
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
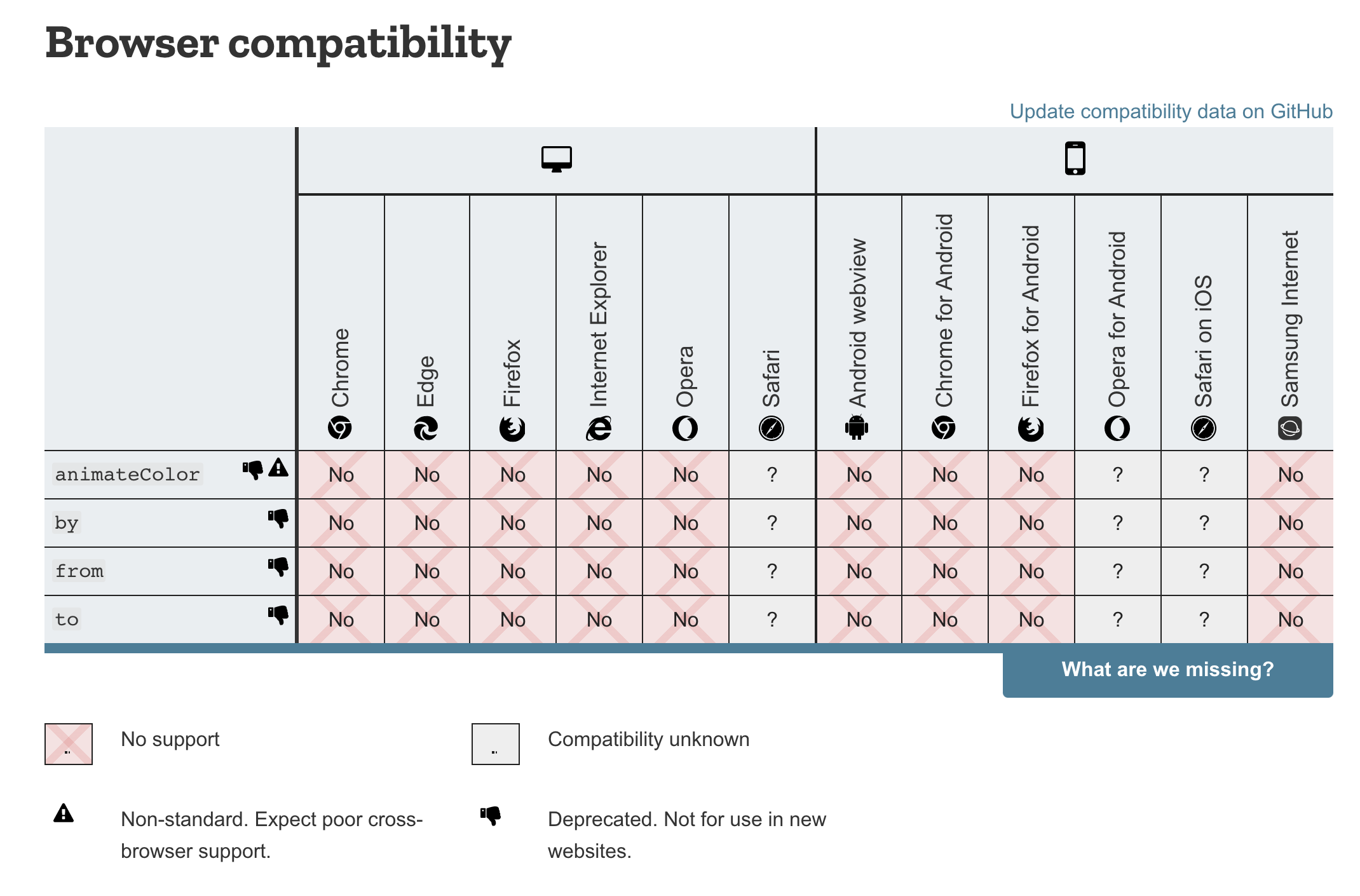
SVG 与 PNG、JPEG 和 GIF 图片相比,拥有很小的尺寸;SVG 是矢量图,可以伸缩,适用各种分辨率;SVG 采用开放标准,本质是 XML,可以被各种工具读取(浏览器、图片管理器、markdown 等);SVG 图像中的文本是可选的,同时也是可搜索的;SVG 可以与 CSS 结合,获得更强的扩展性。

C语言数组深度解析 本文系统介绍了C语言中数组的核心概念和应用。数组本质上是一组连续内存空间的同类型数据集合,通过索引访问元素。文章详细解析了数组的内存布局、数组名与指针的关系,并通过生动的停车场、门牌号等比喻帮助理解。代码示例展示了: 一维数组的声明、初始化和遍历 二维数组的矩阵表示和内存布局 字符数组与字符串操作 数组作为函数参数传递的特性 常用数组算法(查找极值、反转等) 重点强调了数组边界

本文深入浅出地介绍了JavaScript中Promise的核心概念与应用。首先通过回调地狱的痛点引出Promise的必要性,详细解析了Promise的三种状态(pending、fulfilled、rejected)和基础用法。重点展示了Promise的链式调用和错误处理机制,通过实战案例模拟异步请求场景。文章还深入讲解了Promise.all、Promise.race等高阶用法,并介绍了async

【代码】Vue3.js+Ts+Vide.js封装视频播放组件。

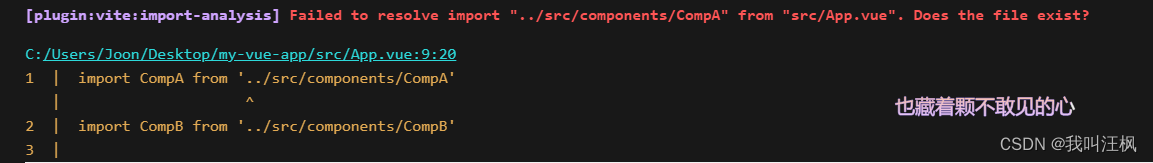
Vue3+Vite报错:vite忽略.vue扩展名 Failed to resolve import ..... Does the file exist?

文章摘要: 本章从底层原理出发,解析程序运行的完整链条:源代码经预处理、编译、汇编、链接四步生成可执行文件,类比厨师团队将菜谱转化为具体操作。通过Hello World代码拆解,阐明#include、main函数等核心概念,并建议命令行分步编译观察各阶段产物。强调理解编译器警告、规范编码(如显式return 0)的重要性,最后提供扩展练习巩固知识。目标是建立对程序从编写到执行的系统性认知,而非仅停

AI编程新手完全指南:手把手教你用Python和AI API构建智能应用

AI编程新手完全指南:手把手教你用Python和AI API构建智能应用

Java在AI领域的应用正在快速发展,从企业级机器学习平台到实时AI服务,Java都展现出了强大的能力。通过合理选择框架、优化性能配置,以及采用现代化的开发实践,Java完全可以胜任复杂的AI应用开发任务。随着Java生态系统的不断完善和AI技术的持续发展,Java与人工智能的结合将为企业带来更多创新机会。无论是传统的机器学习应用,还是前沿的深度学习项目,Java都将是一个值得考虑的强有力选择。

Java在AI领域的应用正在快速发展,从企业级机器学习平台到实时AI服务,Java都展现出了强大的能力。通过合理选择框架、优化性能配置,以及采用现代化的开发实践,Java完全可以胜任复杂的AI应用开发任务。随着Java生态系统的不断完善和AI技术的持续发展,Java与人工智能的结合将为企业带来更多创新机会。无论是传统的机器学习应用,还是前沿的深度学习项目,Java都将是一个值得考虑的强有力选择。











