
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
第一步 现在挂在里添加一个事件监听mounted(){//监听鼠标滚动事件window.addEventListener( this.menu, true)||window.addEventListener(this.menu,false)},第二步就是逻辑这个写在methods里面menu(e) {e = e || window.event;if (e.wheelDelta) {//判断浏览器I

安装 vue-aplayernpm install vue-aplayer --save引入、注册import aplayer from "vue-aplayer"; components: { aplayer },3.使用<!--music:当前播放的音乐。 list:播放列表 :showlrc:是否显示歌词--><aplayer :music="musics[0]" :lis
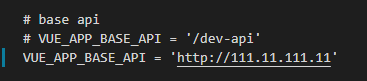
vue-element-admin - 配置接口请求,跨域,版本4网上常规方法是这么说的,修改.env.development,然后就Ok# base api# VUE_APP_BASE_API = '/dev-api'VUE_APP_BASE_API = 'http://111.11.111.11'但是我失败了,然后找到了proxy代理第一步,还是修改这个文件.env.development#

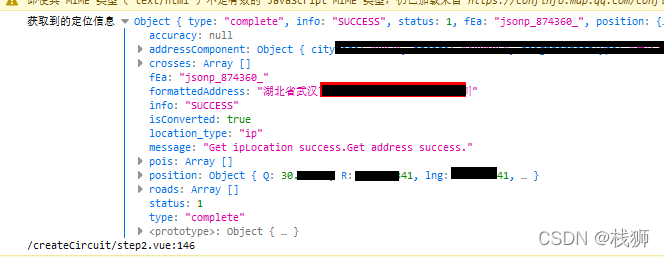
uniapp H5使用高德地图开发保姆教程

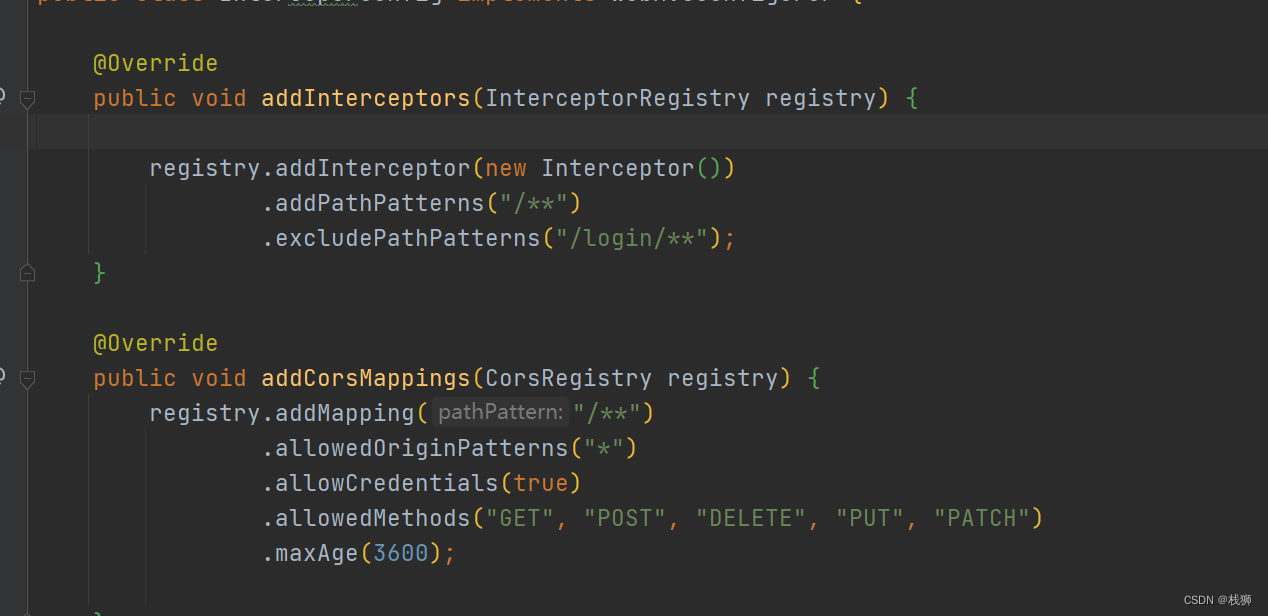
项目场景:项目场景:SpringBoot里配置拦截器和跨域 来解决前端问题问题描述在使用的过程中跨域突然就不生效了直接出现了跨域原因分析:提示:我简单说这是一个执行顺序问题,因为跨域的原因是的得不到后端的回答,我是让你过呢还是不过呢?得不到回答前端就默认拒绝了,所以要么让浏览器允许跨域(不推荐),原因是浏览器问 这个接口能不能过呀 然后拦截器把它拦截在门外了,迟迟得不到不回答解决方案:、、在拦截器

类似于这种解决办法在uni开发过程中,uview的图片组件使用相对路径也就是 ../../../xxx的时候在hbuilder里可能就正常显示,但微信里显示不了 这时候就得使用觉得路径,也就是如果图片资源在你的根目录static文件夹下就直接 /static/xxx这样问题就直接解决...
uniapp获取微信用户手机号(保姆教程)第一步下载解密文件‘mWXBizDataCrypt’没有文件就复制该文件的代码创建一个var crypto = require('crypto')function WXBizDataCrypt(appId, sessionKey) {this.appId = appIdthis.sessionKey = sessionKey}WXBizDataCrypt.

开发中难免出现单位问题,就像获取系统信息,里面的屏幕宽度什么的都是px作为单位的,因此这里说明一下uniapp的转换使用rpx转pxuni.upx2px(rpx的值)px转rpxpx的值/(uni.upx2px(10)/10)使用的时候可以 let px = uni.upx2px(rpx的值)什么的 返回值就是计算好了的...










