简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、基本介绍从本质上来说,JDBC本质是SUN公司制定的一套接口(接口都有调用者和实现者)JDBC 接口一套interface可以在API帮助文档下 java.sql找到1.为什么面向接口编程?解耦合:降低程序的耦合度,提高程序的扩展力。(多态机制是非常典型的面向抽象编程)2、JDBC编程六部概述背过!!!!!!!!!!!!!!!!!(1)注册驱动(告诉java程序,告诉java程序即将要连接的是

对于code编码自己可以随便定义,下面只是一个例子。

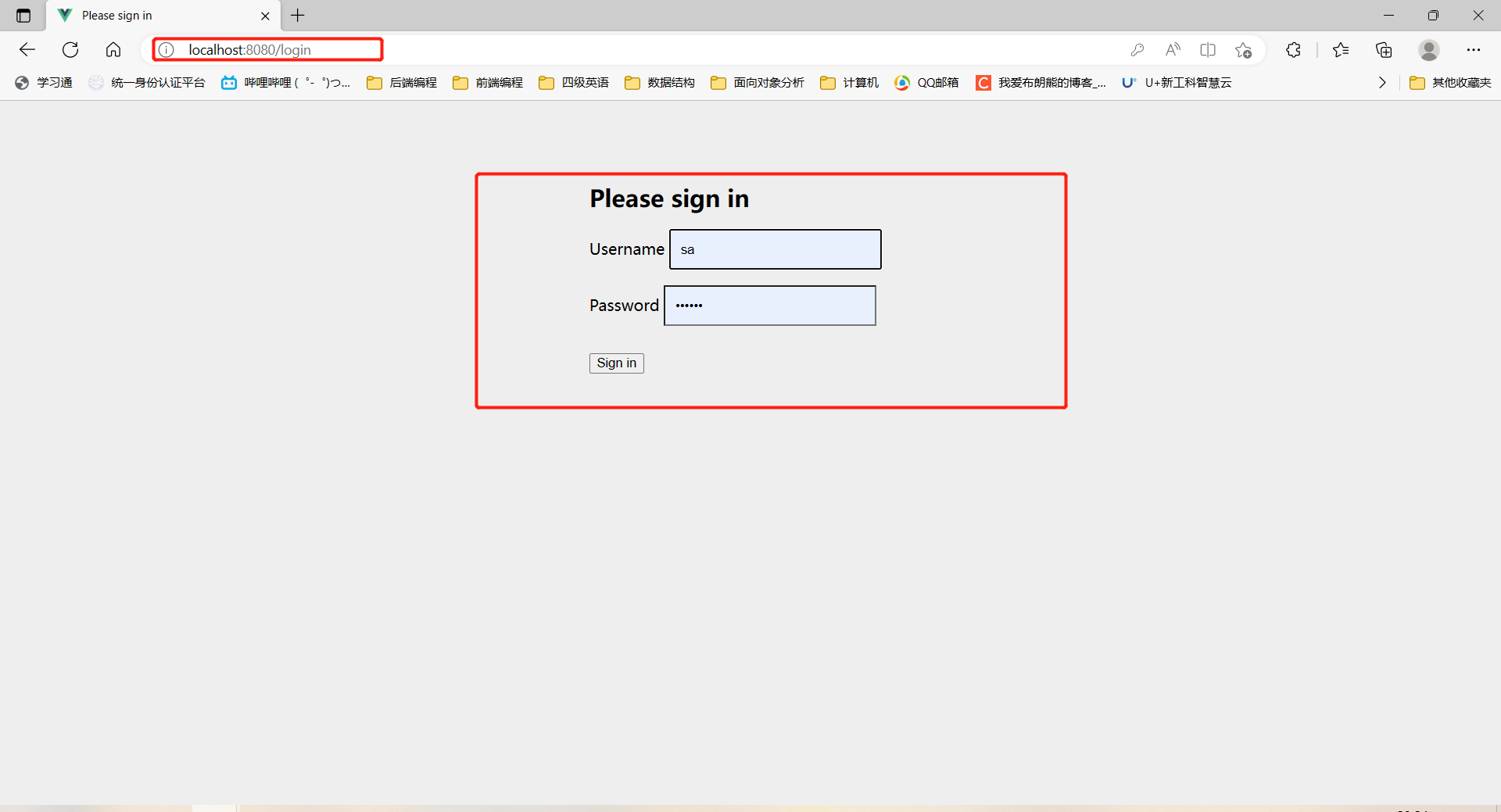
SpringSecurity安全管理框架。相比于另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比Shiro丰富。一般Web应用需要进行认证和授权,而认证和授权是安全框架的核心功能。认证:验证当前访问系统的是不是本系统的用户,并且要确认具体是哪个用户授权:经过认证后判断当前用户是否有权限进行某个操作引入依赖后,我们在尝试去访问之前的接口就会自动跳转到一个SpringSecuri

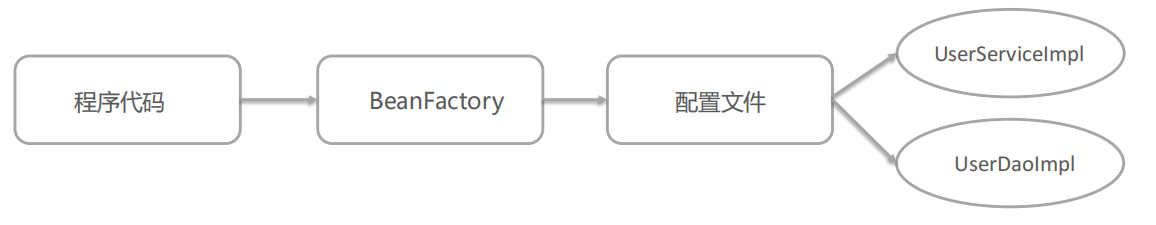
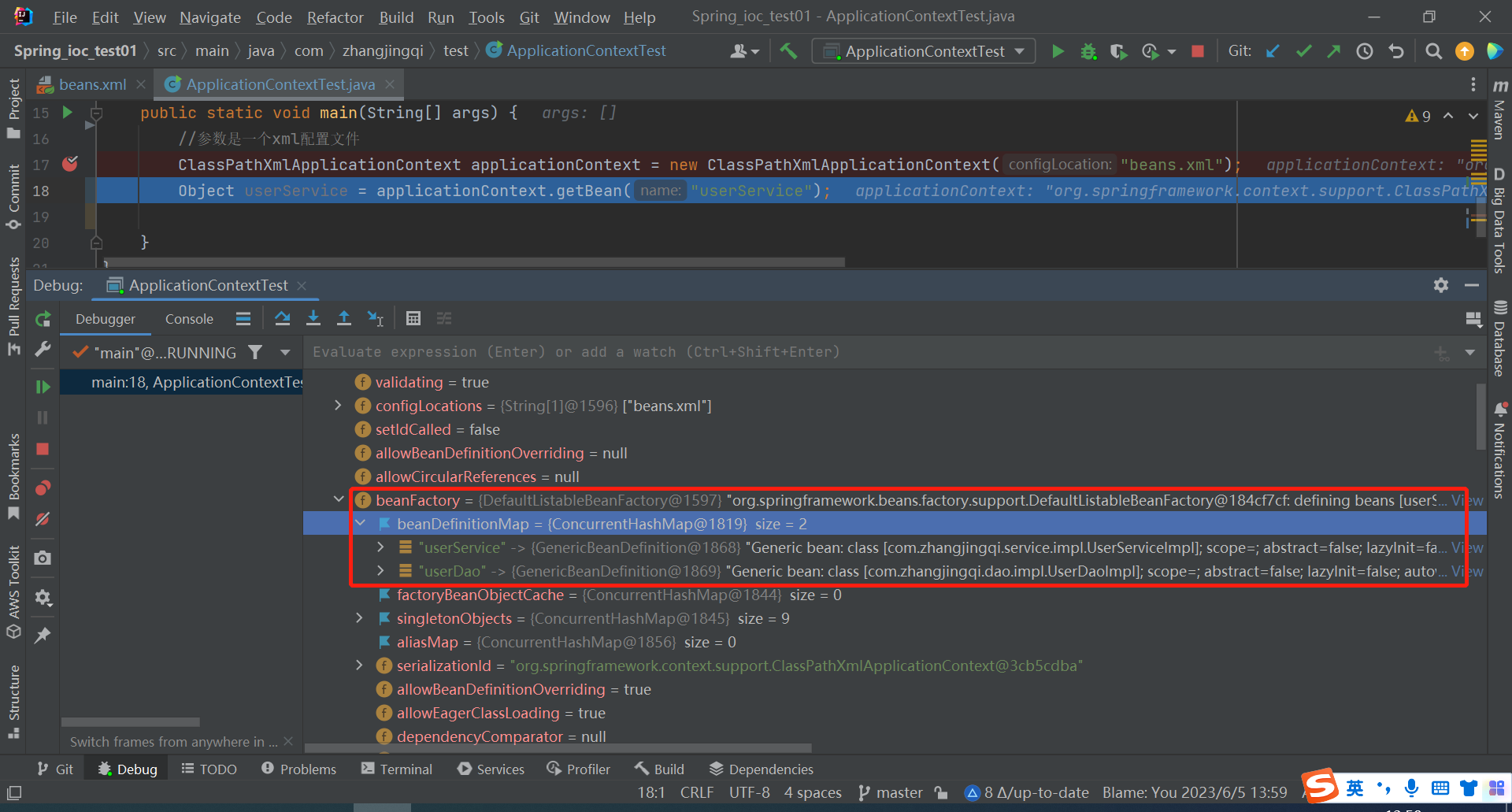
BeanFactory是核心接口,项目运行过程中肯定有具体实现参与,这个具体实现就是DefaultListableBeanFactory,而ApplicationContext内部维护的Beanfactory的实现类也是它。之前也了解过Spring Bean,但已经忘记了,之后找了一些视频,但是对Spring Bean讲解的不是很全面,现在又重新找了一些视频,对Spring Bean进行一些整理。

加载xml配置文件,解析获取配置中的每个的信息,封装成一个个的BeanDefinition对象将BeanDefinition存储在一个名为beanDefinitionMap的Map中ApplicationContext底层遍历beanDefinitionMap,创建Bean实例对象创建好的Bean实例对象,被存储到一个名为singletonObjects的Map中。

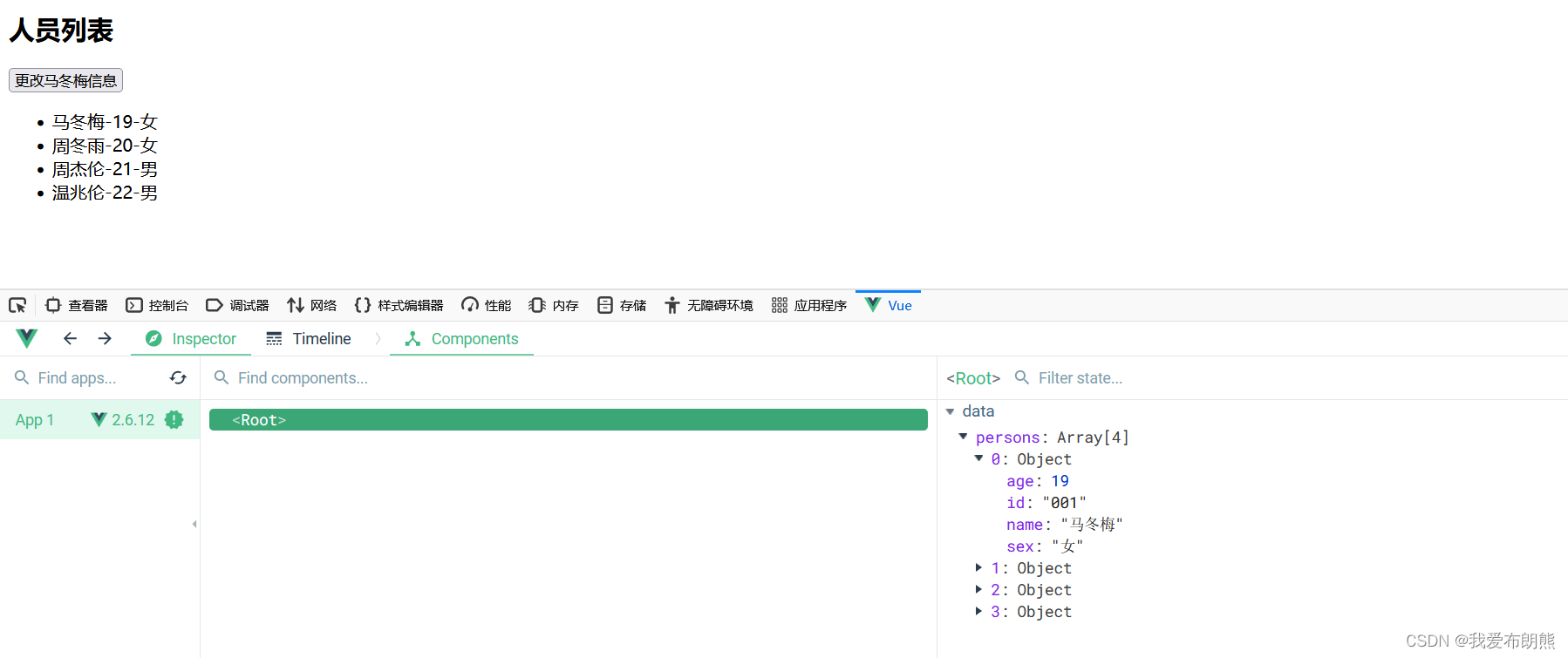
初识vue年龄+1岁添加性别属性,默认值:男在列表首位添加一个朋友

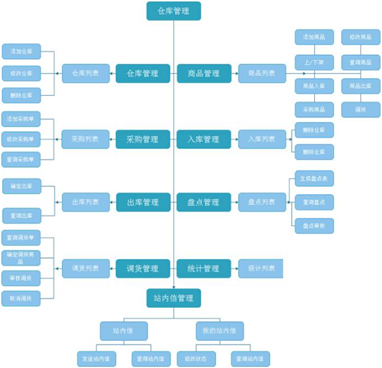
项目搭球为满足日益扩大的仓库管理需求,对仓库中商品进销存进行统一管理,而开发了此系统。系统主要包含:1>用户管理(查询用户、添加用户、修改用户、删除用户、导出数据、批量删除、禁用/启用用户、重置密码、分配角色、更改权限)2>角色管理(查询角色、添加角色、修改角色、删除角色、导出数据、禁用/启用角色、更改权限)3>权限管理(查询权限、添加权限、修改权限、删除角色、禁用/启用权限)4>商品管理(查询商

类似下图现象,四个浮动的图不再占用最上面的那个div。
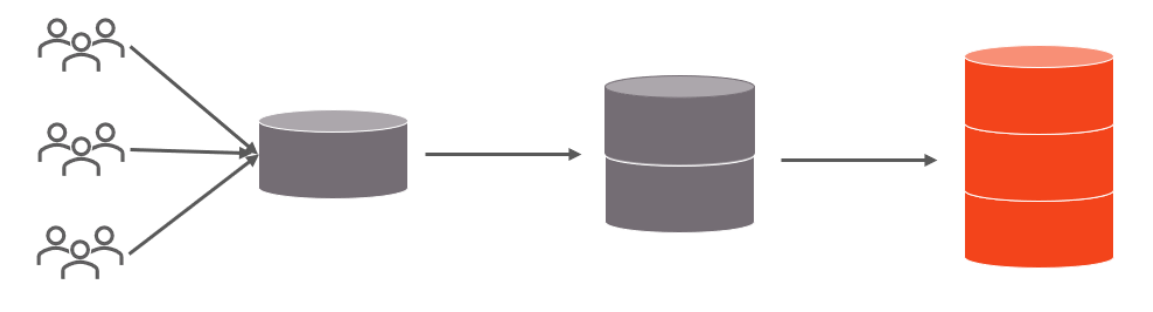
单数据库弊端为了解决上述问题,我们需要对数据库进行分库分表处理将数据分散存储,使得单一数据库/表的数据量变小来缓解单一数据库的性能问题,从而达到提升数据库性能的目的。分库分表的形式,主要是两种:垂直拆分和水平拆分。而拆分的粒度,一般又分为分库和分表。分库: 对一个数据库来进行拆分,将一个数据库中的数据分散地存储在多个数据库当中分表:原来存储在一张表结构当中的数据现在要分散地存储在多张表结

1.定义组件(创建组件)2.注册组件3.使用组件(写组件标签)使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有差别区别:1.el不写---- 最终所有的组件都要经过一个vm管理,由vm中的el决定服务哪个容器2.data必须写成函数 -----避免组件被复用时,数据存在引用关系(比如a,b同时用了data