
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element的el-table表格复选框只能选中一条,选择下一条,上一条去掉勾选。使用文档中select方法,el-table绑定一个ref。具体代码实现如下toggleRowSelection:用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)...

使用复制的方法,将healthcheck文件夹的内容放在public文件夹下边,安装依赖,配置vite.config.js配置即可。vite将项目打包之后,自动会生成一个dist文件,里边只有/assets,index.html,favicon.ico.这三个文件。现在需求是打包之后,dist文件夹下多怎加一个healthcheck的文件夹。在vite.config.js文件中导入。
这里这个limit 配置项会指定文件大小,小于limit的图片无法生成图片并以64格式引入,大于limit的图片将以url加载。

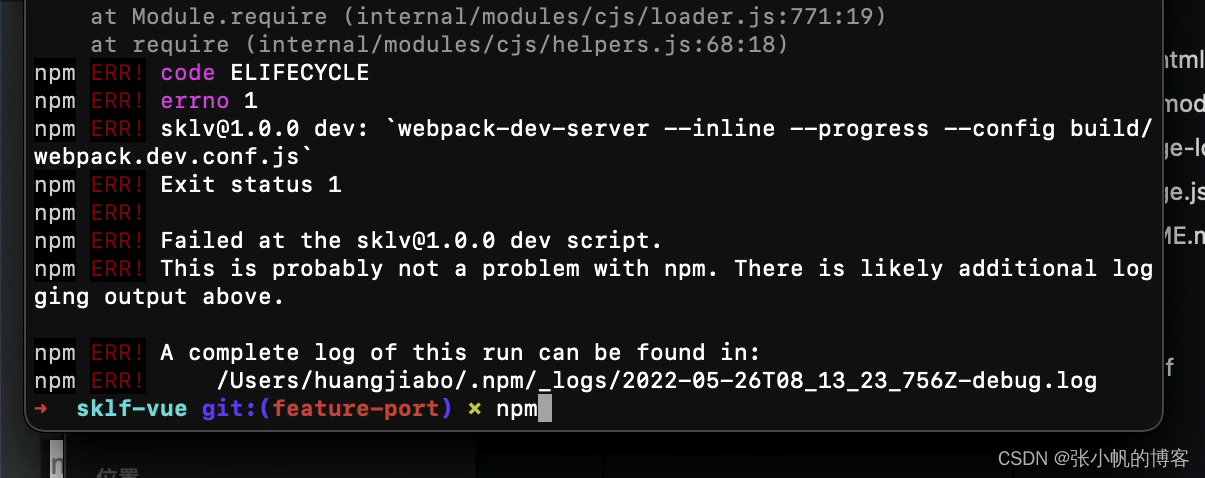
前端运行项目时报错,排查一下以下这些原因:1:首先检查config下的index.js的ip是否填写错误2:有可能是依赖包的问题,可以吧文件夹中的node_modules删除,使用npm install或cnpm install重新引入。3:检查一下npm,node,webpack的版本和项目的支持版本是否对应(项目中package.json可以看相关版本信息)另外注意一下如果是mac本起项目报错

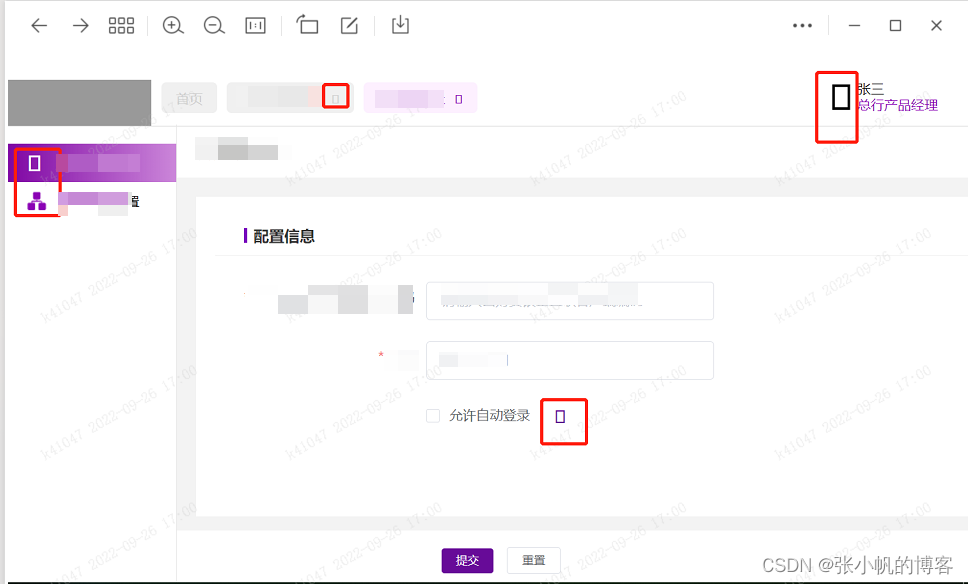
如上图所示,上图的内容打开弹框,弹框是父组件调用的子组件,点击下边的按钮,这时需要走校验,然后校验在子组件写,父组件调用子组件的方法就可以。在子组件上加上ref,然后在父组件通过this.$refs.headerChild调用子组件的方法。子组件的methods里边加一个validate()方法,在里边判断校验。...
使用element-ui组件库的日期选择器,有时候会有默认值的显示。和就比较简单了,因为v-model绑定的是个字符串,对其赋值就可以。的type为datetimerange时,v-model绑定的是个数组。如上图这样的组件,想加默认值显示,需要获取到当前时间在处理一下即可//获取时间的默认值getDate() {let start = this.Fungetdate (-5)let end =
使用vue提供的表格,内部嵌套表单,表单可以输入内容,对表单进行校验,如果有一项填写,另一项提示必填,如果俩项都没填写,则不提示。具体效果如下图所示:具体的代码如下:<template><div class="hello"><el-form:model="form1" :rules="rules" ref="form1"><el-table :data="
运行vue项目时,终端报错* ./cptable in ./node_modules/xlsx-style/dist/cpexcel.js出现上述原因是因为Excel文件导出时导致的,这是需要改安装依赖的文件内容,根据提示找到该js文件做修改。将var cpt = require(’./cpt’ + ‘able’)改成var cpt = cptable就可以运行项目了...
el-table的type="expand"时,可以将数据展开行,但是数据多同时展开多行不好看,所以需要设置 expand只展开一行,element提供了expand-change方法可以实现。
【代码】基于vscode配置setting.json格式化文档,适合vue,react。











