
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
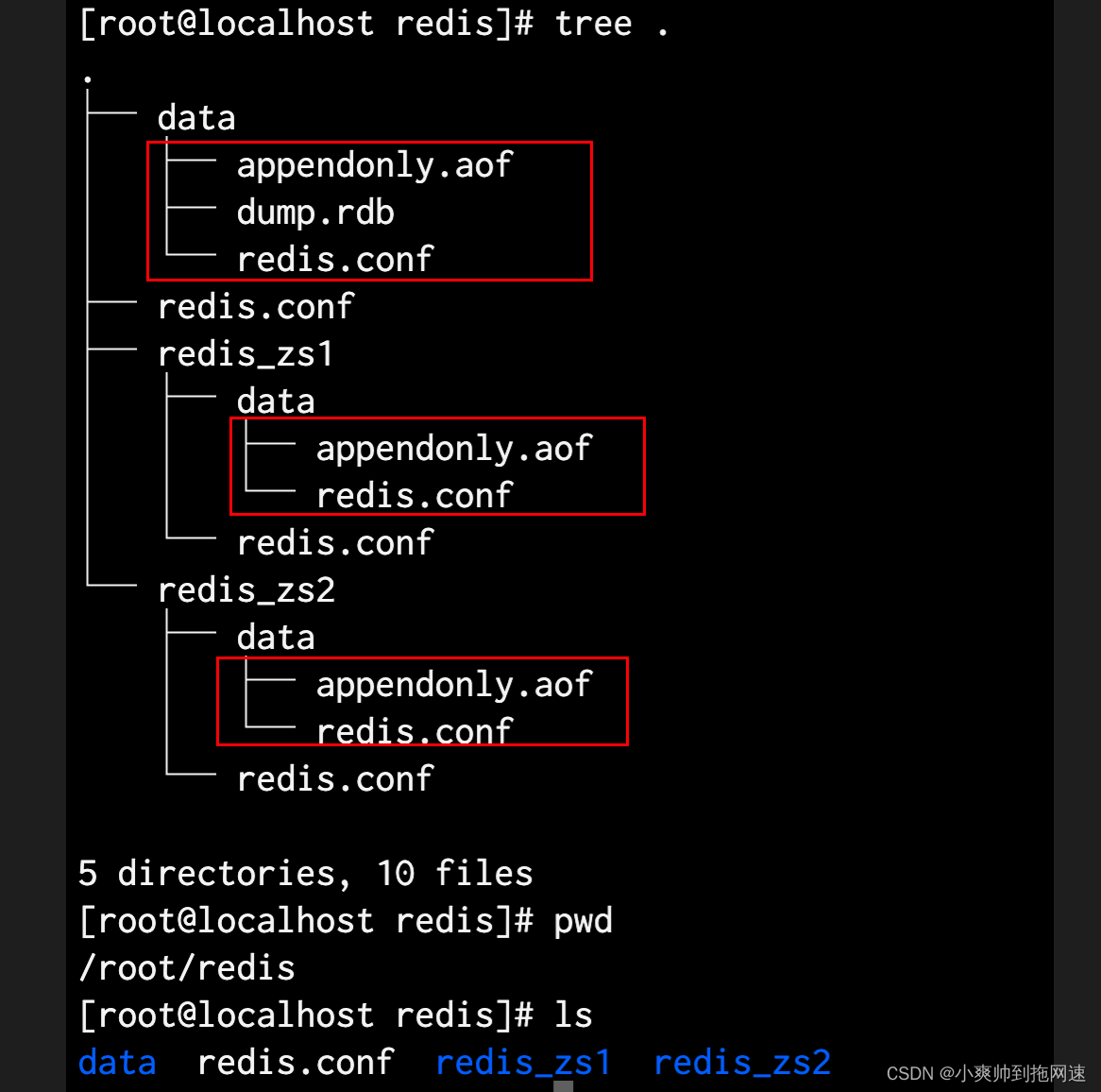
本文主要介绍了Redisson服务端采用docker的方式进行搭建,并且详细介绍了Redisson提供的MutilLock的源码执行流程

线程池的三大方法、七大参数、四种拒绝策略1、什么是线程池线程池:三大方法、七大参数、四种拒绝策略OOM:Out of memory内存溢出池化技术程序的运行,本质:占用系统的资源!优化资源的使用!=>池化技术线程池、连接池、内存池、对象池、常量池 //… 创建、销毁、池化技术:事先准备好一些资源,有人要用,就来我这里拿,用完之后还给我线程池的好处:降低资源的消耗提高响应的速度方便管理线程复用
设计模式本文目录设计模式1、设计模式的分类1、根据目的2、根据范围3、面向对象设计原则1、开闭原则2、里氏替换原则3、依赖倒转(置)原则定义4、单一职责原则5、接口隔离原则6、迪米特法则7、合成复用原则创建型模式概述简单工厂类不符合开闭原则工厂方法符合开闭原则优缺点抽象工厂开闭原则倾斜性优缺点原型深克隆与浅克隆优缺点单例模式关键结构型模式概述适配器模式类适配器对象适配器缺省适配器优缺点组合模式透明
安装在虚拟机上的CentOS7的时间分为系统时间和硬件时间。二者都修改,重启系统才会永久生效。修改步骤如下1.查看当前系统时间 date2.修改当前系统时间 date -s "2018-2-22 19:10:303.查看硬件时间 hwclock --show4.修改硬件时间 hwclock --set --date “2018-2-22 19:10:30”5.同步系统时间和硬件时间 hwclock
由于生产环境的pom文件没有指定该插件的版本号,导致一直拉取的都是最新的版本,而最新的spring-boot-maven-plugin 支持Class编译版本号为61,只有jdk17才能够适配。maven打包失败的最主要问题就是,生产环境构建服务时使用了阿里云镜像,昨晚阿里云更新最新的spring-boot-maven-plugin 插件版本如下。解决方案:指定spring-boot-maven-
情景分析用vue作前端并且使用Element ui中的表格组件时,就拿最基础的增删改,我们需要获取当前行号或者某一字段值通过@‘方法名’(参数),然后在method{}中向后端发送异步请求那么问题来了使用vue的同学都知道,v-model的双向数据绑定,那我们可不可以这样做:在table的某一字段中来个v-model,然后在data{return(){ }} 设置属性值为‘空’,然后在定义好的方法
xhr.js?ec6c:177 GET http://localhost:8989/vue/user/findOne?id=9 net::ERR_CONNECTION_REFUSEDUncaught (in promise) Error: Network Error原因前端通过post请求向后端发送请求传递参数时,后端以springboot为例接收参数需要添加注解支持解决方法在参数中添加@Requ
Element UI 实战教程1、Element UI 引言官网:https://element.eleme.cn/#/zh-CN/component/installation1.1、官方定义网站快速成型工具 和 桌面端组件库1.2、定义element ui 就是基于vue的一个ui框架,该框架基于vue开发了很多相关组件,方便我们快速开发页面1.3、由来这是由现在很火的订餐app饿了么前端团队,
Mybatis-Plus前言需要的基础:Mybayis、Spring、SpringMVC为什么要学习Mybatis-Plus可以节省我们大量工作时间,所有的CRUD代码都可以自动化完成!JPA, tk-mapper ,MyBatisPlus什么是JPAJava Persistence API(Java 持久层 API):用于对象持久化的 API作用:使得应用程序以统一的方式访问持久层实体类实现可序
测试接口的时候遇到了json映射异常,首先展示一下完整报错org.springframework.http.converter.HttpMessageNotWritableException: Could not write JSON: (was java.lang.NullPointerException); nested exception is com.fasterxml.jackson.d










