
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
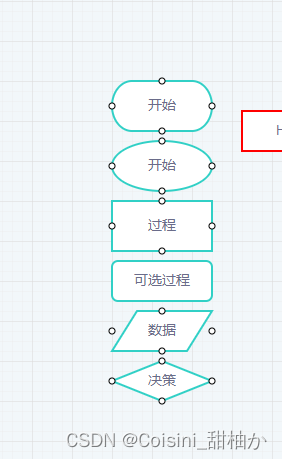
这里学习的是Vue3+AntV X6的2.*版本,AntV X6的2版本相较于1版本,引入方法发生了改变,可以按需引入,但同时也会更加容易出错。

异步我对异步的理解:异步调用是用来处理同时操作一部分已经运行完成出来结果,但是另一部分仍未运行完成,以至于最后数据无法完全显示的问题。异步的发现之前很少使用异步,可能也是因为我学识不太够,所以敲代码敲到的比较少,这次使用异步是因为我遇到的问题:初始化时直接调用所有方法,但是最后一个方法是根据前面几个方法的运行结果得出的,前几个方法都需要调用接口,最后一个方法是调用的前几个方法中的一些零散数据,这就
Vue-在data中引入静态图片路径

【代码】手写签名功能(vue3)

之前安装卸载了很多次node版本,我的node目录为【D:\SDE\nodejs】我的修改方法是:将node增加快捷方式,将其中一个改为【nodejs】,其中一个文件夹名称【nodejs】改为【nodejsx】即可。我是通过下面这位博主的方法解决的,但是通过下面的这种方法,也会产生nodejs文件夹快捷方式,而且这个快捷方式里的配置【.npmrc】没有更改,是初始配置,所以我自己添加了一个快捷方式

vue-seamless-scroll使用-table表格滚动

npm时需要python1.安装 node-gypgyp是一种根据c++源代码编译的工具,node-gyp就是为node编译c++扩展的时候使用的编译工具npm install -g node-gyp2.python2.7因为node-gyp需要依赖python2.7和微软的vc++构建工具来进行编译但是windows操作系统在默认情况下不会安装python2.7和vc++构建工具。为node-g
this.$http.post('http://111.111.111.111:8080/delNullFile',{params: {documentUrl: this.formValidate2.document_url}}).then(res => {this.$Message.info('点击了取消...
报错:Cannot read property ‘indexOf‘ of undefined 报错翻译:无法读取未定义的属性“indexOf”报错原因分析:vue/cli 的版本问题或版本过低解决:删除之前版本的 vue/clinpm uninstall vue-cli -g重新安装 vue/clinpm install -g @vue/cli注意:选择安装包的时候不要选择默认,选择指定包,我之前










