
SVG 与 OneCode 融合:打造复杂低代码组件的进阶之路
OneCode是一个强大的开发平台,它为开发人员提供了丰富的功能和工具,尤其在可视化设计方面表现出色。它提供了一个友好的界面,让我们可以轻松地创建和管理各种组件,其中就包括SVG组件。通过OneCode,我们可以在不编写大量代码的情况下,实现复杂的功能和界面设计,降低开发门槛,提高开发效率。在OneCode中创建一个矩形SVG组件非常简单。首先,我们打开OneCode的组件库,找到SVG类别下的矩
前言:
在当今的软件开发和界面设计领域,SVG(可缩放矢量图形)已经成为了一个非常重要的工具,它允许我们创建高质量、可缩放且在各种分辨率下都能保持清晰的图形。而使用 OneCode 来设计复杂的 SVG 组件,可以为我们带来更加高效和便捷的开发体验。本文将详细介绍如何利用 OneCode 来完成这一任务,带你探索 SVG 设计的奇妙世界。
一、OneCode 简介
OneCode 是一个强大的开发平台,它为开发人员提供了丰富的功能和工具,尤其在可视化设计方面表现出色。它提供了一个友好的界面,让我们可以轻松地创建和管理各种组件,其中就包括 SVG 组件。通过 OneCode,我们可以在不编写大量代码的情况下,实现复杂的功能和界面设计,降低开发门槛,提高开发效率。
二,SVG简介
(一),基本的 SVG 组件
1. 矩形组件
在 OneCode 中创建一个矩形 SVG 组件非常简单。首先,我们打开 OneCode 的组件库,找到 SVG 类别下的矩形组件。将其拖放到设计界面中,然后可以在属性面板中对其进行设置。例如,我们可以调整矩形的位置(通过 x 和 y 属性)、尺寸(使用 width 和 height)、填充颜色(fill 属性)和边框属性(stroke 和 stroke-width)等。
xml
<svg width="200" height="200">
<rect x="50" y="50" width="100" height="100" fill="blue" stroke="black" stroke-width="2" />
</svg>
2. 圆形和椭圆组件
类似地,对于圆形和椭圆组件,操作方法也很直观。通过选择圆形组件,我们可以设置其圆心位置(cx 和 cy)和半径(r);对于椭圆,则需要分别设置水平半径(rx)和垂直半径(ry)。这使得我们可以轻松创建出各种各样的圆形和椭圆形元素,以满足不同的设计需求。
xml
<svg width="200" height="200">
<circle cx="100" cy="100" r="50" fill="red" />
<ellipse cx="100" cy="150" rx="80" ry="40" fill="green" />
</svg>
(二)、绘制复杂的路径
1. 路径元素的强大功能
路径(<path>)元素是 SVG 中绘制复杂图形的核心。在 OneCode 中,我们可以利用路径元素的 d 属性来绘制各种复杂的形状。通过一系列的命令,如 M(移动到)、L(直线到)、C(曲线到)等,可以创建出自由形状、多边形和复杂的曲线。
例如,要绘制一个复杂的多边形,可以在路径元素的 d 属性中输入:
plaintext
M 10 10 L 50 10 L 50 50 L 10 50 Z
这将创建一个简单的矩形,其中 M 表示起始点,L 表示直线连接点,Z 表示闭合路径。对于更复杂的曲线,我们可以使用 C 命令,它需要控制点和终点,以绘制三次贝塞尔曲线。
xml
<svg width="200" height="200">
<path d="M 20 20 C 50 20 50 50 80 80 S 110 110 140 80" stroke="purple" fill="none" stroke-width="2" />
</svg>
2. 利用相对路径命令
相对路径命令(如 m、l、c)可以简化图形绘制,因为它们是相对于当前位置的。这在绘制连续图形时非常方便,无需计算精确的绝对坐标。我们可以在 OneCode 的路径属性编辑器中灵活运用这些命令,创建出流畅的图形序列。
(三)、组合与分组组件
1. 分组元素 <g>
OneCode 允许我们使用 <g> 元素将多个 SVG 元素组合在一起。这样可以方便地对一组元素进行统一的操作,如平移、旋转、缩放等。例如,我们可以将几个图形元素放在一个 <g> 元素中,然后使用 transform 属性对其进行整体操作。
<svg width="200" height="200">
<g transform="translate(50,50) rotate(45)">
<rect x="0" y="0" width="50" height="50" fill="yellow" />
<circle cx="25" cy="25" r="15" fill="orange" />
</g>
</svg>
2. 图形叠加与交集
通过将不同的基本图形元素叠加,可以创建出更加复杂的图形。在 OneCode 中,我们可以在设计界面上简单地拖动和调整多个图形的位置,使其叠加在一起。同时,利用 clip-path 属性可以实现图形的交集运算,让我们能够通过一个形状来裁剪另一个形状,得到独特的图形效果。
(四)、应用滤镜和遮罩
1. 滤镜元素 <filter>
滤镜可以为 SVG 图形添加各种特效,让图形更加生动。在 OneCode 中,我们可以创建并应用 <filter> 元素,添加如模糊(feGaussianBlur)、阴影(feDropShadow)等效果。通过设置不同的属性值,我们可以精确控制滤镜的强度和范围。
收起
xml
<svg width="200" height="200">
<defs>
<filter id="blurFilter">
<feGaussianBlur stdDeviation="2" />
</filter>
</defs>
<rect x="50" y="50" width="100" height="100" fill="blue" filter="url(#blurFilter)" />
</svg>
2. 遮罩元素 <mask>
遮罩可以用来控制图形的可见性,为图形带来更加独特的显示效果。我们可以在 OneCode 中创建一个遮罩,通常是一个黑白的图形,然后将其应用到目标图形上。黑色部分会使图形透明,白色部分会显示图形,从而产生渐变透明、局部显示等效果。
收起
xml
<svg width="200" height="200">
<defs>
<mask id="mask1">
<rect x="0" y="0" width="100" height="200" fill="white" />
<circle cx="150" cy="100" r="50" fill="black" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" fill="blue" mask="url(#mask1)" />
</svg>
三、OneCode 悬停菜单实例
(一),设计需求
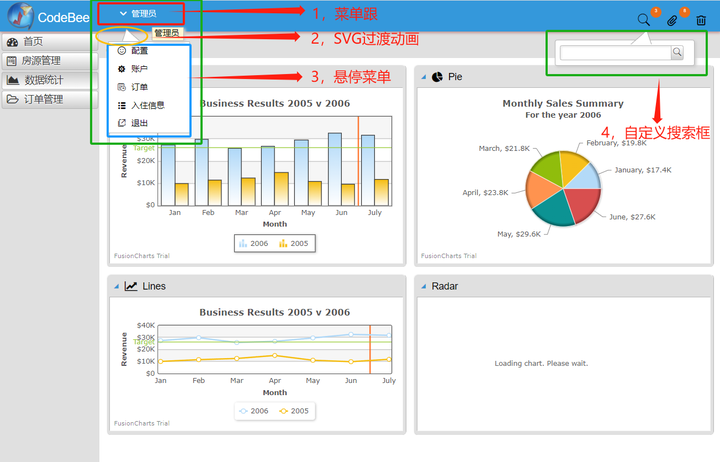
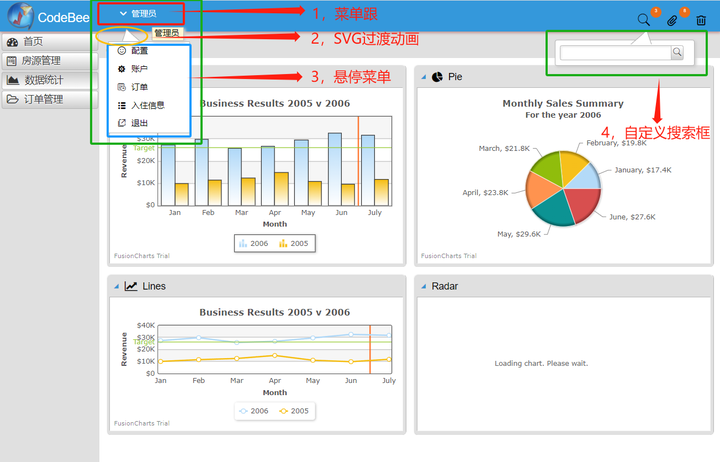
如图所示标号“1,2,3”是一个典型的鼠标悬停菜单。
悬停菜单样式以及利用OneCode SVG画布绘制自定义过渡“形状”动画。

标号“4”是一独立的悬停搜索框设计,也是在UI/UE中非常常见的交互设计。后续章节中我们也将做一个无代码展示说明。
(二),菜单样式组件准备
(1)快速进入页面设计器

(2)跟菜单

添加图片注释,不超过 140 字(可选)

跟菜单,由一个(1)占位符,(2)一个用户名标签 和一个(3)下拉标签组成


添加图片注释,不超过 140 字(可选)
(3)弹出菜单

添加图片注释,不超过 140 字(可选)
List组件独立样式配置:

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(4)SVG矢量图过渡动画
在当前用例中,我们利用SVGPage 绘制了一个,透明的下拉三角矢量图。

添加图片注释,不超过 140 字(可选)
三,动作关联配置
OneCode SVGPager是一个强大的绘图控件,在SVGPager中,用户可以自行利用画笔自行绘制矢量图,可以利用内制的矢量图库组合应用,下图是两个典型的应用。

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
动作编辑器
(1)跟菜单悬停
选中跟菜单组合,在DOCK悬停属性上选择,SVG矢量动画。

添加图片注释,不超过 140 字(可选)
(2)菜单点击动作

四、总结
使用 OneCode 来设计复杂的 SVG 组件为我们打开了一个新的世界。它将 SVG 的强大功能和 OneCode 的便捷开发体验相结合,使我们能够在短时间内创建出令人惊叹的图形界面和复杂图形元素。从基本图形的创建到复杂的路径绘制,从图形的组合和变换到滤镜和遮罩的应用,再到使用脚本语言实现动态和交互功能,OneCode 为我们提供了全方位的支持。无论是经验丰富的开发人员还是初学者,都可以通过 OneCode 轻松驾驭 SVG 组件的设计,实现更加精彩的设计和开发项目。让我们继续探索和发挥 SVG 在 OneCode 中的潜力,创造出更多独特的作品。
以上就是一篇关于使用 OneCode 设计 SVG 复杂组件的博文,希望对你在开发和设计过程中有所帮助。通过实践和不断尝试,你将能够熟练运用这些技术,创造出令人瞩目的设计成果
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)