简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
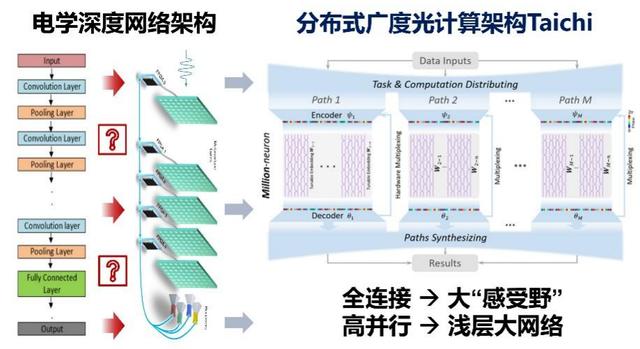
记者11日从清华大学获悉,针对大规模光电智能计算难题,清华大学电子工程系副教授方璐课题组、自动化系戴琼海院士课题组,摒弃传统电子深度计算范式,另辟蹊径,首创分布式广度光计算架构,研制大规模干涉-衍射异构集成芯片太极(Taichi),实现160 TOPS/W的通用智能计算。其痛点是光的计算优势被困在不适合的电架构中,计算规模受限,无法支撑亟须高算力与高能效的复杂大模型智能计算。在如今大模型通用人工智

今天敲代码,遇到了一个bug解决方法:Maven的配置修改成自己配置

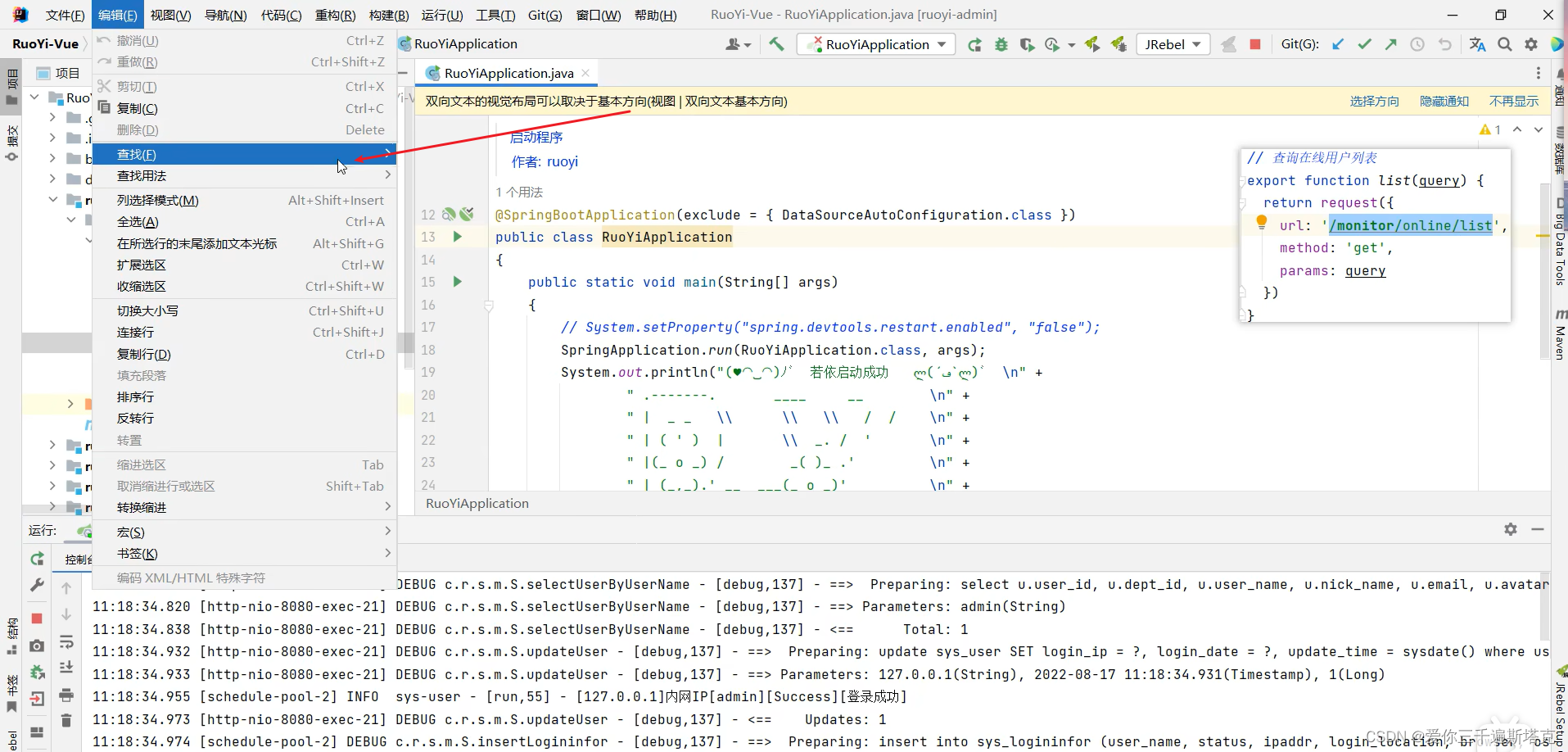
1、来到我们的后端项目,点击编辑,点击查找2、点击在文件中查找3、Ctrl + shift + F快速查找也可以4、直接把路径复制上5、点击,就可以看到是这个文件夹下的6、就是调用的这个方法这样就可以快速查询后端接口了

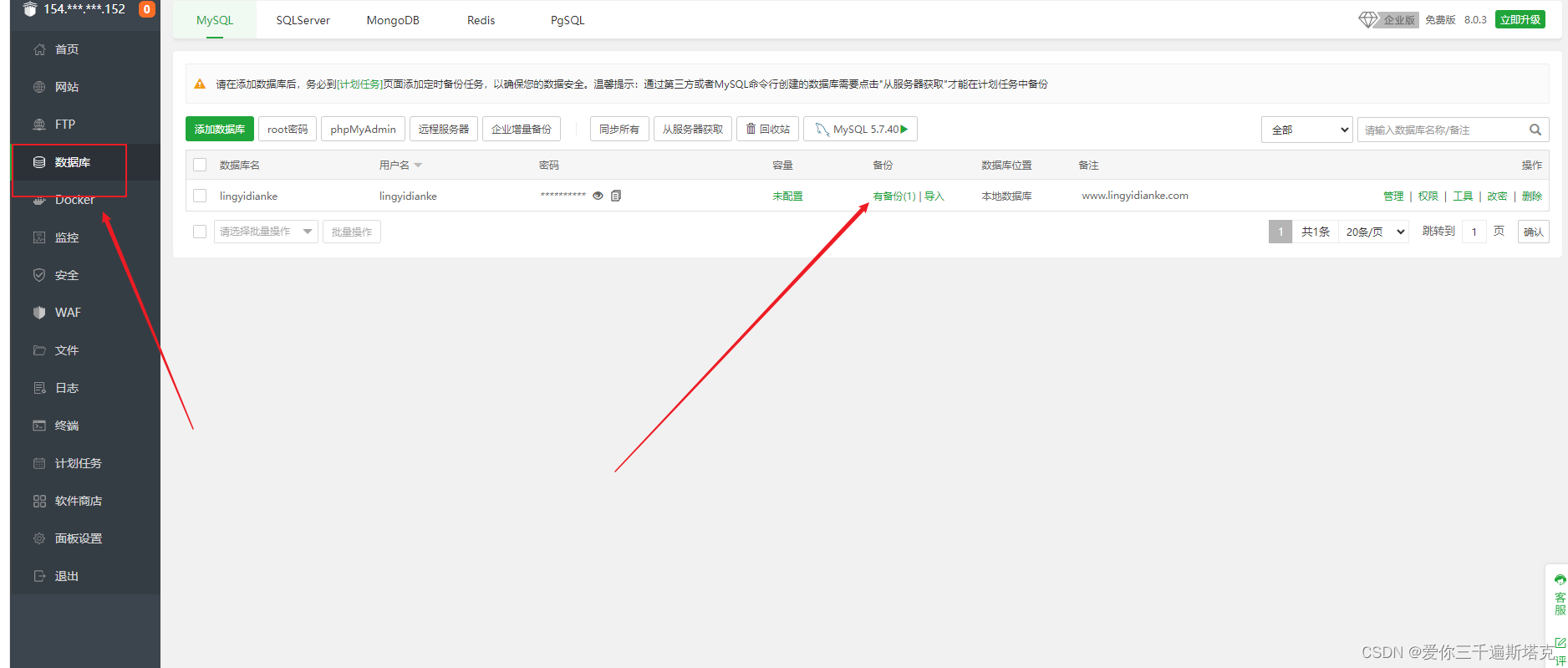
1、点击数据库,点击备份

Java,"后端开发语言(把数据从数据库拿到前端页面的一种语言)""微信小程序App","微信小程序App开发技术"JavaWeb,"一种应用于浏览器开发的语言"Jquery,"提升网页开发效率的一种框架"Mybatis,"可持久层数据库框架"JavaScript,"用户行为交互""Ps技术","海报,外观设计技术"Maven,"jar包管理工具 "Echart,"可视化数据开发"Html,"超文

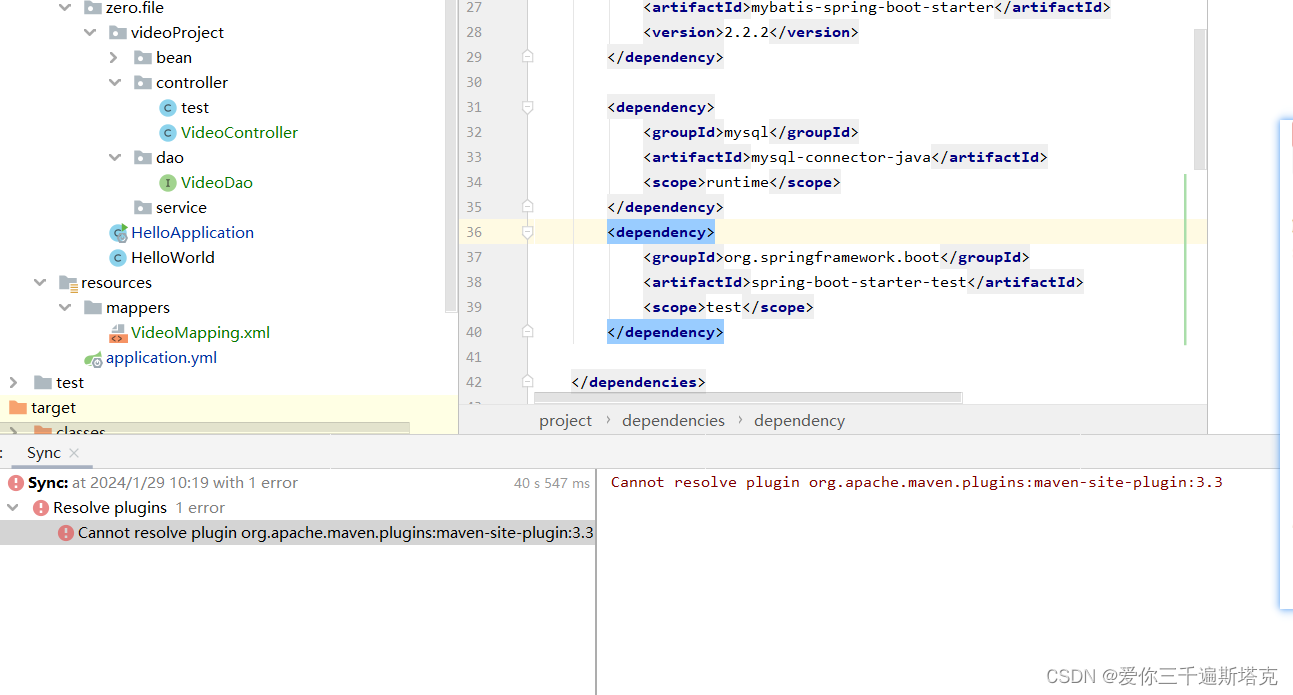
【代码】Error:Internal error: (java.lang.IllegalAccessError) class com.,idea2019.3版本,必须用application2.7.6或者以下。

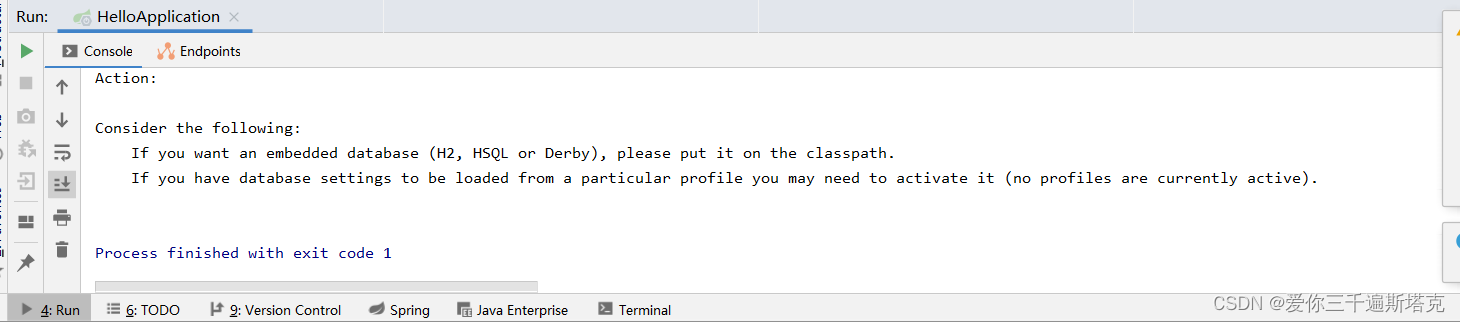
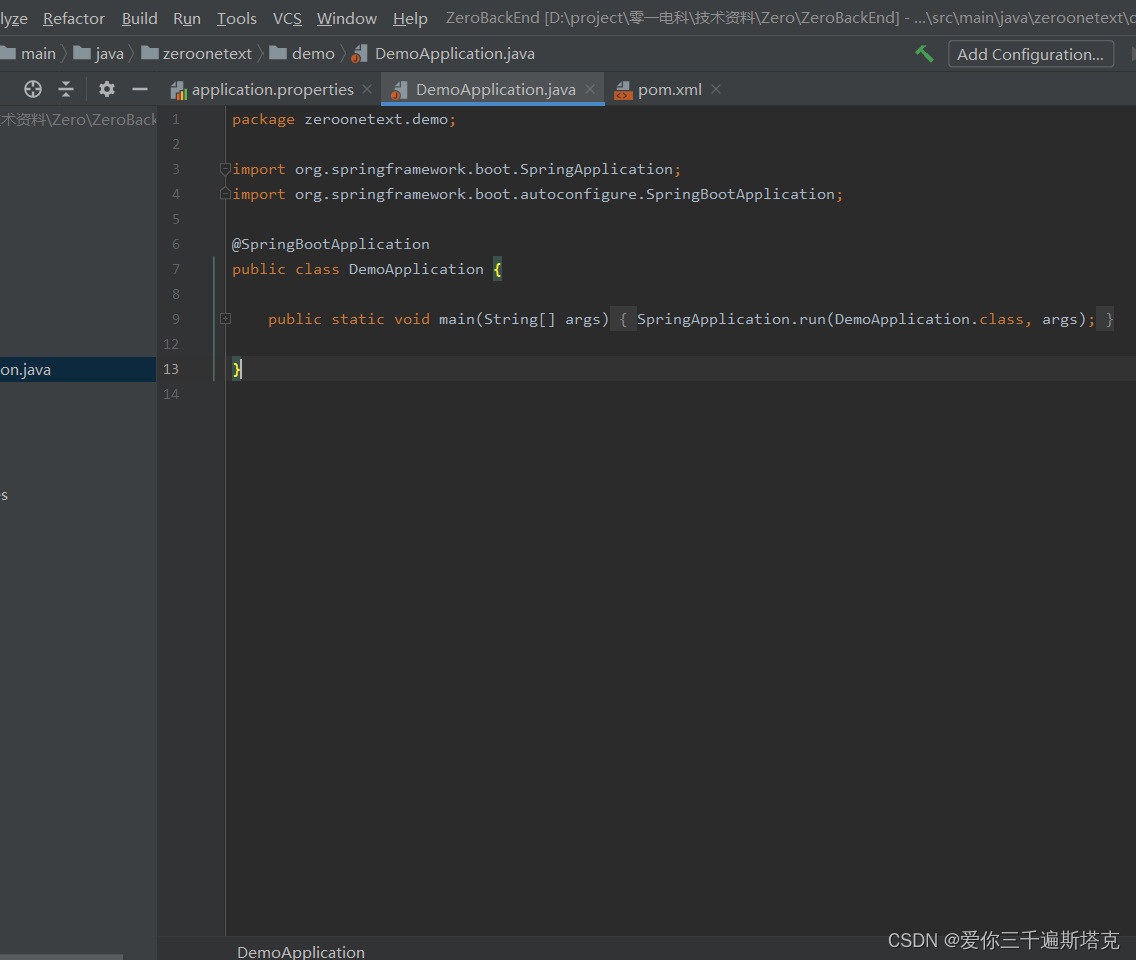
【代码】Action:Consider the following: If you want an embedde ,springBoot配置数据库,补全springBoot的xml和mysql配置信息就好了。

这里点击Find Action文件。

3、确定程序有main方法,且指定了SDK,就手动配置启动器。2、指定了SDK,但还是无run。1、SDK即jdk没有选择。

今天在敲代码碰到了一个bug,mybatisX插件找不到了,该怎么解决那。查了查资料,到官方下载就行了。