
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
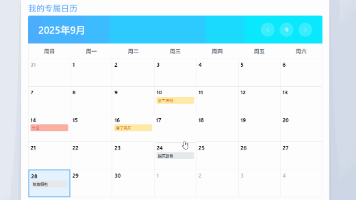
摘要 这是一款功能完善的交互式日历应用,具有以下特点: 核心功能: 支持年月切换、今日快速定位 事件管理(添加/删除/分类标记) 本地存储持久化(localStorage) 视觉设计: 响应式布局适配不同设备 渐变色彩和柔和阴影效果 动态交互反馈(悬停动画) 事件分类: 普通事件(灰色) 重要事件(黄色) 纪念日(粉色) 技术实现: 纯前端实现(HTML/CSS/JavaScript) 网格布局展

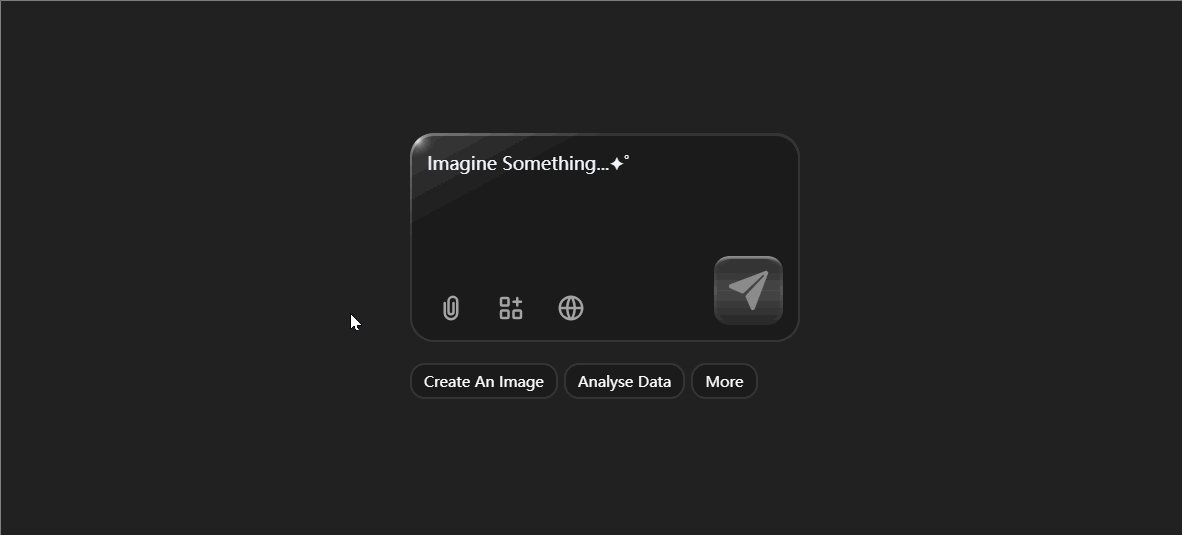
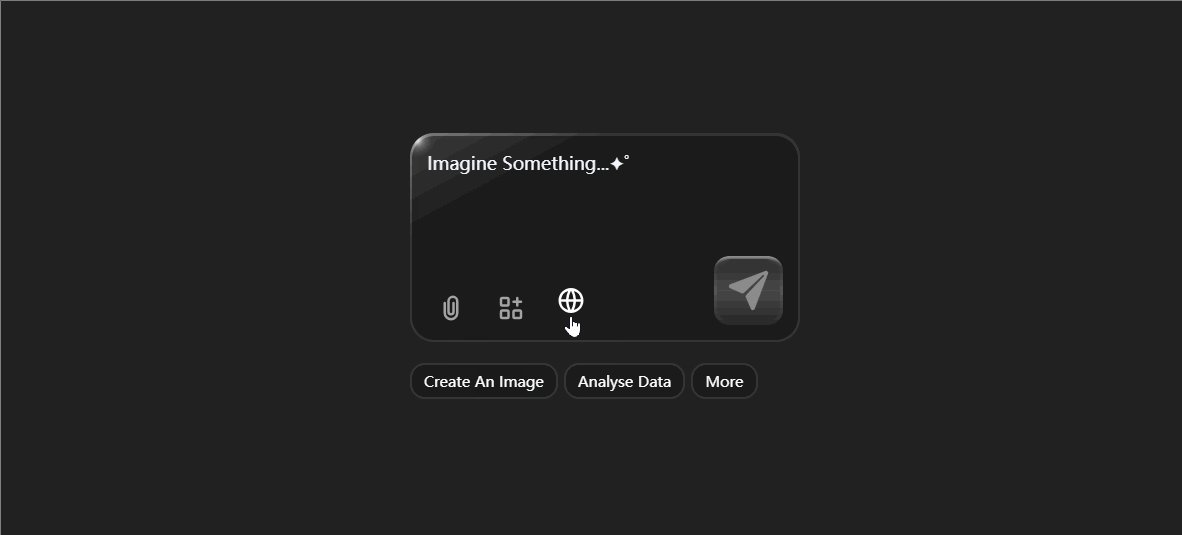
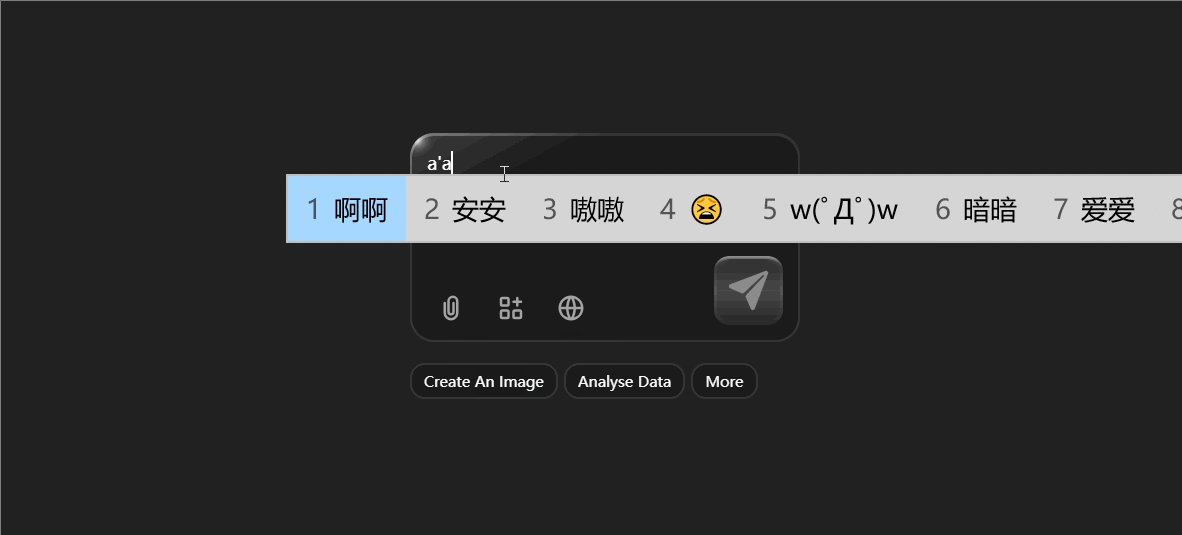
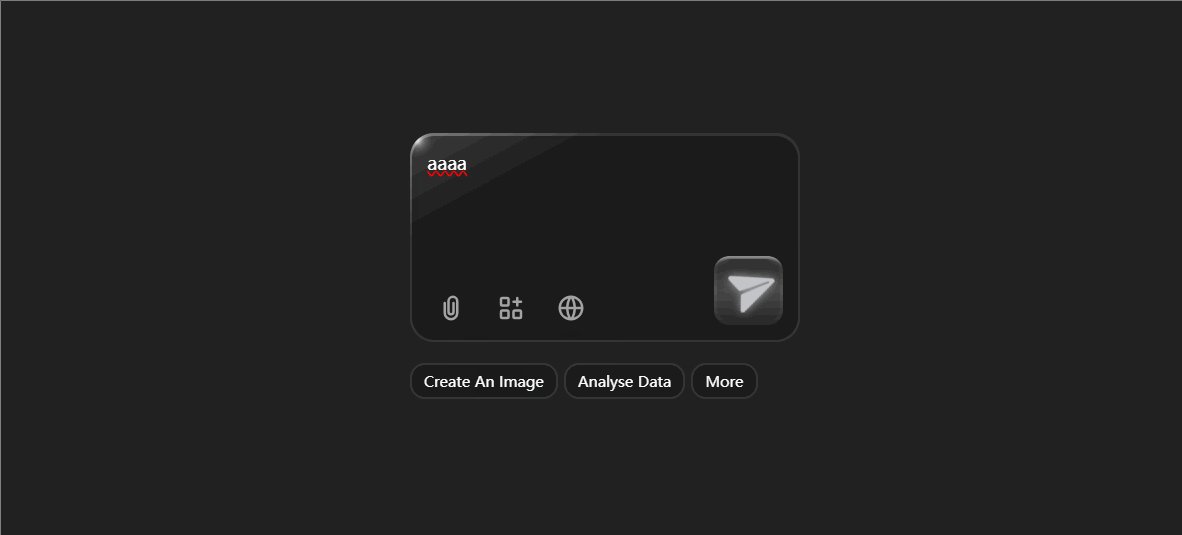
这段代码实现了一个带有动态效果的聊天机器人界面,包含输入框、操作按钮和标签区域,整体风格为深色主题,带有渐变和阴影效果。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你。HTML 结构container_chat_bot:整个聊天机器人的容器,包含聊天框和标签。container-chat-options:聊天框的

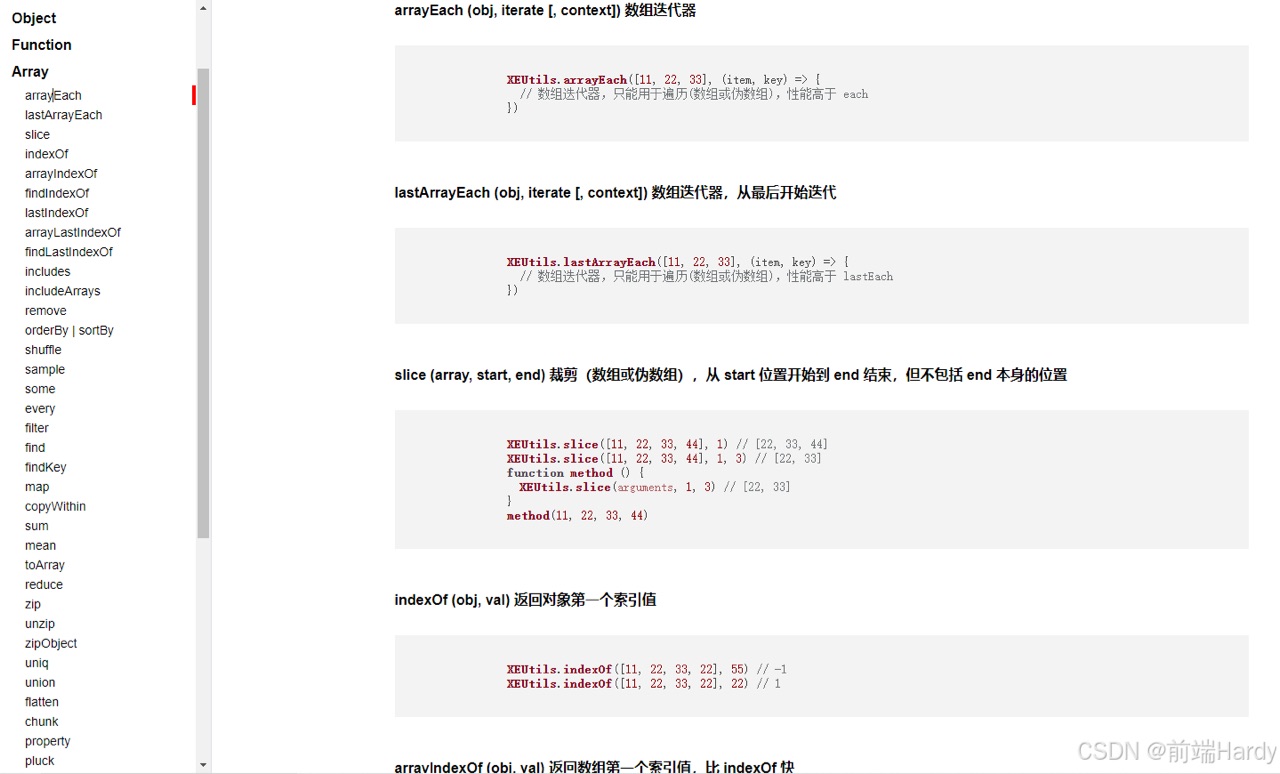
xe-utils 工具库还有很多其他实用的方法,这里只是介绍了一部分。在实际开发中,可以根据具体需求选择合适的方法来提高开发效率。总之,xe-utils 是一个非常强大的工具库,它提供了丰富的实用方法,可以帮助我们更高效地进行前端开发。通过简单的安装和使用,我们可以轻松地利用这些方法来处理各种数据和逻辑。希望这篇博客对你了解和使用 xe-utils 有所帮助。【结合xe-utils将自己常用到的方

这段 HTML 和 CSS 代码创建了一个实时温度的数据卡片。它使用了 CSS 的渐变、阴影、模糊和动画效果来增强视觉效果。(gif图片不清晰)

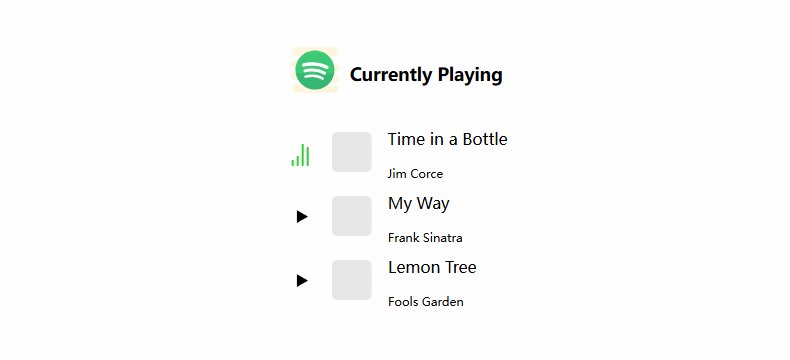
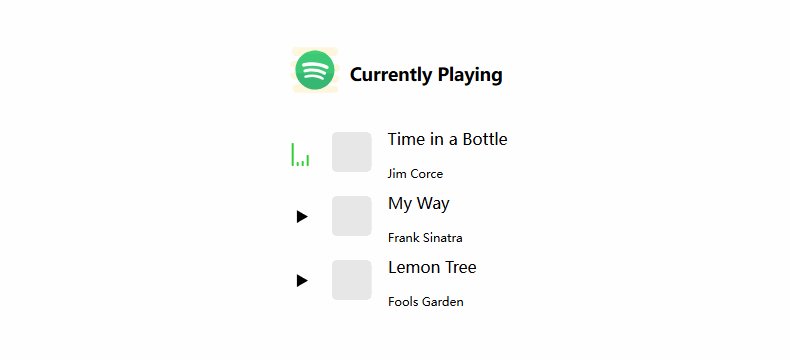
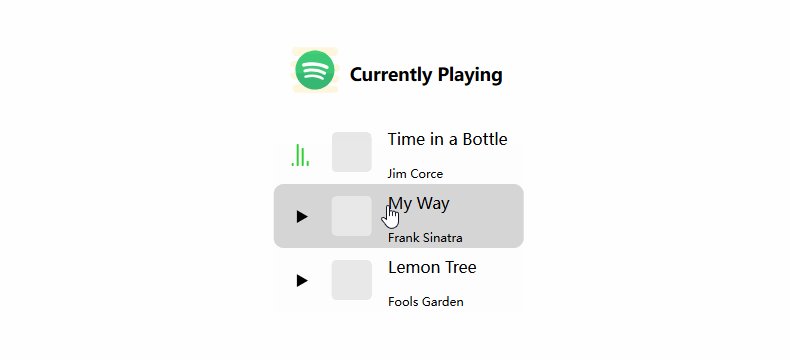
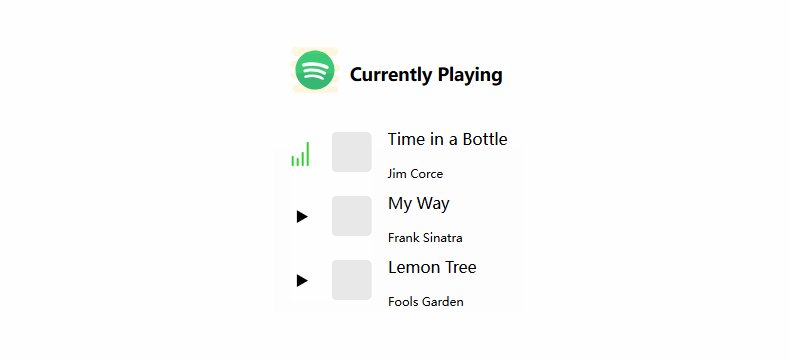
这个页面通过 CSS 动画和 Flexbox 布局,创建了一个现代化的音乐播放器界面,具有良好的视觉效果和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信回复源码两字,我会发送完整的压缩包给你。HTML 结构main:是整个页面的主容器,内部包含了一个当前播放的歌曲信息和多个加载动画。currentplaying:显示当前正在播

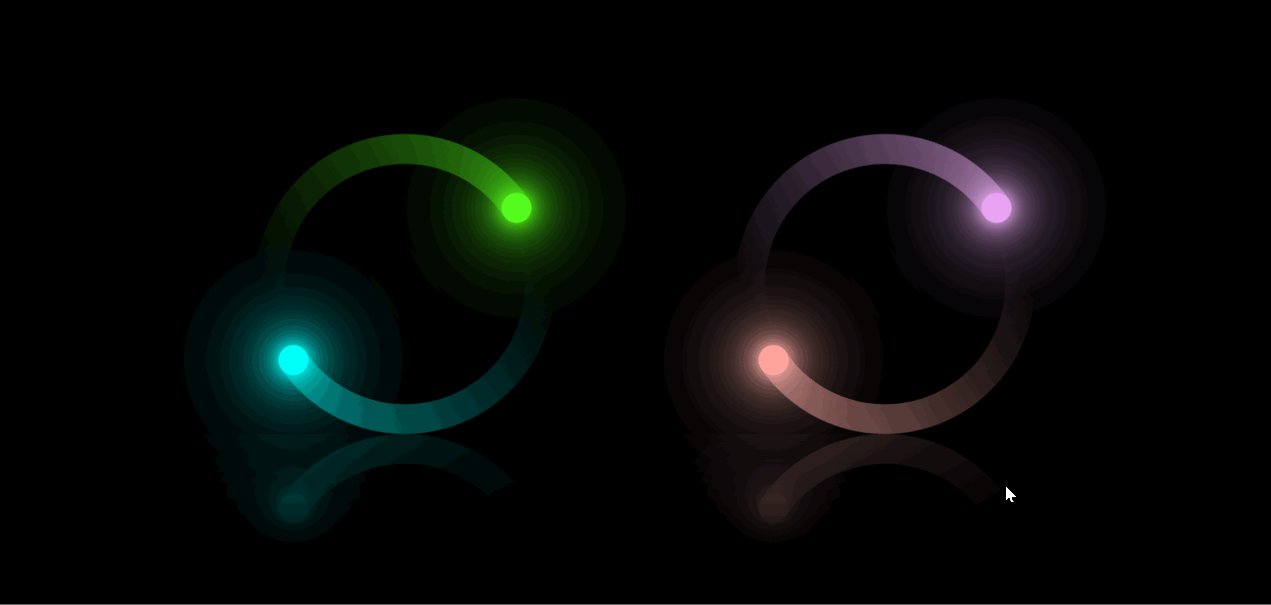
这个页面实现了一个带有两组不同颜色和渐变效果的加载动画。每组动画包含四个加载器,每个加载器都有一个旋转动画和光点效果。页面使用了CSS动画和渐变背景来增强视觉效果,整体设计风格现代且具有视觉吸引力。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信回复源码两字,我会发送完整的压缩包给你。HTML 结构loader-container:包含一组加

DeepSeek 代码生成:五子棋游戏 这段代码是一个 HTML 页面,它包含 CSS 样式和 JavaScript 脚本,用于创建一个简单的五子棋游戏。用户可以在棋盘上轮流放置黑白棋子,游戏会自动检查是否有玩家获胜。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你DeepSeek | 深度求索 点击官网注册Dee

这段代码创建了一个 3D 图片轮播效果,其中包含 8 张图片。图片在 3D 空间中围绕 Y 轴旋转,形成一个循环的轮播效果。CSS 的@keyframes 动画定义了图片的旋转路径,而 transform-style: preserve-3d 属性确保了 3D 效果的正确显示。每张图片通过不同的 rotateY 和 translateZ 属性定位在 3D 空间中的不同位置。

这段 HTML 和 CSS 代码创建了一个带有动画效果的星空背景,其中包含闪烁的星星和一个旋转的地球图案。

这段HTML和CSS代码是一个SVG动画的示例,它描述了一个包含猫咪和笔记本电脑的复杂场景CSS回复【源码】











