
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
js\jq做Video视频播放等功能
腾讯云 AI代码助手 这次升级的tencent-deepseekR1模型明显更懂中国开发者,强烈推荐云原生/小程序方向的同行体验!👉 直接关联Git项目,智能识别代码上下文,补全精准度提升50%!3️⃣ 交互零门槛:对话式编程让Debug变得轻松。1️⃣ 中文理解超强:注释/报错信息都能智能解析。2️⃣ 场景深度适配:微信/云开发需求精准响应。1️⃣ Codebase代码库。🚀 Step2 硬

MarkdownText-to-HTMLAuthorsJohnLuke腾讯云AI代码助手(tencent-deepseekR1)在VS Code中体验流畅,代码补全精准快速,中文注释理解优秀,智能推荐节省开发时间,调试建议实用性强,国产模型对本地化场景适配性突出。@ 腾讯云 AI 代码助手mermaid语法说明↩︎注脚的解释↩︎。
在前端开发中,想打印当前网页的指定区域内容,或将网页导出为多页的PDF,可以借助print.js实现,该插件轻量、简单、手动引入、不依赖其他库。可通过设置 class 类名或 id 指定打印区域,但vue项目涉及到打包部署,推荐使用 ref 获取DOM节点,如果使用 id 或 class 获取,打包部署后打印内容可能显示空白。值接近打印预览时宽度,700px左右即可。解决办法:尽可能把下拉框宽度调
功能需求:今天任务是让我做一个客服聊天,由于要不停的接收客户发过来的消息,所以要做一下定时器来隔几秒调一次接口达到需求目的。
warnings potentially fixable with the `--fix` option.解决
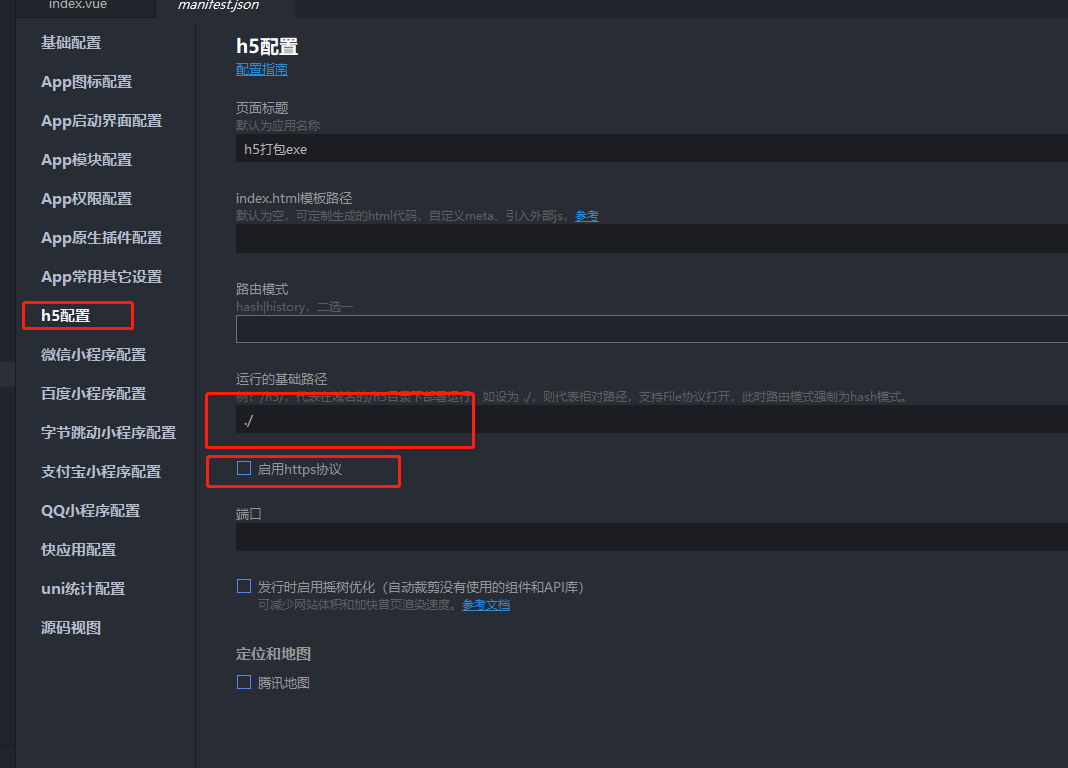
*uniapp及vue 打包electron生成EXE文件,并讲解给.exe新增头部菜单

warnings potentially fixable with the `--fix` option.解决
功能需求:今天任务是让我做一个客服聊天,由于要不停的接收客户发过来的消息,所以要做一下定时器来隔几秒调一次接口达到需求目的。
为了这群孩子,出一期如何用汉化小乌龟无脑操作git仓库,远程管理代码下载git首先下载git到本地,下载地址:https://git-scm.com/downloads(这是下载git的地址),下载之后进行安装,安装简单,一直next下一步、下一步、下一步…即可下载小乌龟下载好git之后,我们下载小乌龟,下载地址:https://tortoisesvn.net/downloads.zh.html,










