
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
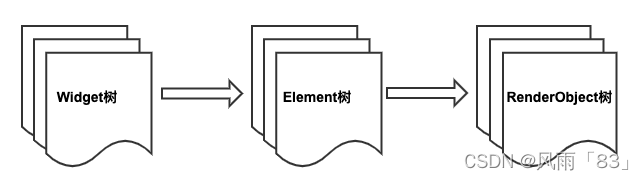
Element我们知道最终的UI树其实是由一个个独立的Element节点构成。组件最终的Layout、渲染都是通过RenderObject来完成的,从创建到渲染的大体流程是:根据Widget生成Element,然后创建相应的RenderObject并关联到Element.renderObject属性上,最后再通过RenderObject来完成布局排列和绘制。Element就是Widget在UI树具

本节我们来介绍一下 flushCompositingBits()。现在,我们再来回顾一下Flutter的渲染管线:void drawFrame(){pipelineOwner.flushLayout();pipelineOwner.flushCompositingBits();pipelineOwner.flushPaint();renderView.compositeFrame()...//省略

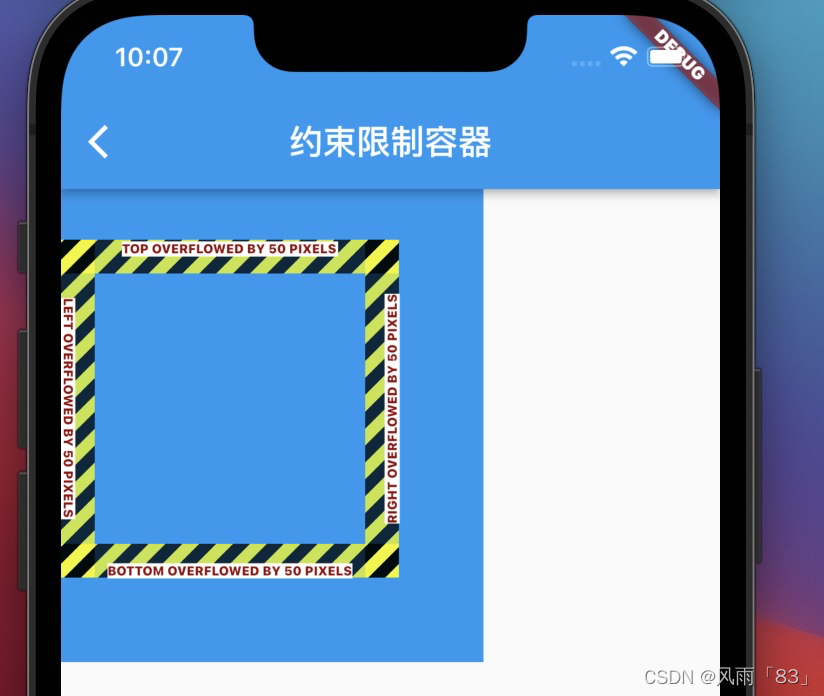
尺寸限制类容器用于限制容器大小,Flutter中提供了多种这样的容器,如ConstrainedBox、SizedBox、UnconstrainedBox、AspectRatio 等,本节将介绍一些常用的。Flutter 中有两种布局模型:基于 RenderBox 的盒模型布局。基于 Sliver ( RenderSliver ) 按需加载列表布局。两种布局方式在细节上略有差异,但大体流程相同,布局

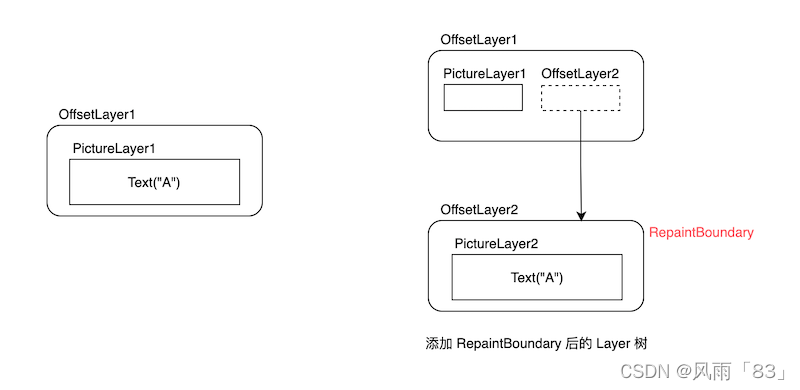
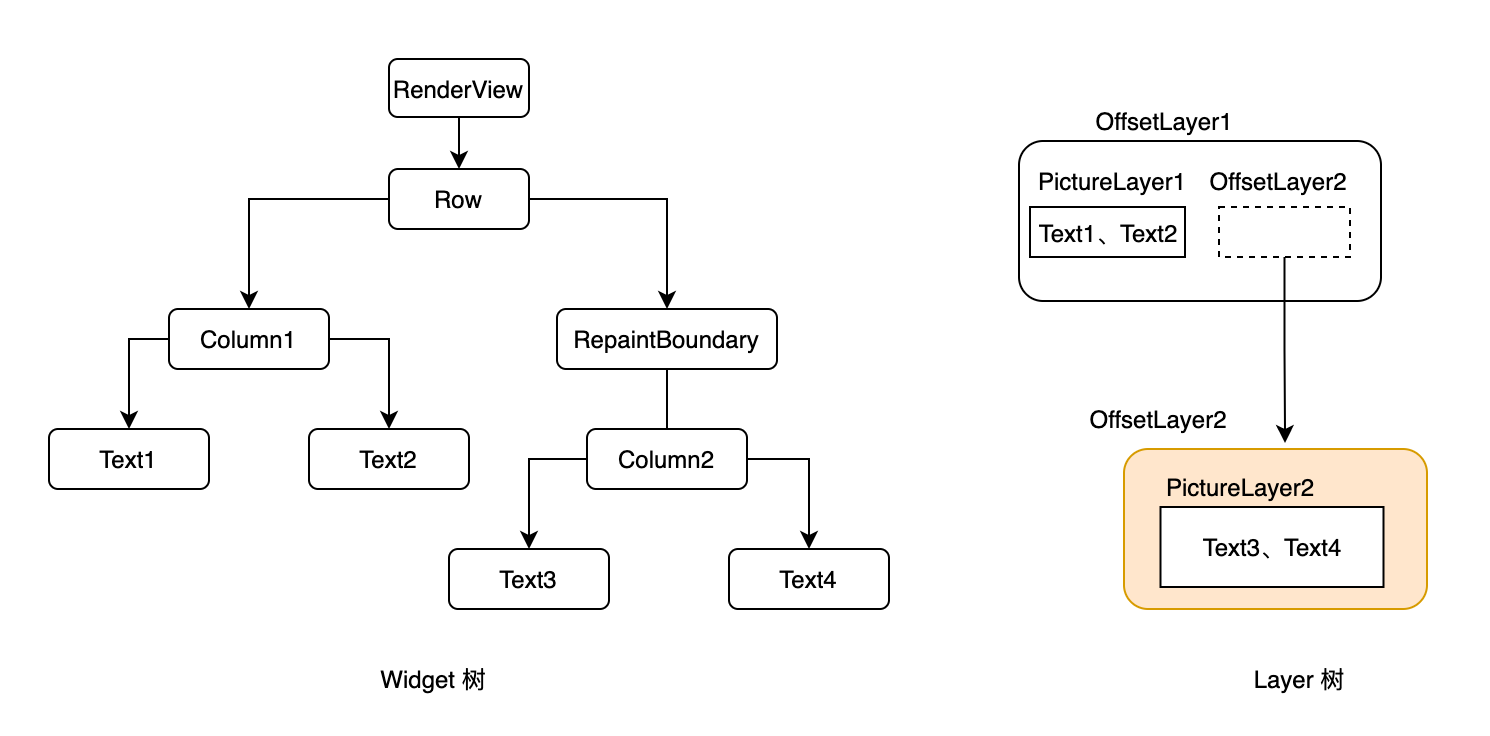
绘制相关实现在渲染对象 RenderObject 中,RenderObject 中和绘制相关的主要属性有:layerisRepaintBoundary(类型bool)needsCompositing (类型bool)RepaintBoundaryFlutter 自带了一个 RepaintBoundary 组件,它的功能其实就是向组件树中插入一个绘制边界节点。组件树绘制流程我们先讲一下Flutter

InheritedWidget是 Flutter 中非常重要的一个功能型组件,它提供了一种在 widget 树中从上到下共享数据的方式,比如我们在应用的根 widget 中通过InheritedWidget共享了一个数据,那么我们便可以在任意子widget 中来获取该共享的数据!这个特性在一些需要在整个 widget 树中共享数据的场景中非常方便!如Flutter SDK中正是通过 Inherit

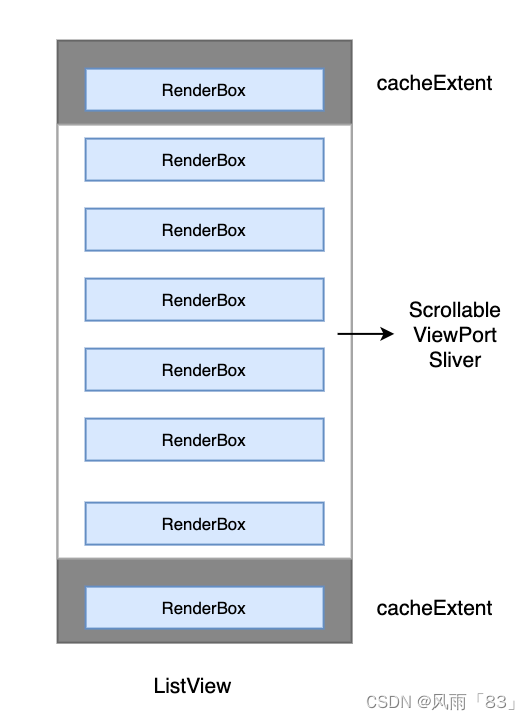
Flutter 中有两种布局模型:基于 RenderBox 的盒模型布局。基于 Sliver ( RenderSliver ) 按需加载列表布局。通常可滚动组件的子组件可能会非常多、占用的总高度也会非常大;如果要一次性将子组件全部构建出将会非常昂贵!为此,Flutter中提出一个Sliver(中文为“薄片”的意思)概念,Sliver 可以包含一个或多个子组件。Sliver 的主要作用是配合:加载子

Flutter 绘制原理Flutter中和绘制相关的对象有三个,分别是Canvas、Layer 和 Scene:Canvas:封装了Flutter Skia各种绘制指令,比如画线、画圆、画矩形等指令。Layer:分为容器类和绘制类两种;暂时可以理解为是绘制产物的载体,比如调用 Canvas 的绘制 API 后,相应的绘制产物被保存在 PictureLayer.picture 对象中。Scene:屏
Flutter中尺寸限制类容器组件包括ConstrainedBox、UnconstrainedBox、SizedBox、AspectRatio、FractionallySizedBox、LimitedBox、Container。这些组件可以约束子组件的尺寸,下面一一介绍。

PageView如果要实现页面切换和 Tab 布局,我们可以使用 PageView 组件。需要注意,PageView 是一个非常重要的组件,因为在移动端开发中很常用,比如大多数 App 都包含 Tab 换页效果、图片轮动以及抖音上下滑页切换视频功能等等,这些都可以通过 PageView 轻松实现。PageView({Key? key,this.scrollDirection = Axis.hori

从Flutter 2开始,Flutter便在配置中默认启用了空安全,通过将空检查合并到类型系统中,可以在开发过程中捕获这些错误,从而防止再生产环境导致的崩溃。什么是空安全时至今日,空安全已经是一个屡见不鲜的话题,目前像主流的编程语言Kotlin、Swift、Rust 等都对空安全有自己的支持。Dart从2.12版本开始支持了空安全,通过空安全开发人员可以有效避免null错误崩溃。空安全性可以说是D










