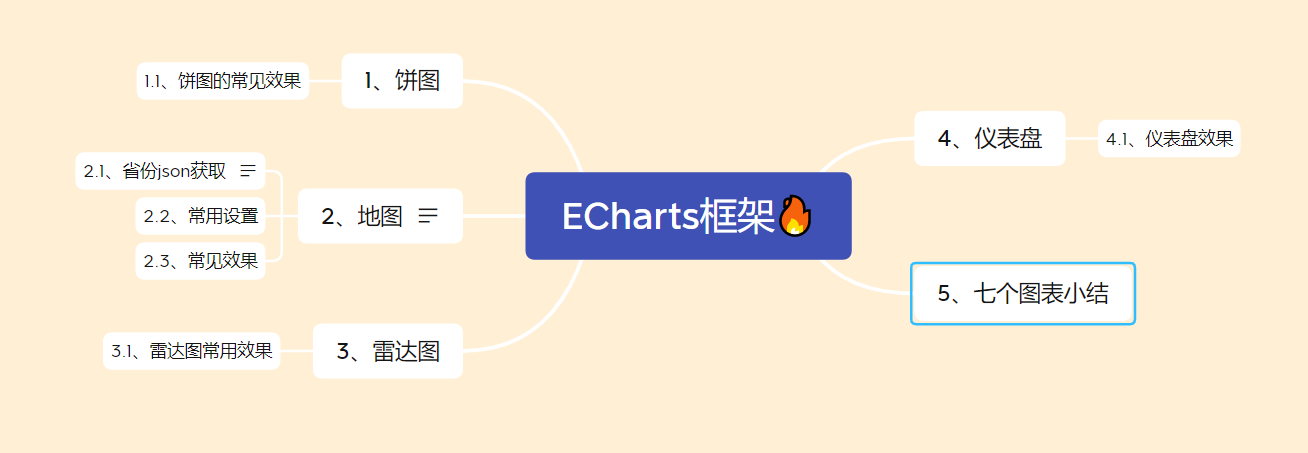
✍ 目录脑图1、饼图ECharts 最基本的代码结构准备数据 [{name: xxx,value:xxx},{…},{…},{…}]将 series 中的 type 的值设置为 pie<body><!-- 1.准备一个具备大小的 DOM 容器 --><div style="width: 600px;height: 400px"></div><s

✍、官方文档写的非常详细,本篇只是对官方文档的再解读,可能会有部分认知不准确,主要是为了入门高德地图jsapi的使用。

C++提高编程0.写在前面本篇笔记视频讲解地址:https://www.bilibili.com/video/BV1et411b73Z?p=1笔记配合视频效果更好外链图片上传失败已经解决,手动校正,如有错误和遗漏,可私信与评论进行指正,看到了会及时更改与各位共勉用来复习回顾使用本阶段主要针对C++泛型编程和STL技术做详细讲解,探讨C++更深层的使用1 模板1.1 模板的概念模板就是建立通用的模具










