简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
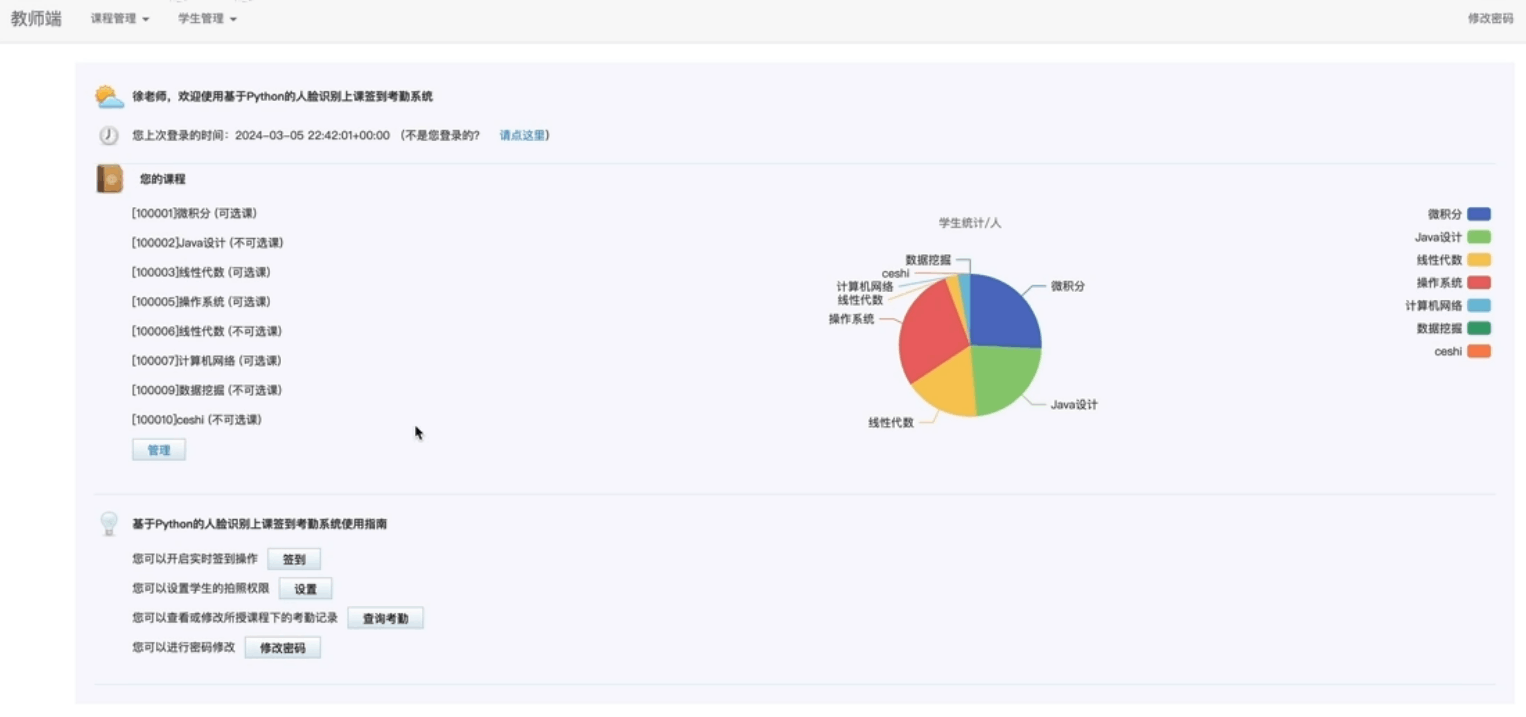
Python基于Flask的人脸识别上课考勤签到系统,它利用dlib和OpenCV的强大功能,能够精确地进行人脸识别。该系统具备完善的功能,实际应用价值高,涵盖了用户登录注册、考勤签到、打卡以及用户管理等多个方面,非常适合大学生作为实战项目使用,也可作为毕业设计的参考。该系统通过人脸识别技术实现考勤功能。学生在课程开始前,通过系统拍照并上传个人照片,将人脸信息录入系统中。上课签到时,学生只需在网页

Python基于语音识别的智能垃圾分类系统提供了多种功能,用户们可以在系统上面录入自己的个人信息,录入后还可以对信息进行修改,网站可以对用户上传的音频文件进行识别,然后进行垃圾分类。与传统的垃圾分类方式相比,基于Python的基于语音识别的智能垃圾识别系统能够提供更贴合用户需求的服务,大大提升用户体验。

随着人工智能技术的飞速进步,人脸识别技术已经深入到我们生活的方方面面。在学校环境中,如何高效、准确地完成学生的上课签到成为了一个亟待解决的问题。今天将为大家介绍一个Python基于OpenCV和PyQt5的人脸识别上课签到系统。

Python基于计算机视觉的答题卡识别及判分系统,主要借助OpenCV图像梳理技术实现答题卡内容的识别,同时借助Python编程语言实现图像数据信息与正确答案的比对,结合可视化呈现的方式对于上传的答题卡信息进行统计汇总,结合答题卡数据分析结果获取到答题卡得分分布区间。利用答题卡的识别及成绩统计功能提升教师批阅的效率,同时对于历史答题卡信息也可以实现便捷的查询和管理。

Python基于Django的人脸识别上课考勤管理系统,利用Python Django框架、OpenCV库、dlib库及MySQL数据库,并通过layui进行前端开发,以其高效、准确的特性,逐渐成为教育领域的“新宠”,它不仅提升了考勤的准确性和效率,还大幅减少了人工投入。从环境搭建到系统实现,每一步都配有详尽的代码示例和解释,旨在帮助新手快速入门,同时为有经验的开发者提供新的思路和方法。随着技术的

Python基于知识图谱的医疗问答系统,旨在帮助用户在大量的医疗数据中筛选出问题的精准答案并返回给用户,使得医疗工作者和患者能够快速获取和整合医学知识,提高病例分析和辅助诊断的效率和准确性。在医学领域,由于疾病的复杂性和人类知识的有限性,医疗人员和患者往往面临诊断和治疗的困难。因此,建立一个基于医学知识的系统,帮助医生和患者更好地了解和应对疾病,具有重要的现实意义。

Python 基于 opencv 的人脸识别上课考勤系统。是基于 Python 开发的,采用 dlib,opencv 识别技术,可以准确识别人脸。该项目功能完整,实用性较强。包括登陆注册、考勤签到、打卡,用户管理等功能。适合大学生实战项目使用。可供毕业设计参考。本系统 采用人脸识别功能来达到考勤的目的。学生可以在开课之前,在人脸系统进行拍照上传照片,将人脸录入到系统中。等到上课签到时,只需在网页上

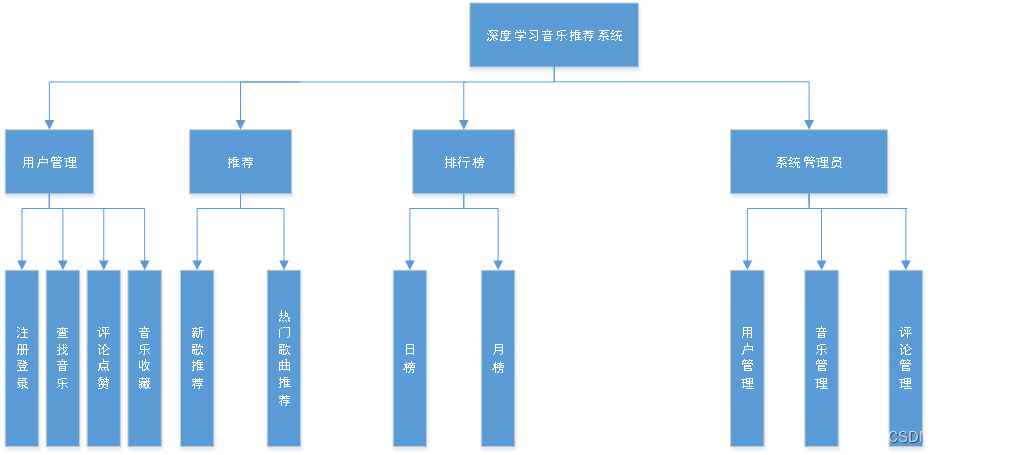
Python基于深度学习的音乐推荐方法研究系统,研究的是基于使用自动编码器,通过与卷积神经网络相结合,以挖掘音频、歌词本身的非线性特征,来实现很好的音乐推荐、音乐查找识别的功能实现,并将内容特征与协同过滤共同作用,训练紧耦合模型。通过此次的系统搭建与开发,能够通过深度学习的方式让系统可以实现按照用于的喜好来进行音乐的推荐的功能实现。

Java基于小程序的医院预约挂号小程序系统主要功能可以分为后台管理功能和前台的小程序展示功能,主要功能如下,后台管理包括,对医生信息管理,医生的预约情况进行查看审核,系统的公告发布,医生所在科室等基本信息进行管理审核。系统的小程序端主要是包括了系统的前台的医生详情查看,医生的在线预约,医生的基本信息查看等,也能查看到其他用户对医生的评价信息,方便小程序用户在线进行预约。

在本文中,我们介绍了如何在Vue中使用库进行数据可视化词云展示和词云生成。我们首先介绍了词云的基本概念,然后介绍了如何准备数据和渲染词云。最后,我们还介绍了如何使用词云生成库来生成词云图。希望本文对你。