
AntV X6的学习使用
这里学习的是Vue3+AntV X6的2.*版本,AntV X6的2版本相较于1版本,引入方法发生了改变,可以按需引入,但同时也会更加容易出错。
·
AntV X6的学习使用
前言
这里学习的是Vue3+AntV X6的2.*版本,AntV X6的2版本相较于1版本,引入方法发生了改变,可以按需引入,但同时也会更加容易出错。
一、AntV X6的官网网址
https://x6.antv.antgroup.com/tutorial/getting-started
二、鼠标控制显隐性移动
方法一:
const showPorts = (ports,show) => {
for (let i = 0, len = ports.length; i < len; i += 1) {
ports[i].style.visibility = show ? 'visible' : 'hidden'
console.log(ports[i].style.visibility,show,'ports[i].style.visibility = show')
}
}
graph.on('node:mouseenter', () => {
const container = this.$refs.container
const ports = container.querySelectorAll('.x6-port-body',)
showPorts(ports, true)
})
graph.on('node:mouseleave', () => {
const container = this.$refs.container
const ports = container.querySelectorAll('.x6-port-body')
// if (this.isPortsShow) return
showPorts(ports, false)
})
方法二:
graph.on('node:mouseenter', () => {
this.changePortsShow(true)
})
graph.on('node:mouseleave', () => {
// if (this.isPortsShow) return
this.changePortsShow(false)
})
// 链接桩的显示与隐藏,主要是照顾菱形
changePortsShow(val) {
const container = this.$refs.container
const ports = container.querySelectorAll('.x6-port-body')
for (let i = 0, len = ports.length; i < len; i = i + 1) {
ports[i].style.visibility = val ? 'visible' : 'hidden'
}
const labels = container.querySelectorAll('.x6-port-label')
for (let i = 0, len = labels.length; i < len; i = i + 1) {
labels[i].style.visibility = val ? 'visible' : 'hidden'
}
},
效果:
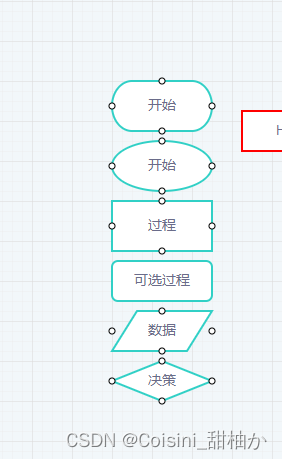
鼠标进入节点的时候显示链接桩,鼠标出节点的时候,隐藏链接桩。
进入:

出去:

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)