
vue项目打包之后,element的图标显示小方框
这里这个limit 配置项会指定文件大小,小于limit的图片无法生成图片并以64格式引入,大于limit的图片将以url加载。
·
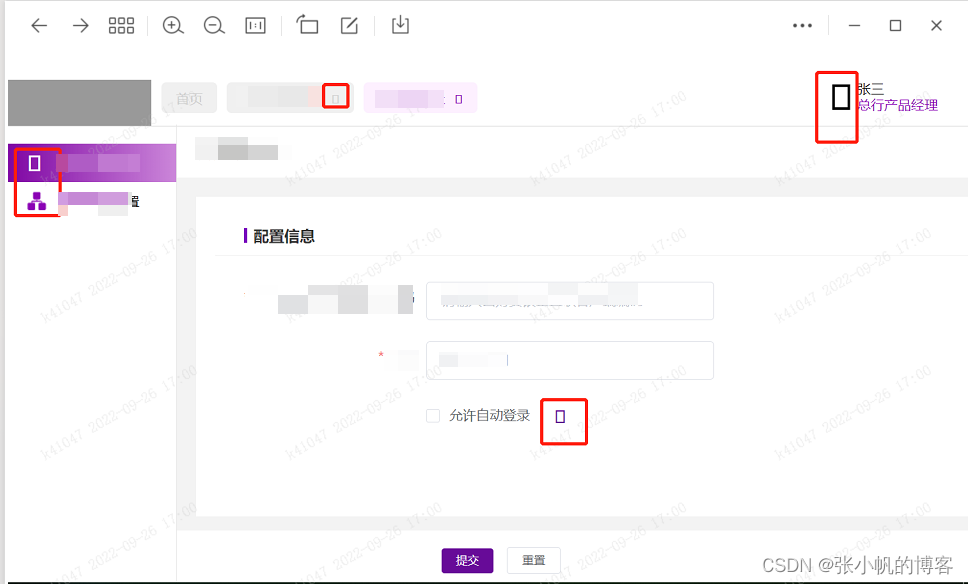
前端项目在本地运行起来,一切显示正常,可是打包之后,部署到环境后,element的图标显示小方框。如图所示

解决办法1:
在build文件中找到utils.js 加上一行 publicPath:'../../'

一般情况下,这种方法就可以解决图标显示小方框问题
解决办法2:
如果上述办法没有解决你的问题,可以看看下边这种解决方式
如果你的部分图片可以显示,那说明dev和build的配置引用路径应该是没有问题的,
webpack.base.conf.js配置文件中的module。exports下的module的rules,其中woff格式引入如下:

这里这个limit 配置项会指定文件大小,小于limit的图片无法生成图片并以64格式引入,大于limit的图片将以url加载。
无法正常显示的图标可能是因为limit的大小限制,调整为100000000后重新部署一下就可以了
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)