
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
{"errMsg":"insertXWebCamera:fail appid privacy api banned"}

linux查看出口ip
coco128数据对象类别中英文对照json格式

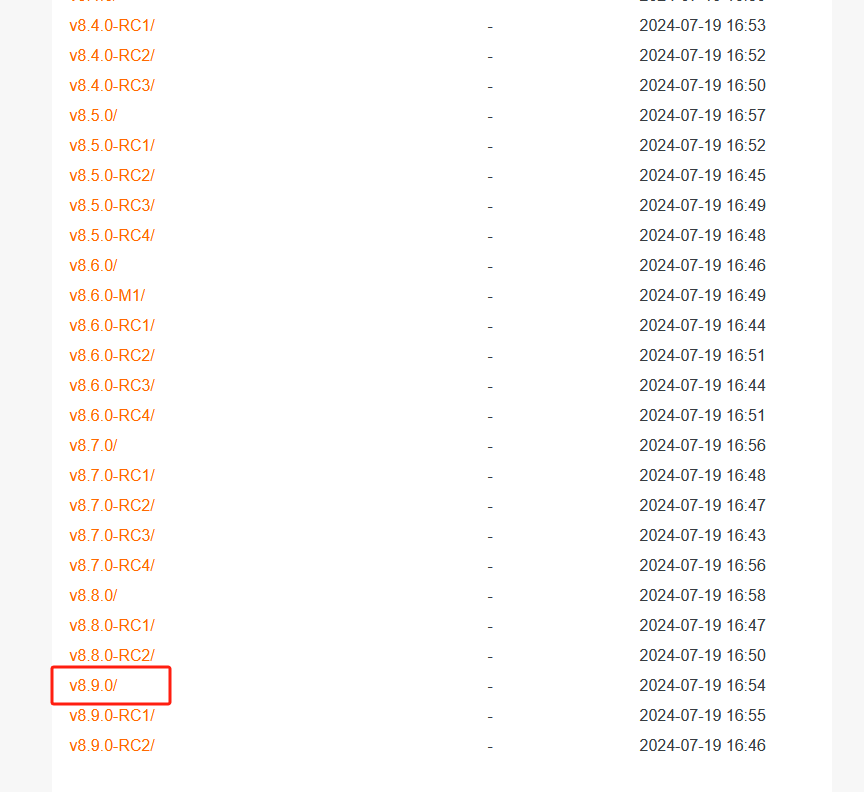
androidstudio文件gradle-wrapper.properties里配置gradle-8.9-bin.zip

java json字符串转json时处理掉多余的引号
vue3使用sse发送请求

问题描述:开发中使用了flask框架,接口有用到flask_jsonify处理json,结果,请求python接口响应结果,拿到的中文都显示unicode编码,预期显示UTF-8编码。各种查找资料,得到的结果都是配置app.config['JSON_AS_ASCII'] = False app.config['JSONIFY_MIMETYPE'] = "application/json;chars
解决方案:dumps的参数ensure_ascii设为false,即可显示utf-8编码print(json.dumps(res_str, ensure_ascii=False))
出现这种情况的原因很多,这次出现这种情况是:本地调试调用接口OK,正常访问,部署环境后,就出现访问接口405情况,各种查资料无法解决,服务端debug模式打开,前端请求上来,发现是访问项目的地址少了项目名,有问题出现,一定记得打开debug模式,观察日志,分析日志...
package data.test.util;import java.io.FileInputStream;import java.io.IOException;import java.io.InputStream;import org.apache.commons.codec.binary.Base64;public class FileToBase64 {//将图片文件或音频...










