
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
springboot集合redis之setnx分布式锁实现
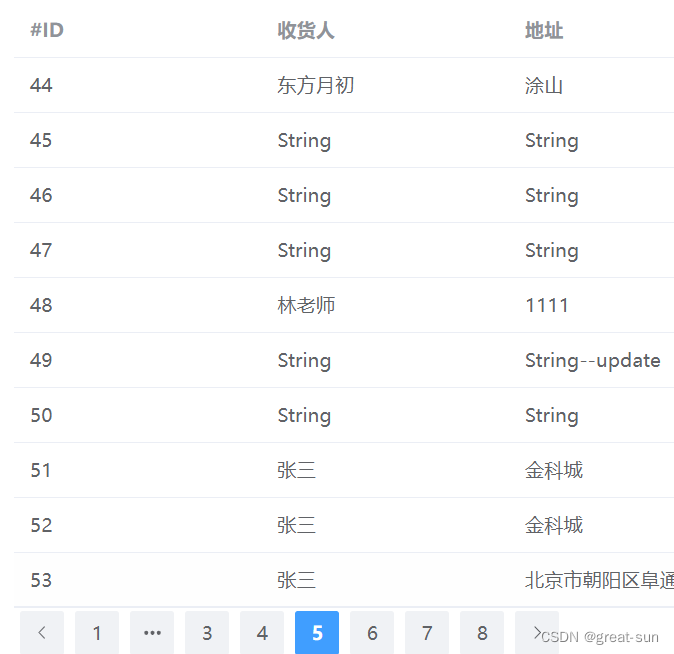
vue前端实现分页效果1.引入的element-plus里面的分页样式2.定义变量3.编写分页触发函数前端完整代码结果展示:

vue token解析 前端解析token中携带的数据
描述:设置了环境变量JAVA_HOME为D:\jdk\jdk-16.0.2的安装目录,但在cmd命令行下,执行javac-version却显示:"jdk1.8.0_301"而执行javac -version显示:"jdk-16.0.2"原因:同时安装了jdk1.8.0_301和jre1.8.0_301,且PATH变量中,C:\WINDOWS\system32目录在%JAVA_HOME%\bin之前
最近在安装secureCRT 进行破解的时候出现由于找不到mfc100u.dll,无法继续执行代码,如图:原因:一般来说缺少类似于mfc100u.dll、msvcp140.dll都是因为缺少了Microsoft Visual C++的运行时组件和库 。所以下载安装Microsoft Visual C++文件,就可以了解决办法:我们直接下最新版本微软常用运行库合集2021.08.02下载地址:htt

springboot集合redis之操作BitMap.1.模拟签到,2.模拟活动参加人数
hutool工具使用JWT.verify进行token验证,解析token,JWTUtil.parseToken
注意前端也需要进行设置: processData:false,//设置ajax向后台提交参数之前,是否把参数统一转换成字符串:true–是,false–不是,默认是true。contentType:false,//设置ajax向后台提交参数之前,是否把所有的参数统一按urlencoded编码:true–是,false–不是,默认是true。2.springmvc配置信息。3.excel文件操作的工
spring boot反射方法应用总结.1.获取属性的值 2.返回具体方法 3.通过反射构造对象 4.获取注解5.判断注解是否存在 6.通过反射设置对象的值
springboot集合redis之scan操作










