
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近在开发中遇到一个需求,需要把一个地区地图变成3d感觉悬浮在大屏中间配合业务需求其实echarts配合三方库就可以实现这个效果,具体细节需要自己调整。

经过上面操作,axios就可以兼容uni-app和卫星开发者工具,我们只需要在运到浏览器和微信开发者工具是切换基地址配置就可以2端都适配经过这一趟流程下来相信你也对 uni-app 使用axios发请求 运行到微信开发者工具报错 Adapter "http' is not available in the build 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解

开发中我们需要地图定位,就是用户输入位置,自动定位获取经纬度,传递给后端存在数据库找了一圈发现千篇一律,最后也是使用element的搜索输入款配合原生百度地图实现这个功能点击地图需要逆地址解析,输入地址时调用百度地图渲染在下拉框,选择传输地址,经纬度一般是在添加时加载地图,可能会因为网络原因加载地图实例失败,所以需要一直加载到实例在项目中工具文件形式引入,相当于创建了一个标签引入地图资源,挂在在全

经过这一趟流程下来相信你也对 线上上传文件请求413 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!

最近在开发中遇到一个需求,每一条数据前端计算处理时间,或者是倒计时时间。第一表格不可能展示所有数据,所以我们需要当前时间和数据库开始时间获取一个初始值。第二我们需要把定时器持续时间绑给每一条数据中,方便展示,和操作时候传递给后端存储。这样一来就解决这个需求,并且不管展示多少数据都不会出错,而且用户体验感较好.

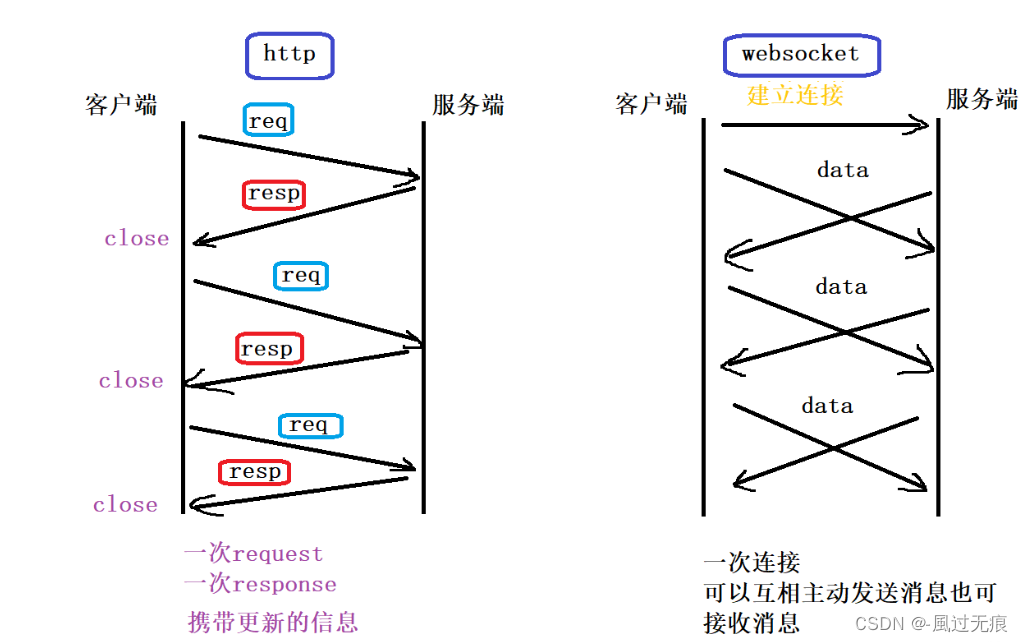
WebSocket 是一种网络通信协议。RFC6455定义了它的通信标准。WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的http是一种无状态,无连接,单向的应用层协议,它采用了请求/响应模型,通信请求只能由客户端发起,服务端对请求做出应答处理。

最近在遇到消息提示语音播放出来,查了一圈文档发现并没有自带api后面想起支付宝收钱播报,不受限与系统环境和版本环境(后面查阅他是音频实现的)如果是由安卓端需要语音播放功能-直接使用Ba-TTs救急(需要付费20元)

为什么要进行首屏加载优化,因为随着我们静态资源和第三方包和代码增加,压缩之后包会越来越大随着网络的影响,在我们第一输入url请求资源时候,网络阻塞,加载时间长,用户体验不好仔细观察后就会发现,代码压缩之后并没有多大,大的都是项目自身,静态资源,第三方包除去代码层面我们可以通过静态图片网络请求,gzip压缩,CDN(第三方包引入方式),浏览器缓存当我们在本地开发,需要使用到别人的包的时候。通过npm

最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环最好是以封装成组件的形式,可以使代码减少,别的地方也可以用。组件全局注册直接用(主页文章有)

最近在做大屏需求的时候,遇到一个轮播数据的需求,查看datav文档发现确实有这个组件但这个组件只提供了一次加载轮播的例子,虽然提供了轮播加载数据updateRows方法但是文档并没有触发事件,比如轮播完数据触发事件,加载完数据事件-这些都没有说明关键时我们要解决谁来判断数据轮播完了,来触发这个事件,请求接口,加载第二页数据。











